Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nhn/tui.chart
🍞📊 Beautiful chart for data visualization.
https://github.com/nhn/tui.chart
canvas chart data-visualization easy simple toast-ui visualization
Last synced: about 3 hours ago
JSON representation
🍞📊 Beautiful chart for data visualization.
- Host: GitHub
- URL: https://github.com/nhn/tui.chart
- Owner: nhn
- License: mit
- Created: 2015-07-31T01:18:56.000Z (over 9 years ago)
- Default Branch: main
- Last Pushed: 2023-10-05T00:37:48.000Z (over 1 year ago)
- Last Synced: 2024-10-29T15:04:17.279Z (4 months ago)
- Topics: canvas, chart, data-visualization, easy, simple, toast-ui, visualization
- Language: TypeScript
- Homepage: http://ui.toast.com/tui-chart/
- Size: 84.6 MB
- Stars: 5,348
- Watchers: 86
- Forks: 327
- Open Issues: 24
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome - nhn/tui.chart - 🍞📊 Beautiful chart for data visualization. (TypeScript)
- made-in-korea - tui.chart
README
# 
> 🍞📈 Spread your data on TOAST UI Chart. TOAST UI Chart is Beautiful Statistical Data Visualization library.
[](https://github.com/nhn/tui.chart/releases/latest) [](https://www.npmjs.com/package/@toast-ui/chart) [](https://github.com/nhn/tui.chart/blob/main/LICENSE) [](https://github.com/nhn/tui.chart/pulls) [](https://github.com/nhn)
[](https://lerna.js.org/)
## 📦 Packages
The functionality of TOAST UI Chart is available when using the Plain JavaScript, React, Vue Component.
- [toast-ui.chart](https://github.com/nhn/tui.chart/tree/main/apps/chart) - Plain JavaScript component implemented by NHN Cloud.
- [toast-ui.vue-chart](https://github.com/nhn/tui.chart/tree/main/apps/vue-chart) - **Vue** wrapper component implemented by NHN Cloud.
- [toast-ui.react-chart](https://github.com/nhn/tui.chart/tree/main/apps/react-chart) - **React** wrapper component implemented by NHN Cloud.
