https://github.com/nikhithagracejosh/date_n_time_picker_activeadmin
A completely customizable date and time picker for ActiveAdmin.
https://github.com/nikhithagracejosh/date_n_time_picker_activeadmin
css customise customizable customize date-and-time-picker-activeadmin date-picker-range datentimepickeractiveadmin datepicker datetime datetime-format datetime-picker datetimepicker hacktoberfest hacktoberfest2022 rails ruby rubygem rubyonrails time-picker timepicker
Last synced: about 1 month ago
JSON representation
A completely customizable date and time picker for ActiveAdmin.
- Host: GitHub
- URL: https://github.com/nikhithagracejosh/date_n_time_picker_activeadmin
- Owner: NikhithaGraceJosh
- License: mit
- Created: 2021-11-18T12:21:03.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2025-02-10T14:03:35.000Z (9 months ago)
- Last Synced: 2025-09-28T23:16:32.746Z (about 1 month ago)
- Topics: css, customise, customizable, customize, date-and-time-picker-activeadmin, date-picker-range, datentimepickeractiveadmin, datepicker, datetime, datetime-format, datetime-picker, datetimepicker, hacktoberfest, hacktoberfest2022, rails, ruby, rubygem, rubyonrails, time-picker, timepicker
- Language: Ruby
- Homepage:
- Size: 256 KB
- Stars: 1
- Watchers: 1
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# DateNTimePickerActiveadmin
A datetimepicker, tailored for [ActiveAdmin](https://github.com/activeadmin/activeadmin).


## Installation
Add this line to your application's Gemfile:
```ruby
gem 'date_n_time_picker_activeadmin'
```
And then execute:
$ bundle install
Or install it yourself as:
$ gem install date_n_time_picker_activeadmin
## Usage
Code Sample
```ruby
f.input :column_name, as: :datetimepicker
```
CSS
In active_admin.scss, add the line,
```css
@import date_n_time_picker_activeadmin
```
JS
In active_admin.js, add the line,
```js
//= require date_n_time_picker_activeadmin
```
## Customisations
##### Add a Minimum Date
Disables all dates before the specified minimum date.
```ruby
f.input :column_name, as: :datetimepicker, datetimepicker_options: { min_date: Date.today }
```
##### Add a Maximum Date
Disables all dates after the specified minimum date.
```ruby
f.input :column_name, as: :datetimepicker, datetimepicker_options: { max_date: Date.today }
```
##### Specify a date format
Displays selected datetime in the specified format.
```ruby
f.input :column_name, as: :datetimepicker, datetimepicker_options: { format: "%mm-%dd-%yyyy %HH:%MM:%SS %P"}
```
###### Example
Consider selected date is ```09 August 2021, 05:07:08 pm```, then format would be ```%dd %B %yyyy, %hh:%MM:%SS %p```
| Format Options | Meaning | Example |
| ---------------------------:|:------------------------------------------------:|:---------------------:|
| '%d' | day (single digit) | 9 |
| '%dd' | day (2 digits) | 09 |
| '%m' | month (single digit) | 8 |
| '%mm' | month (2 digits) | 08 |
| '%yy' | year (2 digits) | 21 |
| '%yyyy' | year (4 digits) | 2021 |
| '%h' | hour (12hr format, single digit) | 5 |
| '%hh' | hour (12hr format, 2 digits) | 05 |
| '%H' | hour (24hr format, single digit) | 13 |
| '%HH' | hour (24hr format, 2 digits) | 13 |
| '%M' | minutes (single digit) | 7 |
| '%MM' | minutes (2 digits) | 07 |
| '%S' | seconds (single digit) | 8 |
| '%SS' | seconds (2 digits) | 08 |
| '%P' | time period in upper case | AM/PM |
| '%p' | time period in lower case | am/pm |
| '%a' | Day in words (short) | Thu |
| '%A' | Day in words | Thursday |
| '%b' | Month in words (short) | Aug |
| '%B' | Month in words | August |
##### Exclude Timepicker
Hides the timepicker.
