Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nhn/tui.grid
🍞🔡 The Powerful Component to Display and Edit Data. Experience the Ultimate Data Transformer!
https://github.com/nhn/tui.grid
datagrid datatable excel grid javascript preact reactivity spreadsheet tabular-data toast-ui treegrid typescript
Last synced: 24 days ago
JSON representation
🍞🔡 The Powerful Component to Display and Edit Data. Experience the Ultimate Data Transformer!
- Host: GitHub
- URL: https://github.com/nhn/tui.grid
- Owner: nhn
- License: mit
- Created: 2015-05-27T06:06:04.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2024-01-10T23:41:36.000Z (10 months ago)
- Last Synced: 2024-10-10T16:04:35.410Z (28 days ago)
- Topics: datagrid, datatable, excel, grid, javascript, preact, reactivity, spreadsheet, tabular-data, toast-ui, treegrid, typescript
- Language: TypeScript
- Homepage: http://ui.toast.com/tui-grid/
- Size: 64.8 MB
- Stars: 2,418
- Watchers: 58
- Forks: 392
- Open Issues: 370
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- made-in-korea - tui.grid
- jimsghstars - nhn/tui.grid - 🍞🔡 The Powerful Component to Display and Edit Data. Experience the Ultimate Data Transformer! (TypeScript)
README
# 
> The Powerful Component to Display and Edit Data. Experience the Ultimate Data Transformer!
[](https://github.com/nhn/tui.grid/releases/latest) [](https://www.npmjs.com/package/tui-grid) [](https://github.com/nhn/tui.grid/blob/production/LICENSE) [](https://github.com/nhn/tui.grid/pulls) [](https://github.com/nhn)

## 🚩 Table of Contents
- [Packages](#-packages)
- [The Toast UI Grid Is an Ultimate Transformer](#-the-toast-ui-grid-is-an-ultimate-transformer)
- [Features](#-features)
- [Examples](#-examples)
- [Browser Support](#-browser-support)
- [Pull Request Steps](#-pull-request-steps)
- [Contributing](#-contributing)
- [Dependencies](#-dependencies)
- [TOAST UI Family](#-toast-ui-family)
- [Used By](#-used-by)
- [License](#-license)
## 📦 Packages
The functionality of TOAST UI Grid is available when using the Plain javaScript, React, Vue Component.
- [toast-ui.grid](https://github.com/nhn/tui.grid/tree/master/packages/toast-ui.grid) - Plain JavaScript component implemented by NHN Cloud.
- [toast-ui.vue-grid](https://github.com/nhn/tui.grid/tree/master/packages/toast-ui.vue-grid) - **Vue** wrapper component implemented by NHN Cloud.
- [toast-ui.react-grid](https://github.com/nhn/tui.grid/tree/master/packages/toast-ui.react-grid) - **React** wrapper component implemented by NHN Cloud.
## 🤖 The Toast UI Grid Is an Ultimate Transformer
### Data Can Be Displayed in Any Format
#### Styling
The TOAST UI Grid is a component that can **display**, **edit**, **add**, and **delete** multiple data.
You can append units to the data shown and use `html` to represent images and links instead of textual data.

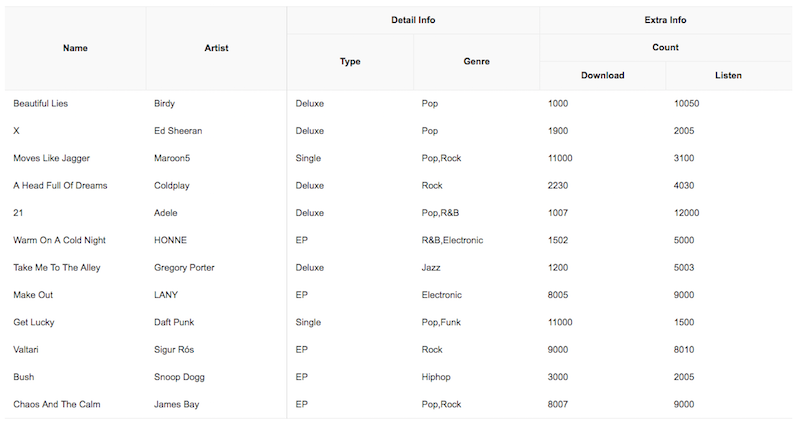
#### Summary
The summary function allows you to caculate on multiple rows of data and display the results.
It automatically calculates the **total sum**, the **average**, the **maximum and minimum value**, and updates each result whenever the value changes.