## 📙 Documents
- [Getting Started](https://github.com/nhn/tui.chart/blob/main/docs/en/getting-started.md)
- Tutorials
- [English](https://github.com/nhn/tui.chart/blob/main/docs/README.md)
- [한국어](https://github.com/nhn/tui.chart/blob/main/docs/ko/README.md)
- [APIs](https://nhn.github.io/tui.chart/latest/)
- v4.0 Migration Guide
- [English](https://github.com/nhn/tui.chart/blob/main/docs/v4.0-migration-guide-en.md)
- [한국어](https://github.com/nhn/tui.chart/blob/main/docs/v4.0-migration-guide-ko.md)
## 😍 Why TOAST UI Chart?
### Simple, Easy to Use, And It's Beautiful!
TOAST UI Chart makes your data pop and presents it in a manner that is easy to understand. Furthermore, it provides a wide range of theme options for customizing the charts to be suitable for all of your services. Chart components like the title, axes, legends, tooltips, plots, series, and more can be customized through the options.

### Variety of powerful features!
#### Responsive
Add different options and animations according to the charts' sizes by using the responsive option.

#### Zoomable
Make the data presented in the Line, Area, and Treemap Charts zoomable with the **zoomable** option.

#### Live Update
View and manage new data as they are added realtime with the `addData` API and the `options.series.shift` option.
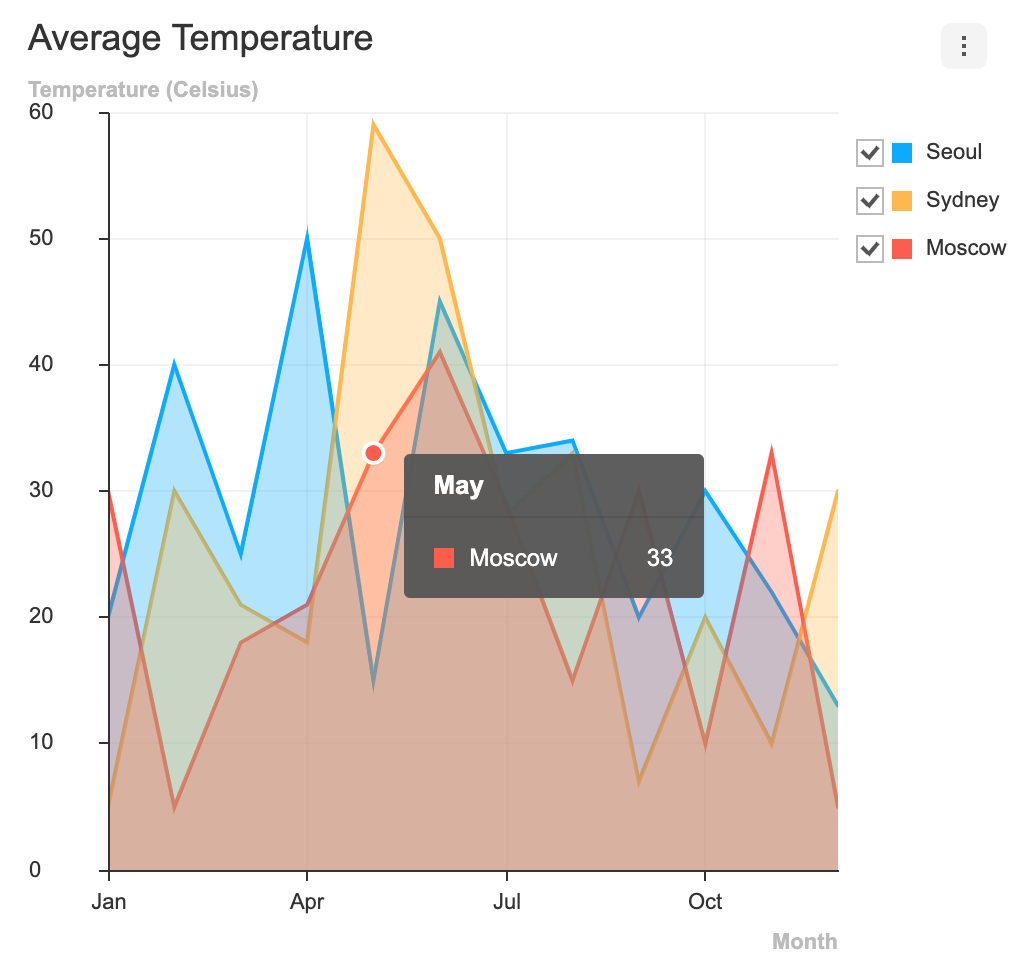
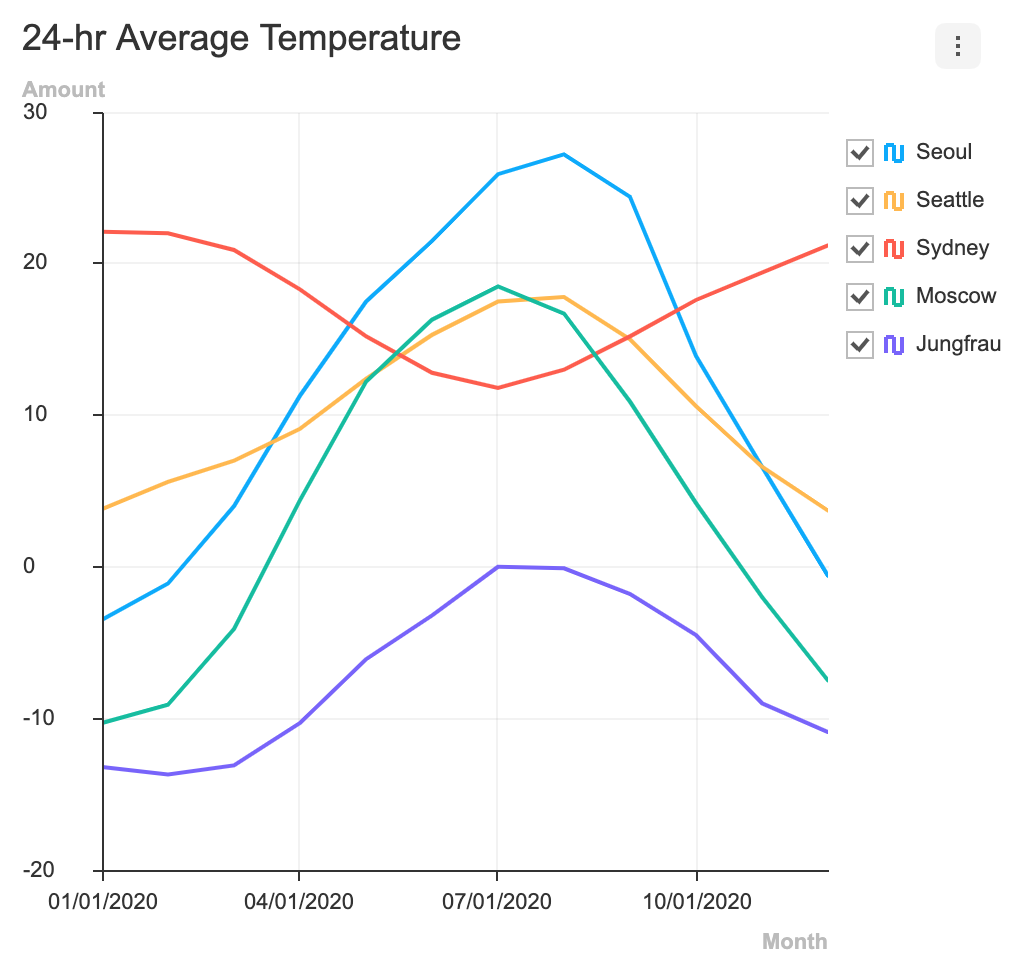
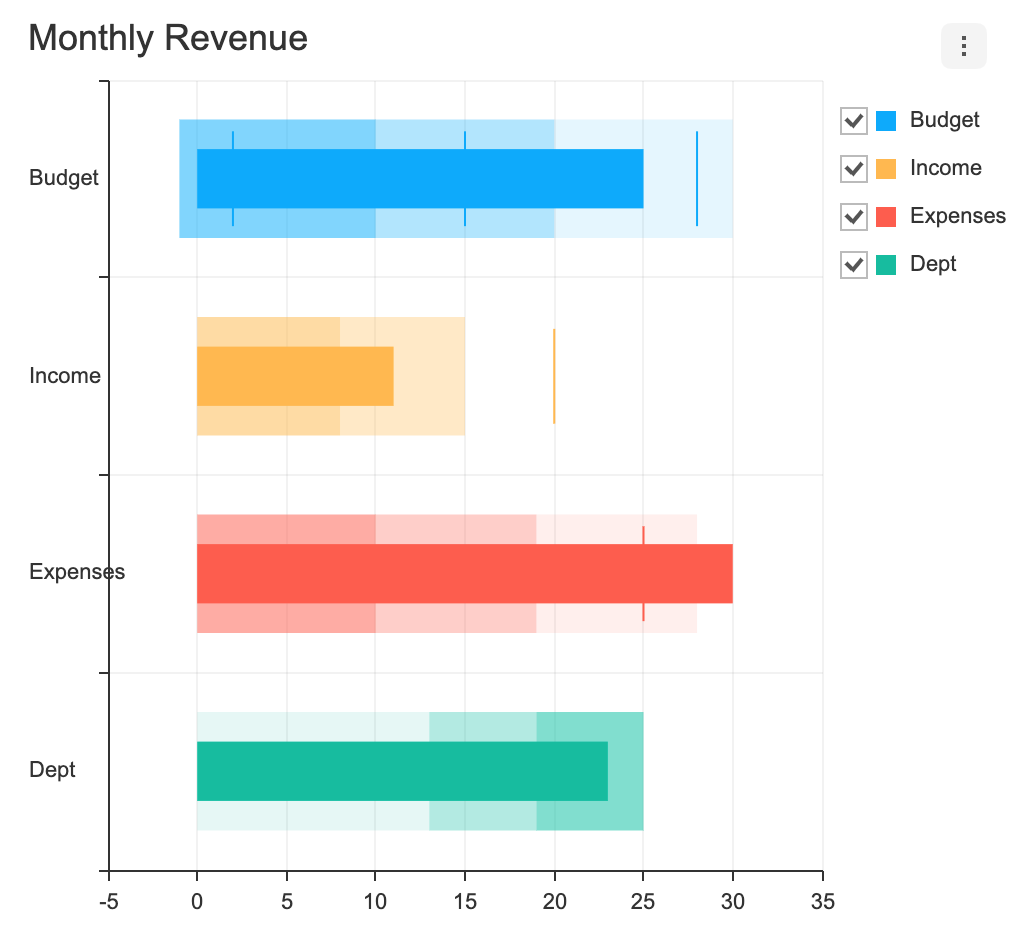
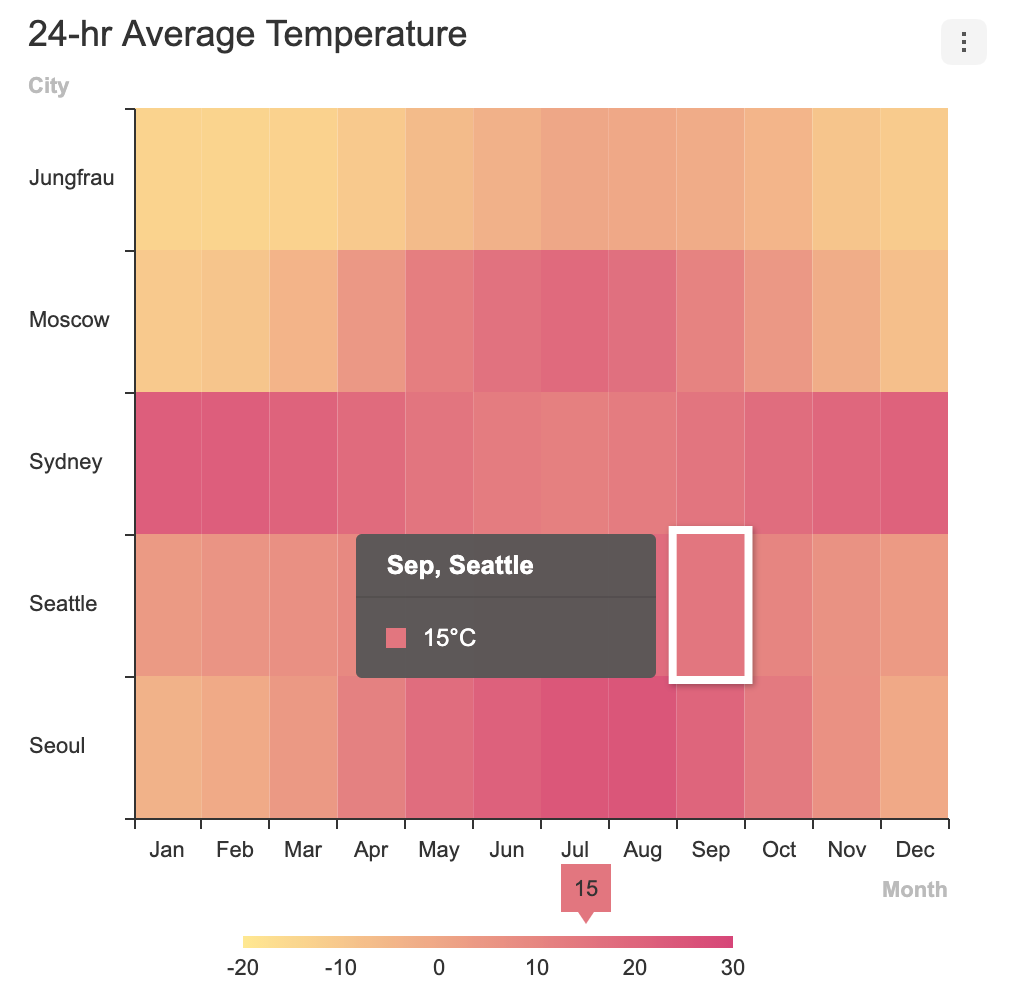
| Area | Line | Heatmap |
|--- | --- | --- |
|  |  |  |
| LineArea | Column | ColumnLine |
|--- | --- | --- |
|  |  |  |
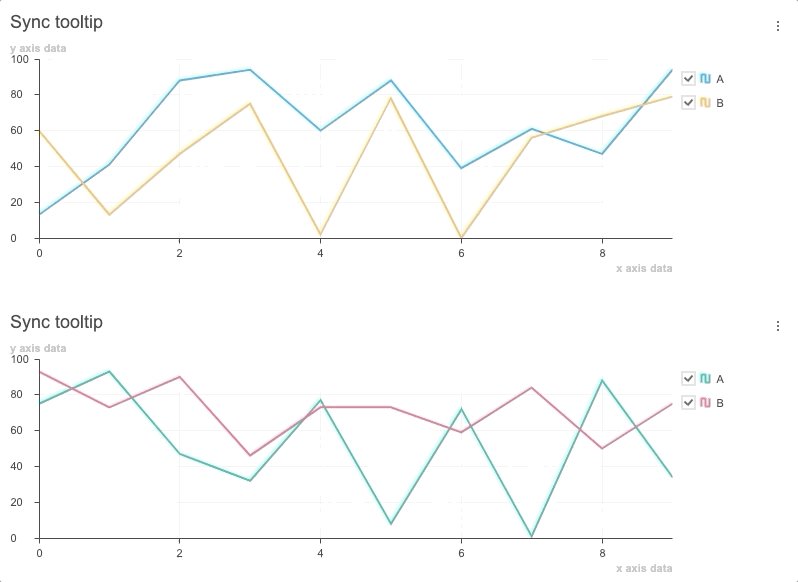
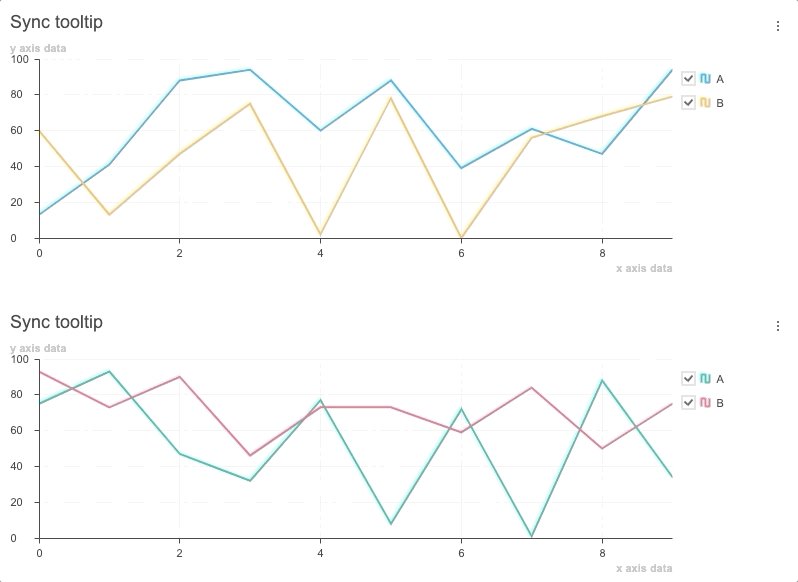
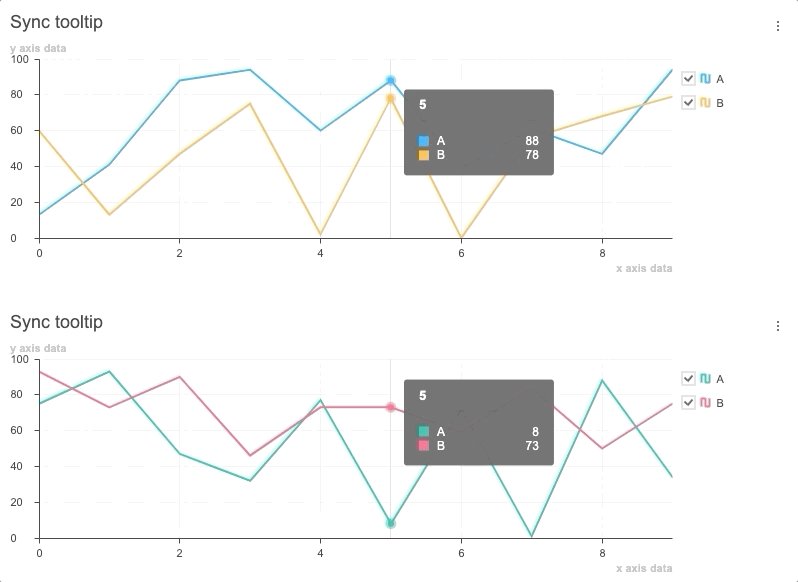
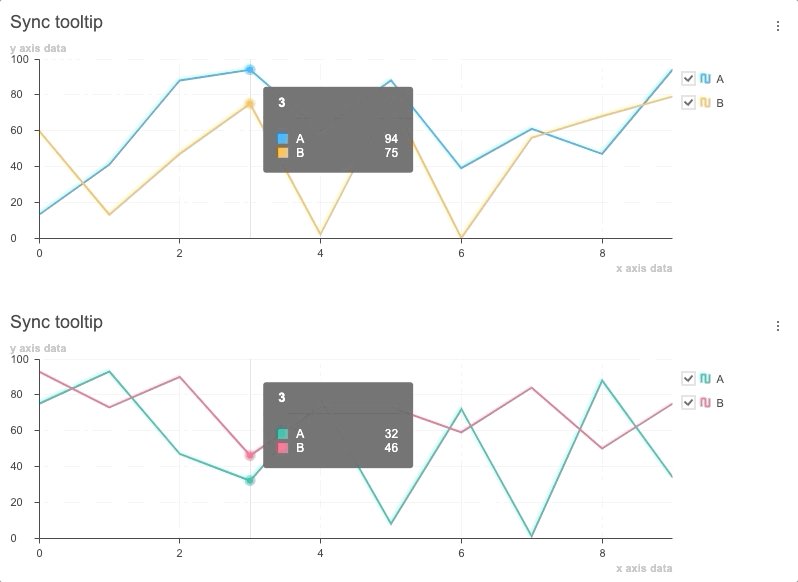
#### Synchronize Tooltip
Use and synchronize the tooltip features at the moment the cursor hovers over the chart with the `showTooltip` API and the `on` custom event.

