https://github.com/nigrosimone/ng-generic-pipe
Generic pipe for Angular application for use a component method into component template
https://github.com/nigrosimone/ng-generic-pipe
angular angular2 pipe
Last synced: about 1 month ago
JSON representation
Generic pipe for Angular application for use a component method into component template
- Host: GitHub
- URL: https://github.com/nigrosimone/ng-generic-pipe
- Owner: nigrosimone
- License: mit
- Created: 2021-03-13T07:07:05.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2025-08-13T17:53:47.000Z (3 months ago)
- Last Synced: 2025-09-19T19:47:11.358Z (2 months ago)
- Topics: angular, angular2, pipe
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/ng-generic-pipe
- Size: 3.19 MB
- Stars: 21
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-angular - ng-generic-pipe - Generic pipe for Angular application. (Third Party Components / Pipes)
- fucking-awesome-angular - ng-generic-pipe - Generic pipe for Angular application. (Third Party Components / Pipes)
README
# NgGenericPipe [](https://travis-ci.com/github/nigrosimone/ng-generic-pipe) [](https://coveralls.io/github/nigrosimone/ng-generic-pipe?branch=master) [](https://www.npmjs.com/package/ng-generic-pipe)
Generic pipe for Angular application for use a component method into component template.
## Description
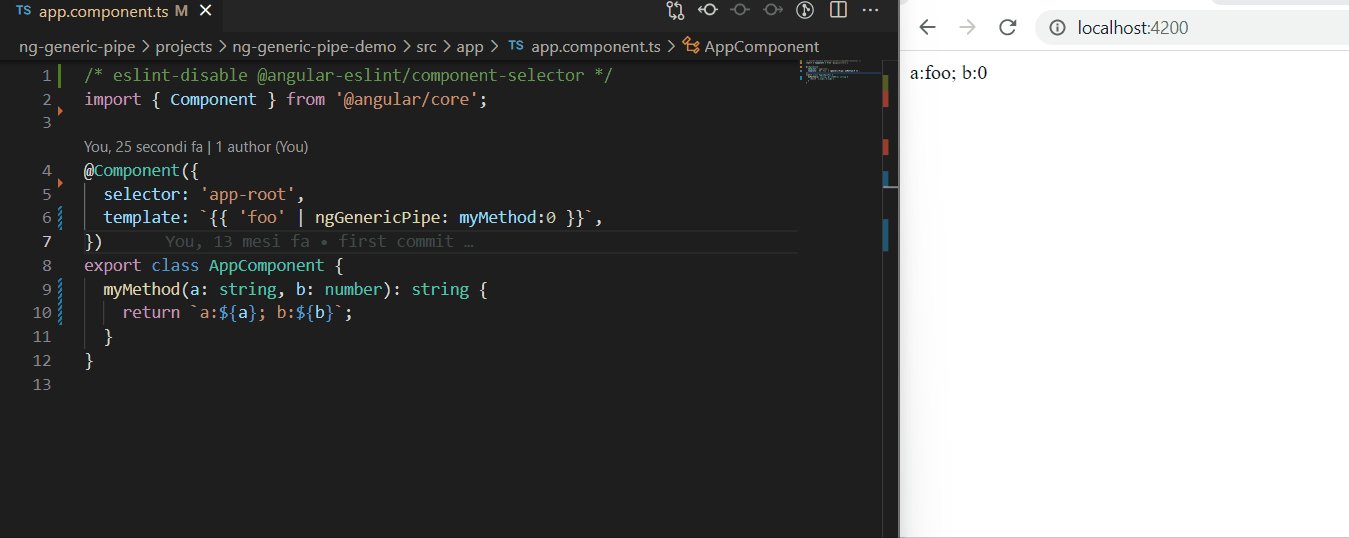
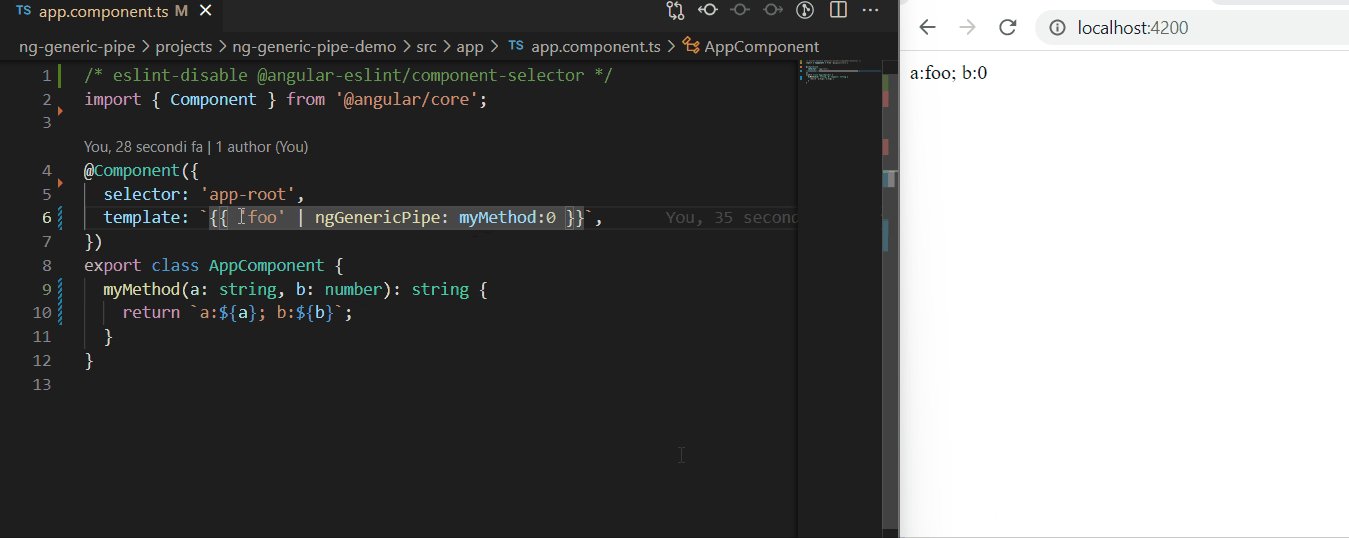
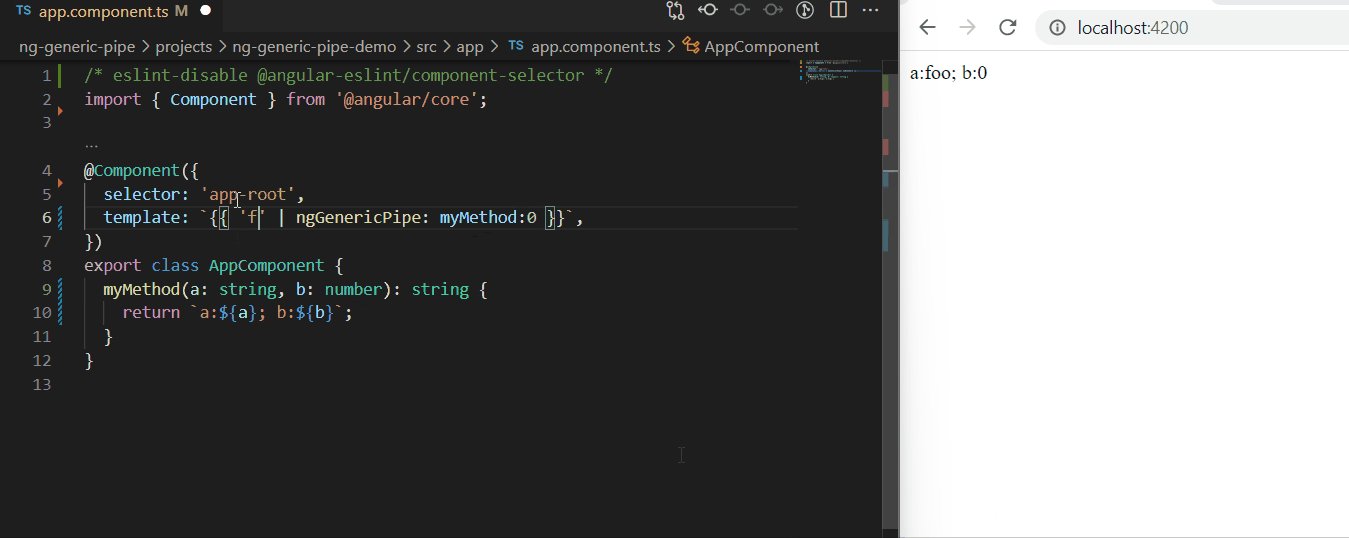
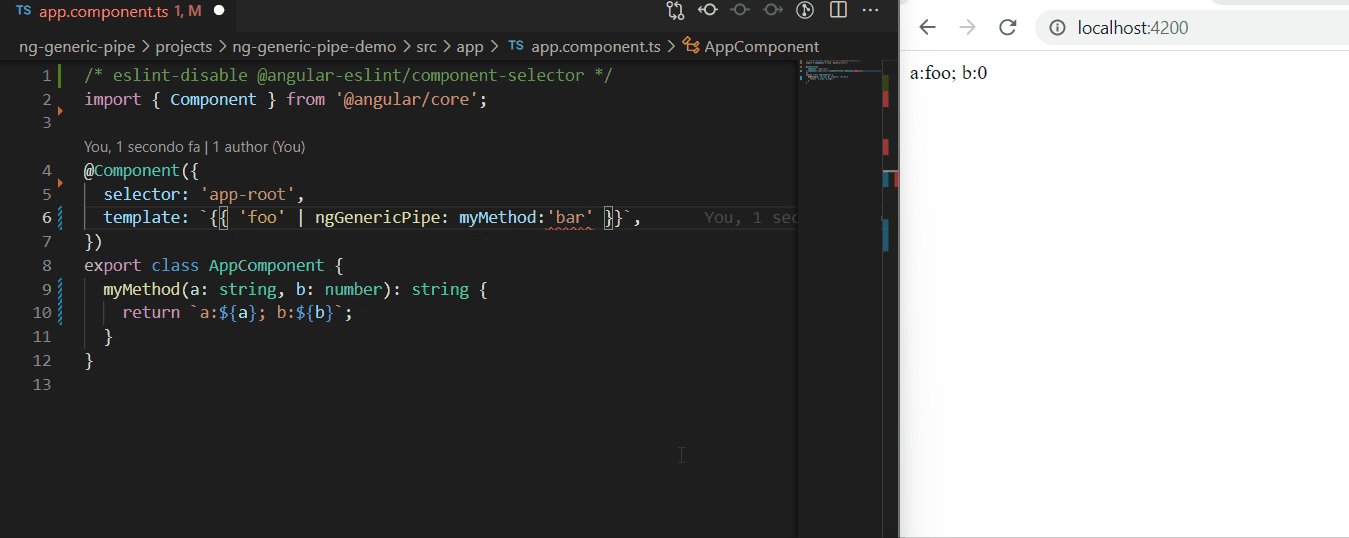
Sometime there is a need to use a component method into component template. Angular best practice says do not use method into html template, eg. `{{ myMethod(2) }}`. With NgGenericPipe you can use all your public component methods as pure pipe with the component scope (`this`), eg: `{{ 2 | ngGenericPipe: myMethod }}`.
See the [stackblitz demo](https://stackblitz.com/edit/demo-ng-generic-pipe?file=src%2Fapp%2Fapp.component.ts).
## Features
✅ More than 90% unit tested
✅ Use all your component methods as pure pipe with component scope
✅ Strong type check
✅ Only 658 byte (with gzip compression)
## Get Started
*Step 1*: install `ng-generic-pipe`
```bash
npm i ng-generic-pipe
```
*Step 2*: Use `ngGenericPipe` into your HTML template, eg.:
```ts
import { Component } from '@angular/core';
import { NgGenericPipe } from 'ng-generic-pipe';
@Component({
selector: 'app-root',
template: `
{{ 'Simone' | ngGenericPipe: sayHello }}`,
imports: [NgGenericPipe]
})
export class AppComponent {
sayHello(name: string): string {
return `Hello! I'm ${name}.`;
}
}
```
There is also a `NgGenericDirective` if you need to use multiple time the same method into the template, eg.:
```ts
import { Component } from '@angular/core';
import { NgGenericDirective } from 'ng-generic-pipe';
@Component({
selector: 'app-root',
template: `
{{ fn('Simone') }} {{ fn('Mario') }} {{ fn('Luigi') }}`,
imports: [NgGenericDirective]
})
export class AppComponent {
sayHello(name: string): string {
return `Hello! I'm ${name}.`;
}
}
```
## API
`ngGenericPipe` need to pipe on a value. The value become the first argument of the function called by `ngGenericPipe`, eg.:
```ts
'Hello world!' | ngGenericPipe: writeMessage
```
is translated into:
```ts
writeMessage('Hello world!')
