Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nickderobertis/terminhtml-js
Convert HTML blocks with terminal output into animated terminals
https://github.com/nickderobertis/terminhtml-js
Last synced: about 3 hours ago
JSON representation
Convert HTML blocks with terminal output into animated terminals
- Host: GitHub
- URL: https://github.com/nickderobertis/terminhtml-js
- Owner: nickderobertis
- License: mit
- Created: 2022-05-01T20:44:35.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2022-05-19T11:05:08.000Z (over 2 years ago)
- Last Synced: 2024-12-25T13:47:00.584Z (about 1 month ago)
- Language: TypeScript
- Size: 447 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# TerminHTML JS
[![npm package][npm-img]][npm-url]
[![Build Status][build-img]][build-url]
[![Downloads][downloads-img]][downloads-url]
[![Issues][issues-img]][issues-url]
[![Code Coverage][codecov-img]][codecov-url]
[![Commitizen Friendly][commitizen-img]][commitizen-url]
[![Semantic Release][semantic-release-img]][semantic-release-url]
Convert HTML blocks with terminal output into animated terminals
## Install
```bash
npm install terminhtml
```
## Usage
### Basic Usage
First, define the contents of the terminal in HTML. Separate each line with a newline,
and prefix commands with `$ `. Output does not need a prefix.
```html
$ echo woo
woo
```
Then reference this HTML via CSS selector in the TerminHTML constructor,
and call `init`.
```js
import { TerminHTML } from "terminhtml";
const term = new TerminHTML("#my-terminal");
term.init();
```
See [this example on CodePen](https://codepen.io/nickderobertis/pen/dydOjra).
### Bootstrap
Instead of using the JavaScript API, you can also use [terminhtml-bootstrap](https://github.com/nickderobertis/terminhtml-bootstrap) to initialize TerminHTML. Simply include the script tag in your HTML head, and any
blocks with the class `terminhtml` will be initialized automatically.
See [an example on CodePen](https://codepen.io/nickderobertis/pen/YzepOpK)
### Advanced Usage
See the type definitions for TerminHTML, there are many options you can pass to
customize the input and output.
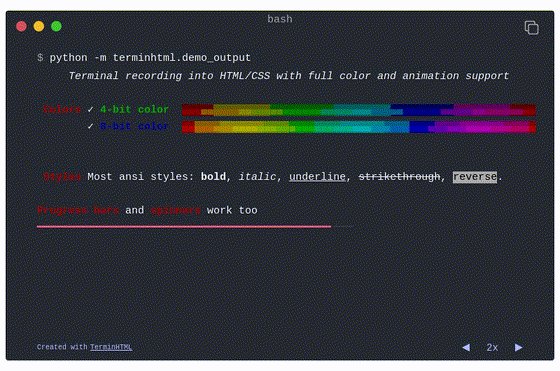
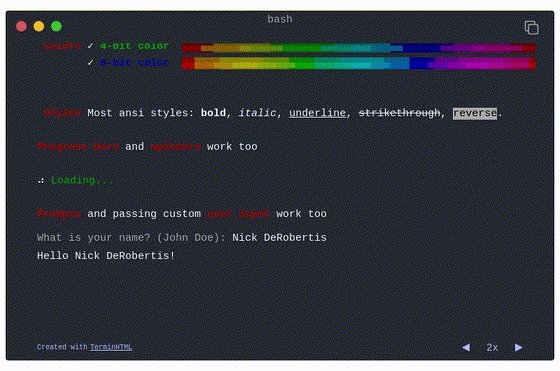
TerminHTML JS also retains the formatting of child elements, so you can have full
color support. It also has handling for carriage returns to produce animations, delays to get
realistic timing of output, and prompts with user input.
Typically, this more advanced HTML structure is generated by [TerminHTML Python](https://nickderobertis.github.io/terminhtml/) while recording a local terminal session, but it can also be created manually
or via a separate generator.
See [an advanced example on CodePen](https://codepen.io/nickderobertis/pen/mdXOGJd)
## Related Projects
- [terminhtml](https://nickderobertis.github.io/terminhtml/) - Run shell commands and convert into an HTML/CSS animated terminal. This is the main project that uses the JavaScript frontend in this repo to render the output.
- [terminhtml-bootstrap](https://github.com/nickderobertis/terminhtml-bootstrap) - A script that loads TerminHTML in the browser with default settings
- [sphinx-terminhtml](https://nickderobertis.github.io/sphinx-terminhtml/) - A Sphinx directive for using TerminHTML in Sphinx projects
## Development Status
This project uses [semantic-release](https://github.com/semantic-release/semantic-release) for versioning.
Any time the major version changes, there may be breaking changes. If it is working well for you, consider
pegging to the current major version, e.g. `terminhtml@v1`, to avoid breaking changes. Alternatively,
you can always point to the most recent stable release with the `terminhtml@latest`.
## Developing
Clone the repo and then run `npm install` to set up the pre-commit hooks.
Run `npm run dev` to start the development server, and `npm run build` to create a production build
of the library.
The library files are stored in `src`, while the files for the development page are in `dev-src`.
## Author
Created by Nick DeRobertis. MIT License.
## Credits
Thank you to Ines Montani for creating the original [Termynal](https://github.com/ines/termynal)
that is at the core of this project. Thank you to Sebastián Ramírez for adapting Termynal to
use in the [Typer](https://typer.tiangolo.com/) and [FastAPI](https://fastapi.tiangolo.com/)
documentation, as that became the inspiration for this project.
[build-img]: https://github.com/nickderobertis/terminhtml-js/actions/workflows/release.yml/badge.svg
[build-url]: https://github.com/nickderobertis/terminhtml-js/actions/workflows/release.yml
[downloads-img]: https://img.shields.io/npm/dt/terminhtml
[downloads-url]: https://www.npmtrends.com/terminhtml
[npm-img]: https://img.shields.io/npm/v/terminhtml
[npm-url]: https://www.npmjs.com/package/terminhtml
[issues-img]: https://img.shields.io/github/issues/nickderobertis/terminhtml-js
[issues-url]: https://github.com/nickderobertis/terminhtml-js/issues
[codecov-img]: https://codecov.io/gh/nickderobertis/terminhtml-js/branch/main/graph/badge.svg
[codecov-url]: https://codecov.io/gh/nickderobertis/terminhtml-js
[semantic-release-img]: https://img.shields.io/badge/%20%20%F0%9F%93%A6%F0%9F%9A%80-semantic--release-e10079.svg
[semantic-release-url]: https://github.com/semantic-release/semantic-release
[commitizen-img]: https://img.shields.io/badge/commitizen-friendly-brightgreen.svg
[commitizen-url]: http://commitizen.github.io/cz-cli/