## 🎨 Features
### Charts
The TOAST UI Chart provides many types of charts to visualize the various forms of data.
| [Area](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-area.md) | [Line](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-line.md) | [Bar](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-bar.md) | [Column](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-column.md) |
| ------------------------------------------------------------------------------------------------------------------------------------------------ | ----------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------- |
|  |
|  |
|  |
|  |
|
| [Bullet](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-bullet.md) | [BoxPlot](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-boxplot.md) | [Treemap](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-treemap.md) | [Heatmap](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-heatmap.md) |
| ------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------- |
|  |
|  |
|  |
|  |
|
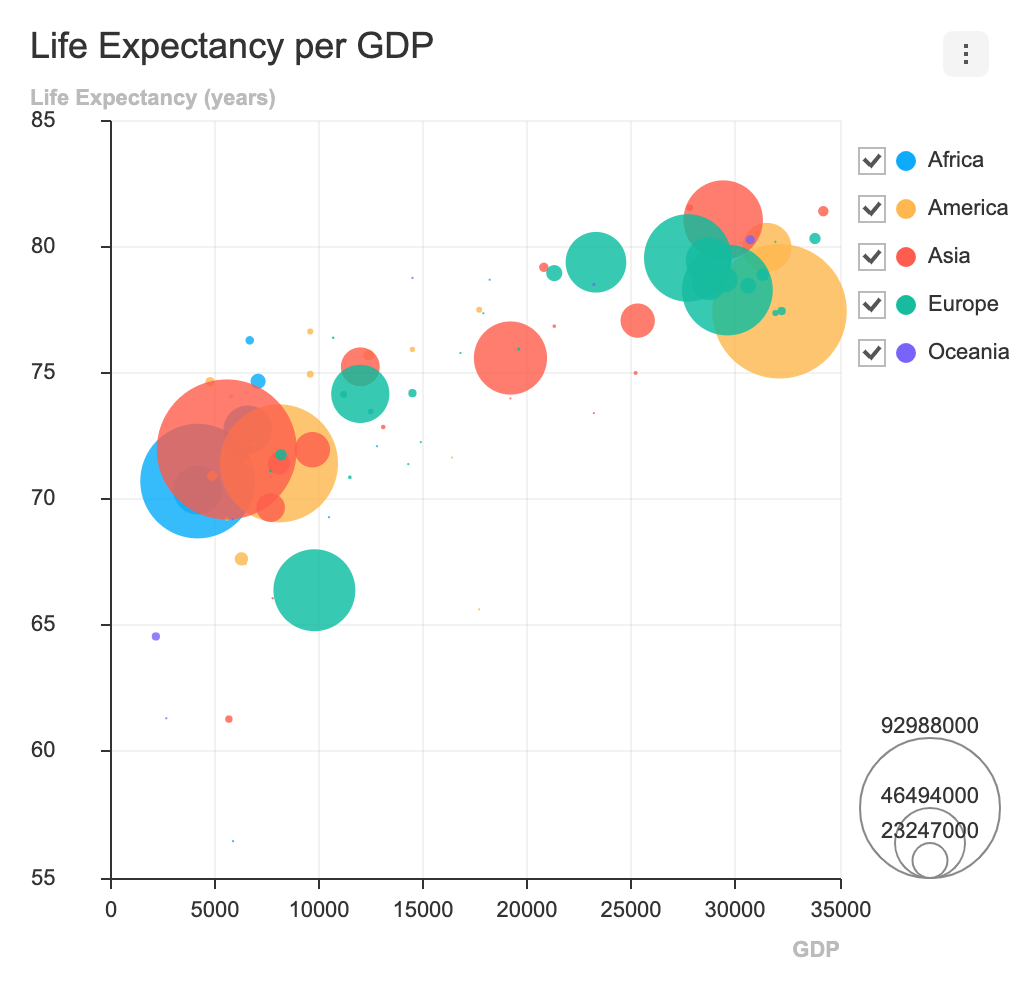
| [Scatter](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-scatter.md) | [Bubble](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-bubble.md) | [Radar](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-radar.md) | [Pie](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-pie.md) |
| -------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------ | ---------------------------------------------------------------------------------------------------------------------------------------------- |
|  |
|  |
|  |
|  |
|
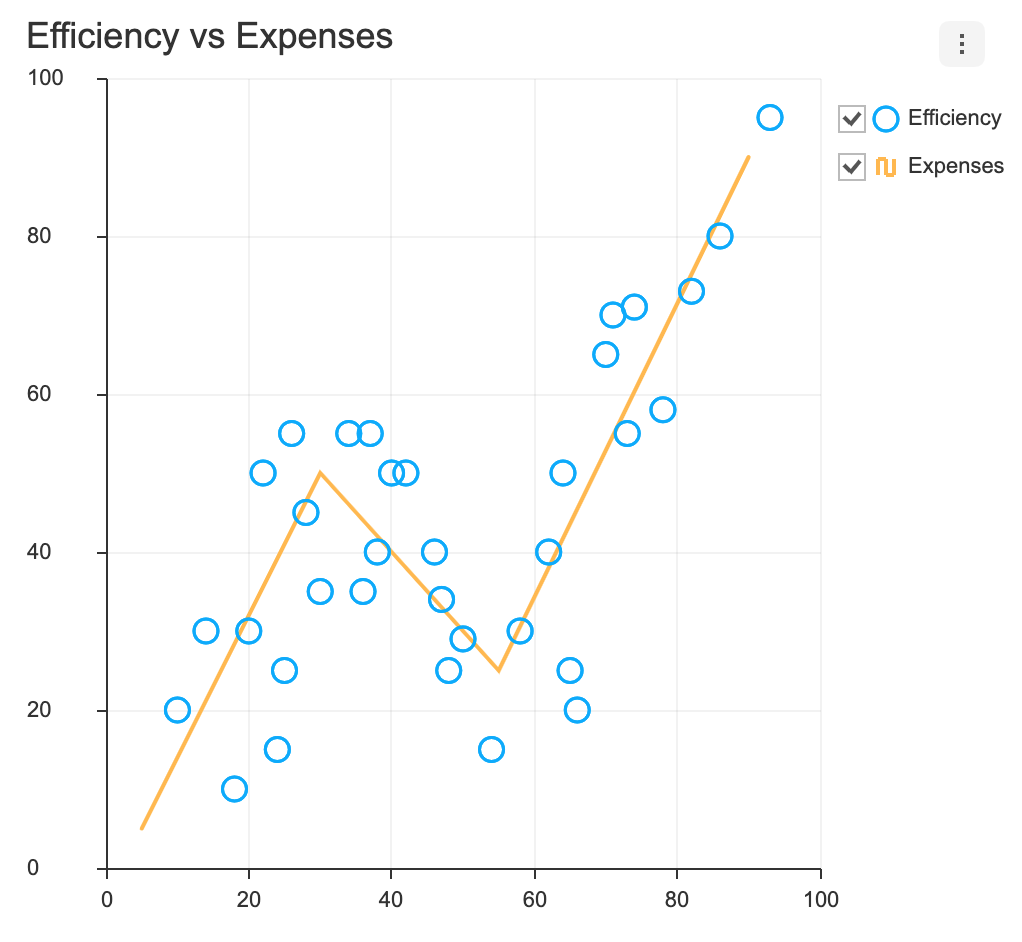
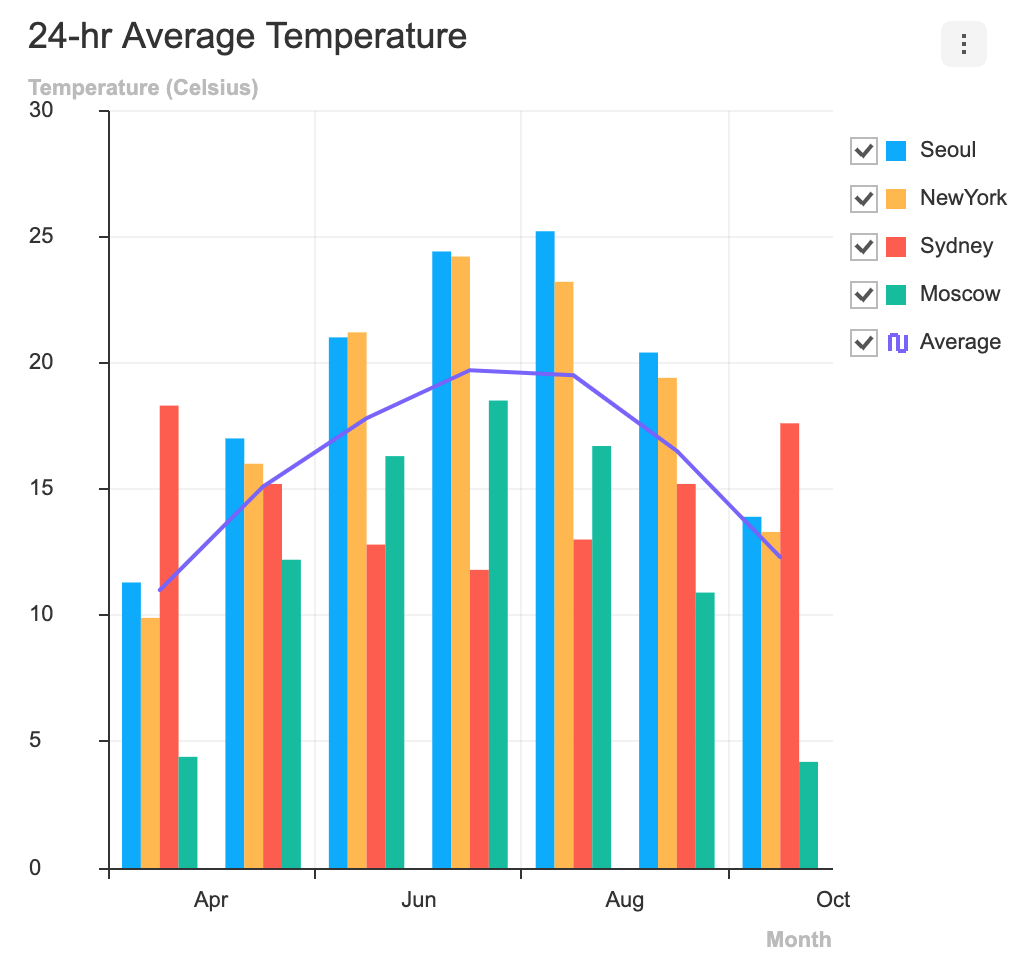
| [LineArea](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-lineArea.md) | [LineScatter](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-lineScatter.md) | [ColumnLine](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-columnLine.md) | [NestedPie](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-nestedPie.md) |