#### Tree Data
Starting with version 3 or later, you can use tree data to represent them in a hierarchy.
Now let's process the data we want.

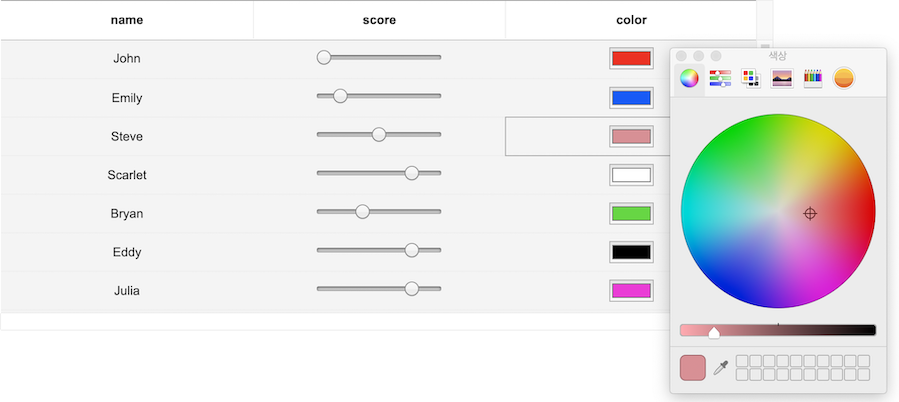
### Provides a Custom Editing Elements
In order to edit the data, you don't need to use `html` to create the editing elements yourself.
It supports various `input` elements such as **text**, **select box**, **checkbox**, **radio button.**
You can set the data editing method just by setting options.
You can also show editing elements whatever you want through **Custom Editor**.

