https://github.com/nirgn975/devres
A a beautiful minimalist Hugo resume theme with a focus on Developers💡
https://github.com/nirgn975/devres
cv-template developer-portfolio developer-website hugo hugo-resume-theme hugo-theme resume resume-template scss theme
Last synced: 24 days ago
JSON representation
A a beautiful minimalist Hugo resume theme with a focus on Developers💡
- Host: GitHub
- URL: https://github.com/nirgn975/devres
- Owner: nirgn975
- License: isc
- Created: 2021-01-01T13:10:15.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2022-10-09T21:45:16.000Z (almost 3 years ago)
- Last Synced: 2025-03-18T15:16:46.835Z (7 months ago)
- Topics: cv-template, developer-portfolio, developer-website, hugo, hugo-resume-theme, hugo-theme, resume, resume-template, scss, theme
- Language: HTML
- Homepage: https://nirgn975.github.io/devRes
- Size: 11.7 MB
- Stars: 16
- Watchers: 1
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# devRes Theme | Hugo
[](http://creativecommons.org/licenses/by/4.0/) [](https://github.com/nirgn975/devRes/releases) [](https://github.com/semantic-release/semantic-release)  [](https://gohugo.io/) [](https://www.paypal.me/nirgn/2)
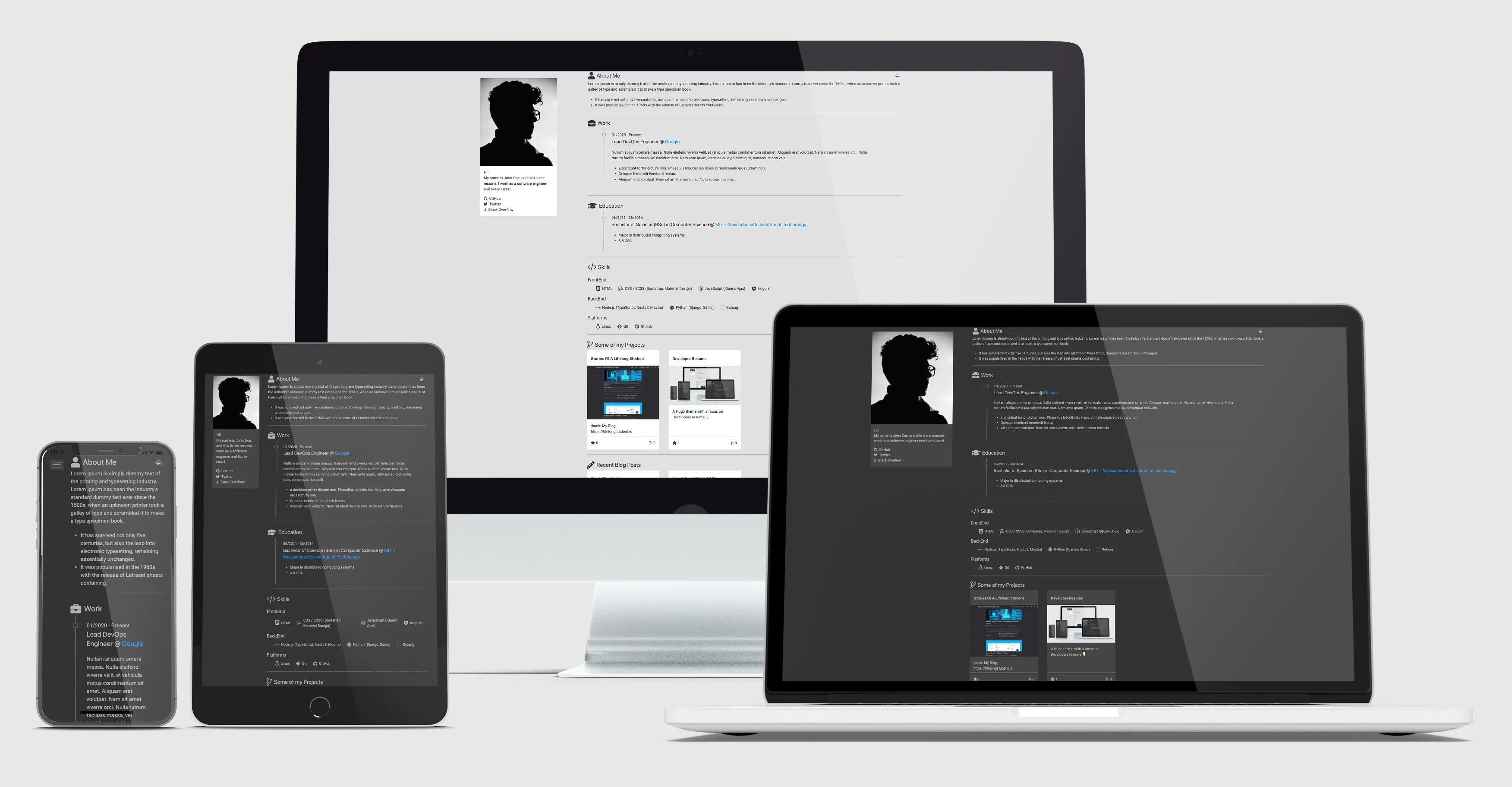
> A Hugo resume theme with a Developer focus in mind.

## DEMO
To see this theme in action, Here is a [live demo](https://nirgn975.github.io/devRes) site which is rendered with this theme and some content for documentation.
## Features
- Responsive layout.
- Light / Dark mode.
- Generate GitHub project cards automatically from a repo name.
- Automagically get the latest posts from your blog.
- Use [Font Awesome](https://fontawesome.com) or [Devicons](https://devicon.dev) icons.
- Support [Google](https://analytics.google.com/analytics) and [Plausible](https://plausible.io) analytics.
- Optimized for Performance, Accessibility, Best Practices, and SEO: 90+ (out of 100) on mobile and desktop in [Google PageSpeed Insights](https://developers.google.com/speed/pagespeed/insights).
- **CDN** for all third-party libraries supported.
- Automated contact form with [formspree](https://formspree.io) and [getform](https://getform.io).
## Getting started
If you want to use the theme in your own [hugo](https://gohugo.io) website just `clone` the repo to to your `themes` directory or `add` it as a submodule.
```bash
$ git clone git@github.com:nirgn975/devRes.git themes/devRes
```
or
```bash
$ git submodule add git@github.com:nirgn975/devRes.git themes/devRes
```
And then add it to your `config.toml` file
```toml
theme = "devRes"
```
You can look at the [exampleSite](https://github.com/nirgn975/devRes/tree/main/exampleSite) to check out the `config.toml` and the `data/content.yaml` for examples.
## Customization
1. You can change the theme colors in the `config.toml` file.
2. Your resume data should be added in the `data/content.yaml` file.
3. Your favicons should go in an `icons` directory inside `static`. You can easily generate them with [realfavicongenerator](https://realfavicongenerator.net), and set theme-color and background-color in `browserconfig.xml` and `site.webmanifest`.
You can check the `exampleSite` directory for an example.
## Want to help?
Great! All issues and pull requests are welcome.
For local development just start [hugo](https://gohugo.io) with `exampleSite` as the source.
```bash
$ hugo server --source=exampleSite -v --gc
```