https://github.com/nicola/js-gossip-cyclon
:family: Cyclon Gossip: (P2P membership management) in Javascript
https://github.com/nicola/js-gossip-cyclon
Last synced: about 2 months ago
JSON representation
:family: Cyclon Gossip: (P2P membership management) in Javascript
- Host: GitHub
- URL: https://github.com/nicola/js-gossip-cyclon
- Owner: nicola
- License: mit
- Created: 2016-04-18T17:29:08.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2016-05-17T04:55:45.000Z (over 9 years ago)
- Last Synced: 2025-04-08T23:46:05.472Z (8 months ago)
- Language: JavaScript
- Homepage:
- Size: 588 KB
- Stars: 46
- Watchers: 4
- Forks: 7
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-peer-to-peer - js-gossip-cyclon
- awesome-peer-to-peer - js-gossip-cyclon
README
# Gossip: Cyclon in Javascript
##### Attention: this is work in progress and things may break!
[](https://travis-ci.org/nicola/js-gossip-cyclon)
This implements the Cyclon gossip protocol [1] for membership management.
##### Gossip in _simple language_
Imagine you have big group of people and you want to tell everybody something. You could _broadcast_ a message by talking to each of them individually, or you could just talk to some (this is called gossip), telling them to tell other people.

> Illustration by [@virginialonso](https://github.com/virginialonso)
##### Cyclon in _simple language_
Cyclon is a simple gossip protocol that ensures that every peer in the network gets connected with the network of peers, without being connected to every single one. This is done by peers keeping a list of neighbors (small compared to the network) and at every interval, ask the neighbor that has been the longest in a peer list of neighbors (this is called partial view), to exchange some neighbors.
## Cyclon
```js
const CyclonPeer = require('gossip-cyclon')
const parallel = require('run-parallel')
const Alice = new CyclonPeer()
const Bob = new CyclonPeer()
Alice.addPeers([Bob.me])
parallel([
() => Alice.listen()
() => Bob.listen()
], (err) => {
if (!err) {
Alice.start()
Bob.start()
// This will make Alice and Bob exchange each others information every 1 second
}
})
```
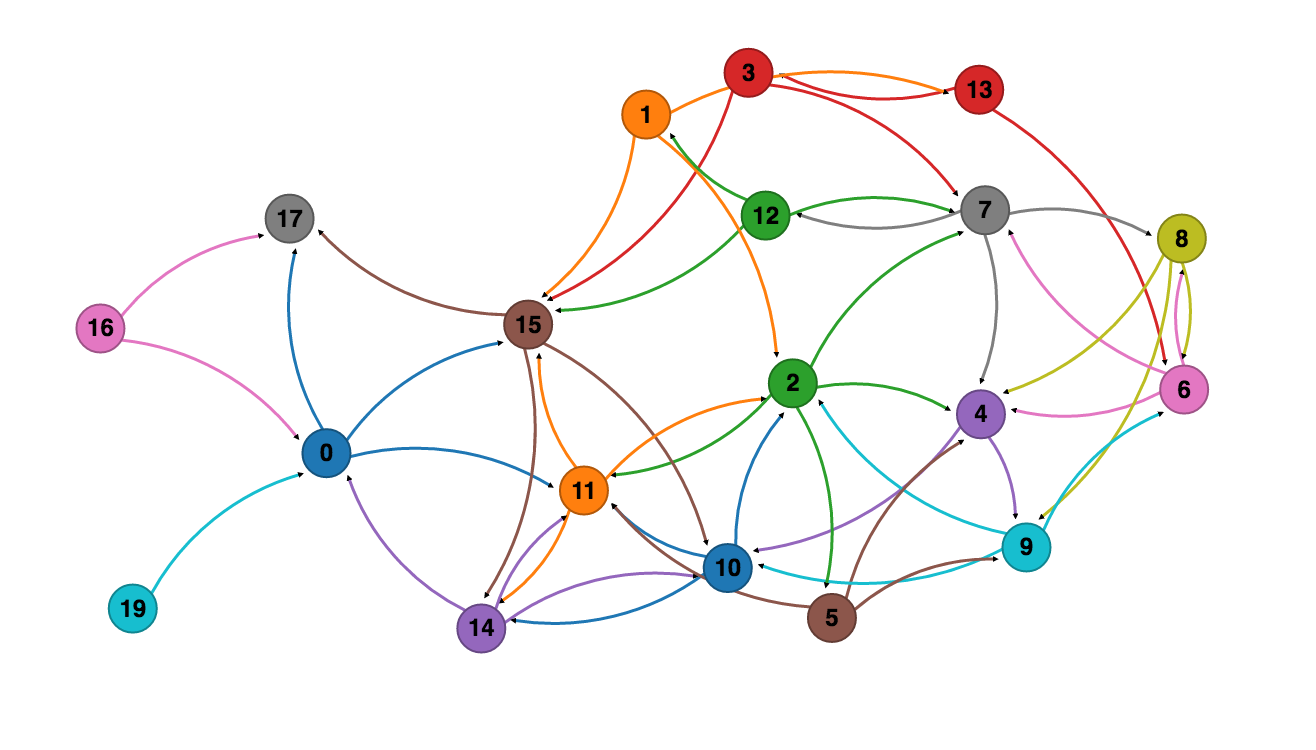
## Run the visualization
To help understand the protocol, I wrote a visualization that you can run with the following instructions.
You can add new peers or click on existing peers to trigger a shuffle. Find the rest of the code [here](https://github.com/nicola/js-gossip-cyclon/tree/master/viz)
```bash
$ git clone https://github.com/nicola/js-gossip-cyclon
$ cd js-gossip-cyclon
$ npm install
$ node viz/index.js
// Now visit http://127.0.0.1:8080
```

## Usage
### constructor
#### `var peer = new CyclonPeer(opts)`
`opts` can have:
- `peer`: [PeerInfo](http://npm.im/peer-info) object of this CyclonPeer, default: `new PeerInfo()`.
- `maxShuffle`: how many peers to send during shuffling
- `maxPeers`: how many peers can be stored in the list of neighboors (or `.partialView`)
- `interval`: how often CyclonPeer should shuffle
- `peers`: array of peers to bootstrap CyclonPeer (they will be added to its `.partialView`)
### variables
#### `peer.partialView`
Partial view of the peer, this is a [PeerSet](https://github.com/nicola/js-peer-set-cyclon)
#### `peer.peer`
The current peer object, by default a [PeerInfo](http://npm.im/peer-info)
### methods
#### `peer.listen(cb)`
Listen on its transports (by default TCP)
#### `peer.close(cb)`
Close any listener on any transport
#### `peer.start()`
Start shuffling every `peer.interval`
#### `peer.stop()`
Stops the repeating shuffling
#### `peer.shuffle(cb)`
Shuffle and when done calls `cb` (on failure or success)
#### `peer.addPeers(peers, replace)`
Add a list of peers, if the peers to be added will make `.partialView` grow beyond `.maxPeers`, the `replace` list will be used, otherwise drop 'em.
#### `peer.updateAge()`
Update the age of the peers in the `.partialView`
## References
[1] S. Voulgaris, D. Gavidia, M. van Steen. [CYCLON: Inexpensive Membership Management for Unstructured P2P Overlays](http://gossple2.irisa.fr/~akermarr/cyclon.jnsm.pdf). J. Network Syst. Manage. 13(2): 197-217 (2005)
## License
MIT