```
You can pass, multiple parameter in this way, eg.:
```ts
'Hello world!' | ngGenericPipe: writeMessage:'Simone'
```
is translated into:
```ts
writeMessage('Hello world!', 'Simone')
```
and with more parameters, eg.:
```ts
'Hello world!' | ngGenericPipe: writeMessage:'Simone':'Foo':'Bar':'Baz'
```
is translated into:
```ts
writeMessage('Hello world!', 'Simone', 'Foo', 'Bar', 'Baz')
```
Because `ngGenericPipe` is a pure pipe, the method is memoized. This means that the pipe transform the html only if an argument change. You can force the change by passing and additional parameter that change when you need a repaint (see the example below "Call component method with component scope and force change detection
").
## Strong type check
`ngGenericPipe` has strong type checking

## Examples
Below there are some examples of use case.
### Example: Call component method with component scope
You can call from template a component method `test(x: number)` and access to the component scope (`this`), eg.:
```ts
import { Component } from '@angular/core';
import { NgGenericPipe } from 'ng-generic-pipe';
@Component({
selector: 'app-root',
template: '
{{ 3 | ngGenericPipe: test }}',
imports: [NgGenericPipe]
})
export class AppComponent {
public y: number = 2;
test(x: number): number {
return x * this.y;
}
}
```
### Example: Call component method with component scope and multiple parameters
You can call from template a component method `test(x: number, z: number)` and access to the component scope (`this`), eg.:
```ts
import { Component } from '@angular/core';
import { NgGenericPipe } from 'ng-generic-pipe';
@Component({
selector: 'app-root',
template: '
{{ 3 | ngGenericPipe: test:3 }}',
imports: [NgGenericPipe]
})
export class AppComponent {
public y: number = 2;
test(x: number, z: number): number {
return x * this.y * z;
}
}
```
### Example: Call component method with component scope and no parameters
You can call from template a component method `test()` and access to the component scope (`this`), eg.:
```ts
import { Component } from '@angular/core';
import { NgGenericPipe } from 'ng-generic-pipe';
@Component({
selector: 'app-root',
template: '
{{ undefined | ngGenericPipe: test }}',
imports: [NgGenericPipe]
})
export class AppComponent {
public y: number = 2;
test(): number {
return this.y;
}
}
```
### Example: Call component method with component scope and force change detection
You can call from template a component method `test()` and access to the component scope (`this`), eg.:
```ts
import { Component } from '@angular/core';
import { NgGenericPipe } from 'ng-generic-pipe';
@Component({
selector: 'app-root',
template: `
{{ undefined | ngGenericPipe: test:i }}
Update`,
imports: [NgGenericPipe]
})
export class AppComponent {
public y: number = Date.now();
public i: number = 0;
test(): number {
return this.y;
}
onUpdate(){
this.i++;
}
}
```
### Example: Call observable component's method
You can call from template a component's method `testAsync()` that return observable, eg.:
```ts
import { Component } from '@angular/core';
import { NgGenericPipe } from 'ng-generic-pipe';
@Component({
selector: 'app-root',
template: `
{{ 'hello!' | ngGenericPipe: testAsync | async }}`,
imports: [NgGenericPipe]
})
export class AppComponent {
testAsync(value: string): Observable {
return of(value);
}
}
```
## Support
This is an open-source project. Star this [repository](https://github.com/nigrosimone/ng-generic-pipe), if you like it, or even [donate](https://www.paypal.com/paypalme/snwp). Thank you so much!
## My other libraries
I have published some other Angular libraries, take a look:
- [NgSimpleState: Simple state management in Angular with only Services and RxJS](https://www.npmjs.com/package/ng-simple-state)
- [NgHttpCaching: Cache for HTTP requests in Angular application](https://www.npmjs.com/package/ng-http-caching)
- [NgLet: Structural directive for sharing data as local variable into html component template](https://www.npmjs.com/package/ng-let)
- [NgForTrackByProperty: Angular global trackBy property directive with strict type checking](https://www.npmjs.com/package/ng-for-track-by-property)