https://github.com/nishugoel/lambda-server-timing
Enables Lambdas to return responses with Server-Timing Header allowing to pass request-specific timings from the backend to the browser.
https://github.com/nishugoel/lambda-server-timing
lambda performance server-timing serverless
Last synced: 4 months ago
JSON representation
Enables Lambdas to return responses with Server-Timing Header allowing to pass request-specific timings from the backend to the browser.
- Host: GitHub
- URL: https://github.com/nishugoel/lambda-server-timing
- Owner: NishuGoel
- License: mit
- Created: 2023-12-27T00:57:56.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-11-22T08:43:25.000Z (8 months ago)
- Last Synced: 2025-03-17T07:44:26.887Z (4 months ago)
- Topics: lambda, performance, server-timing, serverless
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/lambda-server-timing
- Size: 275 KB
- Stars: 17
- Watchers: 1
- Forks: 3
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
## Lambda Server-Timing Middleware
Enables Lambdas to return responses with Server-Timing Header allowing to to pass request-specific timings from the backend to the browser.
Allows a server to communicate performance metrics about the request-response cycle to the user agent. It also standardizes a JavaScript interface to enable applications to collect, process, and act on these metrics to optimize application delivery.

# Install
```
$ npm install lambda-server-timing
```
# Usage
```
$ withServerTimings()
```
This will attach a Server-Timing header to your response headers with the timings recorded for requests.
The header looks like:
```
HTTP/1.1 200 OK
Server-Timing: db;dur=53, app;dur=47.2
```
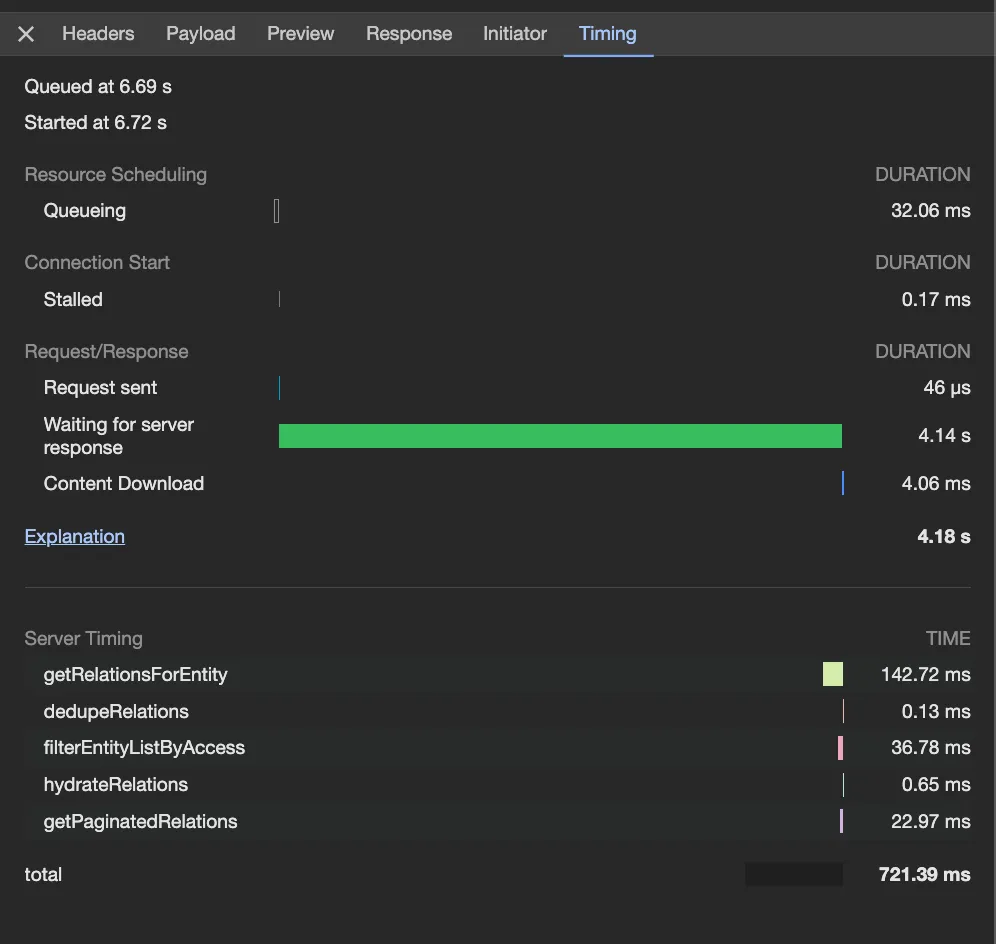
And once succesfully returned as a response header, it is shown in the Timings tab under Networks in the Chrome Devtools.
The visual example of it looks like:

This now enables developers to look throught the performance problems of their apps for not just the frontend and but also the backend.
The package also exposes the timer methods `startTime` and `endTime` so you can measure your methods on a regular basis and improve accordingly.
# Usage - startTime/endTime
```
$ startTime('abbr', "getAbbreviatedResponse");
$ getAbbreviatedResponse({
...
});
$ endTime('abbr', "getAbbreviatedResponse");
```