```ruby
f.input :column_name, as: :datetimepicker, datetimepicker_options: { only_datepicker: true }
```
## Customize CSS
To change the major colors, you can use the following SASS variables:
|Variable Name |Default Value | Description |
|:------------------------------------------|:--------------|:--------------|
|$date-n-time-picker-primary-color | #339AF0 |Header and Hover background color |
|$date-n-time-picker-primary-text-color | #FFF |Header and Hover text color |
|$date-n-time-picker-container-color | #FFF |DatetimePicker Container Background color |
|$date-n-time-picker-container-text-color | #323537 |Datetimepicker container Text Color |
**Please make sure to define these variables before importing the datetimepicker's stylesheet.**
For Example,
> // active_admin.scss
>
> ```
> $date-n-time-picker-primary-color: red; //make sure this comes first, before importing datetimepicker's stylesheet
> @import "date_n_time_picker_activeadmin"
> ```
_Note: All the CSS classes used for the datetimepicker elements can be overridden in your stylesheet. To know more, check the default stylesheet [here](https://github.com/NikhithaGraceJosh/date_n_time_picker_activeadmin/blob/master/vendor/assets/stylesheets/datetimepicker.scss)._
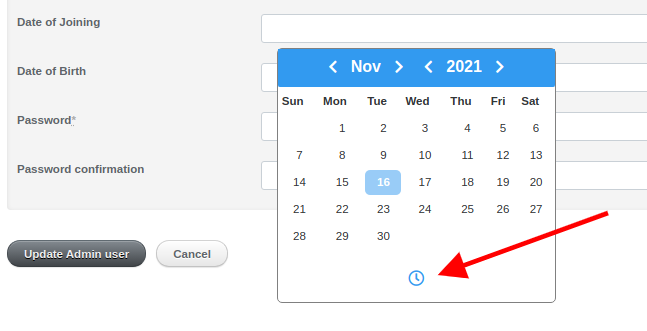
## Customise the Toggle Icon
To customize the toggle icon, create a .js file to store the following variables and require it before requiring datetimepicker's javascript file:
|Variable Name |Default Value | Description |
|:------------------------------------------|:--------------|:--------------|
|toggleTimeIcon |`````` |Stores the element to be displayed as the toggle time icon |
|toggleCalendarIcon |`````` |Stores the element to be displayed as the toggle time icon |


For Example,
> // var.js
>
> ```
> var toggleTimeIcon = '
TIME var toggleCalendarIcon = 'CALENDAR'
> ```
> // active_admin.js
>
> ```
> //= require var.js //make sure this comes first, before requiring datetimepicker's javascript file
> //= require date_n_time_picker_activeadmin.js
> ```
**Please make sure to define these variables before requiring the datetimepicker's javascript file.**
## Testing
To run tests,
```ruby
RAILS_ENV=test rspec spec
```
## Patches/Pull Requests
Bug reports and pull requests are welcome on GitHub at https://github.com/NikhithaGraceJosh/date_n_time_picker_activeadmin. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the [code of conduct](https://github.com/NikhithaGraceJosh/date_n_time_picker_activeadmin/blob/master/CODE_OF_CONDUCT.md).
1. Clone the project
2. Checkout your own feature (or bug fix) branch from the `master` branch (git checkout -b my-new-proposed-feature)
3. Commit the changes (git commit -m 'New Proposed feature')
4. Push the changes to the `my-new-proposed-feature` branch (git push origin my-new-proposed-feature)
5. Create new Pull Request
## Code of Conduct
Everyone interacting in the DateNTimePickerActiveadmin project's codebases, issue trackers, chat rooms and mailing lists is expected to follow the [code of conduct](https://github.com/NikhithaGraceJosh/date_n_time_picker_activeadmin/blob/master/CODE_OF_CONDUCT.md).
## Copyright
Copyright (c) 2021 Nikhitha Grace Josh. See [LICSENCE](https://github.com/NikhithaGraceJosh/date_n_time_picker_activeadmin/blob/master/LICENSE) for more details.