| --------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------ | ----------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------- |
|  |
|  |
|  |
|  |
|
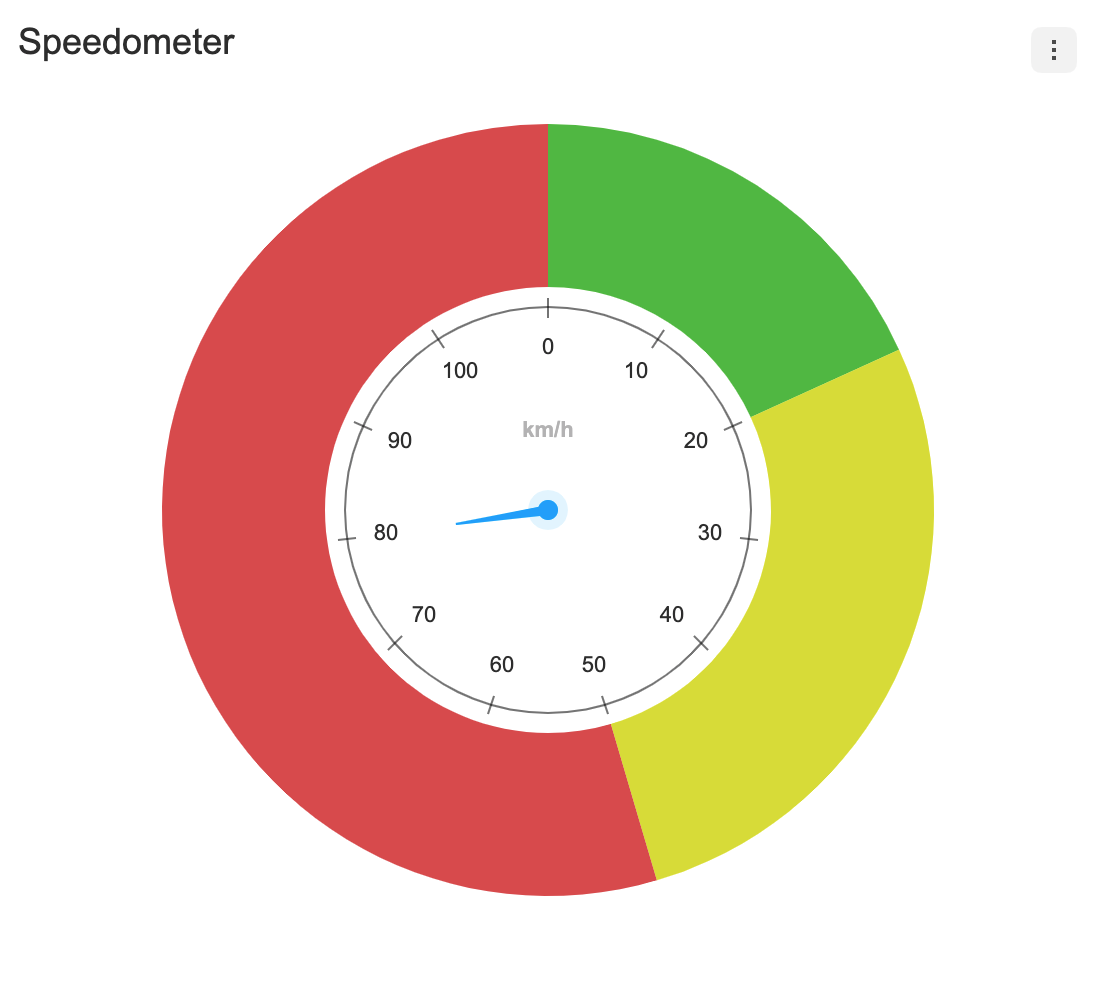
| [RadialBar](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-radialBar.md) | [Gauge](https://github.com/nhn/tui.chart/blob/main/docs/en/chart-gauge.md) | | |
| --------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------- |
|  |
|  |
|  |
|  |
|
- Stack Options(Explained in [each chart guide](https://github.com/nhn/tui.chart/tree/main/docs))
- Diverging Options(Explained in [each chart guide](https://github.com/nhn/tui.chart/tree/main/docs))
- Change Event Detect Type(Explained in [each chart guide](https://github.com/nhn/tui.chart/tree/main/docs))
- [Custom Theme](https://github.com/nhn/tui.chart/tree/main/docs/en/common-theme.md)
- [Custom Tooltip](https://github.com/nhn/tui.chart/blob/main/docs/en/common-tooltip.md)
- [Export `xls`, `csv`, `png`, `jpeg` file](https://github.com/nhn/tui.chart/blob/main/docs/en/common-exportMenu.md)
- [Live Update](https://github.com/nhn/tui.chart/blob/main/docs/en/common-liveUpdate-options.md)
- [Responsive Layout](https://github.com/nhn/tui.chart/blob/main/docs/en/common-responsive-options.md)
In addition, a variety of powerful features can be found on the demo page below. 👇👇👇
## 🐾 Examples
- [Line Chart](http://nhn.github.io/tui.chart/latest/tutorial-example08-01-line-chart-basic)
- [Area Chart](http://nhn.github.io/tui.chart/latest/tutorial-example01-01-area-chart-basic)
- [LineArea Chart](http://nhn.github.io/tui.chart/latest/tutorial-example14-01-LineArea-chart-basic)
- [Bar Chart](http://nhn.github.io/tui.chart/latest/tutorial-example02-01-bar-chart-basic)
- [Column Chart](http://nhn.github.io/tui.chart/latest/tutorial-example06-01-column-chart-basic)
- [ColumnLine Chart](http://nhn.github.io/tui.chart/latest/tutorial-example13-01-columnLine-chart-basic)
