https://github.com/nikartx/image-support
Add badge with counter to ImageView Android.
https://github.com/nikartx/image-support
android android-development android-library android-ui badge badge-count counter custom-view icon imageview
Last synced: about 2 months ago
JSON representation
Add badge with counter to ImageView Android.
- Host: GitHub
- URL: https://github.com/nikartx/image-support
- Owner: nikartx
- Created: 2018-02-19T00:10:24.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2021-07-06T14:21:01.000Z (almost 4 years ago)
- Last Synced: 2025-04-02T17:15:54.915Z (about 2 months ago)
- Topics: android, android-development, android-library, android-ui, badge, badge-count, counter, custom-view, icon, imageview
- Language: Java
- Homepage:
- Size: 913 KB
- Stars: 133
- Watchers: 5
- Forks: 31
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
[](https://search.maven.org/search?q=g:%22io.github.nikartm%22%20AND%20a:%22image-support%22) []( https://android-arsenal.com/details/1/7619)
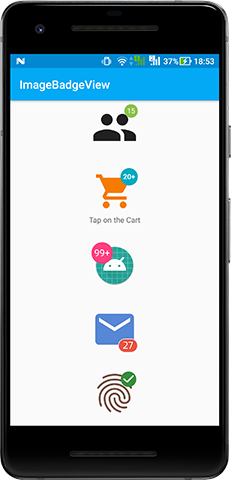
# ImageBadgeView
Library to add ImageView (ImageBadgeView) with a badge like notification count.
## Download
Add to gradle root:
```
allprojects {
repositories {
mavenCentral()
}
}
```
#### After migrating to MavenCentral, use Groove:
```
implementation 'io.github.nikartm:image-support:2.0.0'
```
Or Kotlin DSL:
```
implementation("io.github.nikartm:image-support:2.0.0")
```
Or take a different [approach](https://search.maven.org/artifact/io.github.nikartm/image-support/2.0.0/aar)
Old way (deprecated):
```
implementation 'com.github.nikartm:image-support:$LAST_VERSION'
```
## Screenshots

## How to use?
Adjust the xml view [More examples.](https://github.com/nikartm/Image-Support/blob/master/app/src/main/res/layout/activity_main.xml):
```
```
Or programmatically:
```
imageBadgeView.setBadgeValue(27)
.setBadgeOvalAfterFirst(true)
.setBadgeTextSize(16)
.setMaxBadgeValue(999)
.setBadgeTextFont(typeface)
.setBadgeBackground(getResources().getDrawable(R.drawable.rectangle_rounded))
.setBadgePosition(BadgePosition.BOTTOM_RIGHT)
.setBadgeTextStyle(Typeface.NORMAL)
.setShowCounter(true)
.setBadgePadding(4);
```
Change the position of a badge on view:
```
app:ibv_badgePosition="bottom_right"
```
Use the custom badge background:
```
app:ibv_badgeBackground="@drawable/rectangle_rounded"
```
Example the custom background - rectangle_rounded.xml:
```
```
## License
Copyright 2018 Ivan Vodyasov
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.