### Simple, Easy to Use Themes
It has three themes: **default**, **striped** (zebra pattern), and **clean** theme.
You can easily add the desired design to the themes provided through the theme API.
Themes API has been improved since version 3, allowing you to easily control the background color of the header / body area and vertical / horizontal border lines without modifying CSS styles directly.
Use the theme to customize your grid.
| default | striped | clean |
| ---------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------- |
|  |  |  |
In addition, a variety of powerful features can be found on the demo page below. 👇👇👇
## 🎨 Features
- [More Diverse Input Types _(checkbox, radio, select, password, etc.)_](https://github.com/nhn/tui.grid/blob/master/packages/toast-ui.grid/docs/en/custom-editor.md)
- [Full Keyboard Navigation _(move, select, copy, paste, delete, etc.)_](https://github.com/nhn/tui.grid/blob/master/packages/toast-ui.grid/docs/en/keymap.md)
- [Copy & Paste using clipboard with 3rd party application _(Like MS-Excel or Google-spreadsheet)_](https://github.com/nhn/tui.grid/blob/master/packages/toast-ui.grid/docs/en/clipboard.md)
- [Multi column headers](https://github.com/nhn/tui.grid/blob/master/packages/toast-ui.grid/docs/en/complex-columns.md)
- [Picking date](https://github.com/nhn/tui.grid/blob/master/packages/toast-ui.grid/docs/en/date-picker.md)
- [Relational Structure Between Columns](https://github.com/nhn/tui.grid/blob/master/packages/toast-ui.grid/docs/en/relation-between-columns.md)
- [Data Source](https://github.com/nhn/tui.grid/blob/master/packages/toast-ui.grid/docs/en/data-source.md)
- [Summarize all values of each column](https://github.com/nhn/tui.grid/blob/master/packages/toast-ui.grid/docs/en/summary.md)
- [Customizing styles _(Three basic themes)_](https://github.com/nhn/tui.grid/blob/master/packages/toast-ui.grid/docs/en/themes.md)
- [Tree Data Representation](https://github.com/nhn/tui.grid/blob/master/packages/toast-ui.grid/docs/en/tree.md)
- [Custom cell renderer](https://github.com/nhn/tui.grid/blob/master/packages/toast-ui.grid/docs/en/custom-renderer.md)
- [Pagination](https://github.com/nhn/tui.grid/blob/master/packages/toast-ui.grid/docs/en/data-source.md#pagination)
- [Frozen(Pinned) columns](https://github.com/nhn/tui.grid/blob/master/packages/toast-ui.grid/docs/en/frozen-columns.md)
- Enhanced Virtual Scroll _(Handling Large Dataset Without Performance Loss)_
- Column resize & reorder & show & hide
- Validation
- Selection
- Sorting
- Merging cell
## 🐾 Examples
- [Basic](https://nhn.github.io/tui.grid/latest/tutorial-example01-basic)
- [Custom Editor](https://nhn.github.io/tui.grid/latest/tutorial-example03-custom-editor)
- [Relation between columns](https://nhn.github.io/tui.grid/latest/tutorial-example05-relation-columns)
- [Themes](https://nhn.github.io/tui.grid/latest/tutorial-example07-themes)
- [DatePicker](https://nhn.github.io/tui.grid/latest/tutorial-example08-date-picker)
- [Summary](https://nhn.github.io/tui.grid/latest/tutorial-example09-summary)
- [Data Source](https://nhn.github.io/tui.grid/latest/tutorial-example10-data-source)
- [Tree](https://nhn.github.io/tui.grid/latest/tutorial-example14-tree)
Here are more [examples](https://nhn.github.io/tui.grid/latest/tutorial-example01-basic) and play with TOAST UI Grid!
### TypeScript
If you are using TypeScript, you must use `import module = require('module')` to import the Grid module. See ["export = " and "import = require()"](https://www.typescriptlang.org/docs/handbook/modules.html#export--and-import--require).
```typescript
import Grid = require('tui-grid');
const instance = new Grid({
// ...options
});
```
## 🌏 Browser Support
|  Chrome |
Chrome |  Internet Explorer |
Internet Explorer |  Edge |
Edge |  Safari |
Safari |  Firefox |
Firefox |
| :--------------------------------------------------------------------------------------------------------------------------------------------------------------: | :---------------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------------------------------------------------------------: | :----------------------------------------------------------------------------------------------------------------------------------------------------------------: |
| Yes | 9+ | Yes | Yes | Yes |
## 🔧 Pull Request Steps
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues.
Run npm scripts and develop yourself with the following process.
### Setup
Fork `master` branch into your personal repository.
Clone it to local computer. Install node modules.
Before starting development, you should check if there are any errors.
```sh
$ git clone https://github.com/{your-personal-repo}/tui.grid.git
$ npm install
$ cd packages/toast-ui.grid
$ npm install
$ npm run test
```
### Develop
Let's start development!
You can see your code reflected as soon as you save the code by running a server.
Don't miss adding test cases and then make green rights.
#### Run webpack-dev-server
```sh
$ npm start
```
#### Run storybook
```sh
$ npm run storybook
```
#### Run cypress test
```sh
$ npm run test
```
### Pull Request
Before uploading your PR, run test one last time to check if there are any errors.
If it has no errors, commit and then push it!
For more information on PR's steps, please see links in the Contributing section.
## 💬 Contributing
- [Code of Conduct](https://github.com/nhn/tui.grid/blob/master/CODE_OF_CONDUCT.md)
- [Contributing guideline](https://github.com/nhn/tui.grid/blob/master/CONTRIBUTING.md)
- [Commit convention](https://github.com/nhn/tui.grid/blob/master/docs/COMMIT_MESSAGE_CONVENTION.md)
- [Issue guideline](https://github.com/nhn/tui.grid/tree/master/.github/ISSUE_TEMPLATE)
## 🔩 Dependencies
* [DOMPurify](https://github.com/cure53/DOMPurify)
## 🍞 TOAST UI Family
- [TOAST UI Calendar](https://github.com/nhn/tui.calendar)
- [TOAST UI Chart](https://github.com/nhn/tui.chart)
- [TOAST UI Editor](https://github.com/nhn/tui.editor)
- [TOAST UI Image-Editor](https://github.com/nhn/tui.image-editor)
- [TOAST UI Components](https://github.com/nhn)
## 🚀 Used By
- [NCP - Commerce Platform](https://www.e-ncp.com/)
- [TOAST File](https://file.toast.com/)
- [HANGAME](https://www.hangame.com/)
- [TOAST Gamebase](https://docs.toast.com/ko/Game/Gamebase/ko/oper-analytics/)
- [NHN Dooray - Collaboration Service](https://dooray.com/)
- [Shop by](https://www.godo.co.kr/shopby/main.gd)
- [Payco](https://www.payco.com/)
- [YES24 - Movie Management System (Admin Tools)](http://m.movie.yes24.com/Movie/CurrentMovie.aspx)
- [coreBOS](https://corebos.com)
## 📜 License
This software is licensed under the [MIT](https://github.com/nhn/tui.grid/blob/master/LICENSE) © [NHN Cloud](https://github.com/nhn).