- [Bullet Chart](http://nhn.github.io/tui.chart/latest/tutorial-example05-01-bullet-chart-baic)
- [BoxPlot Chart](http://nhn.github.io/tui.chart/latest/tutorial-example03-01-boxPlot-chart-basic)
- [Treemap Chart](http://nhn.github.io/tui.chart/latest/tutorial-example12-01-treemap-chart-basic)
- [Heatmap Chart](http://nhn.github.io/tui.chart/latest/tutorial-example07-01-heatmap-chart-basic)
- [Scatter Chart](http://nhn.github.io/tui.chart/latest/tutorial-example11-01-scatter-chart-basic)
- [LineScatter Chart](http://nhn.github.io/tui.chart/latest/tutorial-example15-01-LineScatter-chart-basic)
- [Bubble Chart](http://nhn.github.io/tui.chart/latest/tutorial-example04-01-bubble-chart-basic)
- [Pie Chart](http://nhn.github.io/tui.chart/latest/tutorial-example09-01-pie-chart-basic)
- [NestedPie Chart](http://nhn.github.io/tui.chart/latest/tutorial-example16-01-NestedPie-chart-basic)
- [Radar Chart](http://nhn.github.io/tui.chart/latest/tutorial-example10-01-radar-chart-basic)
- [RadialBar Chart](http://nhn.github.io/tui.chart/latest/tutorial-example18-01-radialBar-chart-basic)
- [Gauge Chart](http://nhn.github.io/tui.chart/latest/tutorial-example20-01-gauge-chart-basic)
Here are more [examples](http://nhn.github.io/tui.chart/latest/tutorial-example01-01-area-chart-basic) and play with TOAST UI Chart!
## 🔧 Pull Request Steps
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues.
Run npm scripts and develop yourself with the following process.
### Setup
Fork `main` branch into your personal repository.
Clone it to local computer. Install node modules.
Before starting development, you should check to have any errors.
```sh
$ git clone https://github.com/{your-personal-repo}/tui.chart.git
$ npm install
$ cd apps/chart
$ npm install
$ npm run test
```
### Develop
Let's start development!
You can develop UI through webpack-dev-server or storybook, and you can write tests through Jest.
Don't miss adding test cases and then make green rights.
#### Run webpack-dev-server
```sh
$ npm run serve
```
#### Run storybook
```sh
$ npm run storybook
```
#### Run test
```sh
$ npm run test
```
### Pull Request
Before uploading your PR, run test one last time to check if there are any errors.
If it has no errors, commit and then push it!
For more information on PR's steps, please see links in the Contributing section.
## 💬 Contributing
- [Code of Conduct](https://github.com/nhn/tui.chart/blob/main/CODE_OF_CONDUCT.md)
- [Contributing guideline](https://github.com/nhn/tui.chart/blob/main/CONTRIBUTING.md)
- [Issue guideline](https://github.com/nhn/tui.chart/tree/main/.github/ISSUE_TEMPLATE)
- [Commit convention](https://github.com/nhn/tui.chart/blob/main/docs/COMMIT_MESSAGE_CONVENTION.md)
## 🌏 Browser Support
|  Chrome |
Chrome |  Internet Explorer |
Internet Explorer |  Edge |
Edge |  Safari |
Safari |  Firefox |
Firefox |
| :--------------------------------------------------------------------------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------: |
| Yes | 10+ | Yes | Yes | Yes |
## 🍞 TOAST UI Family
- [TOAST UI Editor](https://github.com/nhn/tui.editor)
- [TOAST UI Grid](https://github.com/nhn/tui.grid)
- [TOAST UI Calendar](https://github.com/nhn/tui.calendar)
- [TOAST UI Image-Editor](https://github.com/nhn/tui.image-editor)
- [TOAST UI Components](https://github.com/nhn)
## 🚀 Used By
- [NHN Cloud - Total Cloud Service](https://www.toast.com/service/)
- [NHN - ToastCam](https://cam.toast.com/ko/#/)
- [NHN Dooray! - Collaboration Service (Project, Messenger, Mail, Calendar, Drive, Wiki, Contacts)](https://dooray.com)
- [NHN - Smart Downloader](https://docs.toast.com/ko/Game/Smart%20Downloader/ko/console-guide/)
- [NHN - Gamebase](https://docs.toast.com/ko/Game/Gamebase/ko/oper-analytics/)
- [NHN Edu - iamTeacher](https://teacher.iamservice.net)
- [HANGAME](https://www.hangame.com/)
- [Payco](https://www.payco.com/)
## 📜 License
This software is licensed under the [MIT](https://github.com/nhn/tui.chart/blob/main/LICENSE) © [NHN Cloud](https://github.com/nhn).