Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nitdraig/mailprex-docs-hook
https://github.com/nitdraig/mailprex-docs-hook
Last synced: about 2 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/nitdraig/mailprex-docs-hook
- Owner: nitdraig
- Created: 2024-06-15T21:20:15.000Z (7 months ago)
- Default Branch: main
- Last Pushed: 2024-08-06T02:24:20.000Z (5 months ago)
- Last Synced: 2024-08-07T02:48:15.567Z (5 months ago)
- Language: TypeScript
- Homepage: https://docs.mailprex.top
- Size: 121 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
useMailprex | Hook & Docs to MAILPREX
Send Emails from your Website with Ease
Explore Mailprex docs »
Explore Mailprex web »
Report bug
·
Request feature
·
Creator Portfolio
# useMailprex
[](https://www.npmjs.com/package/usemailprex-react)
[](https://www.npmjs.com/package/usemailprex-react)
`useMailprex` is a React hook for handling contact forms and sending data to a server using fetch. This hook simplifies managing the form state and server response.
## What is Mailprex?
Mailprex is a service designed to facilitate sending emails from web forms. It handles the backend processes, allowing you to focus on creating and managing your forms without worrying about the complexities of email delivery.
## Installation
First, install the package using npm:
```bash
npm install usemailprex-react
```
## Usage
- Register in `https://mailprex.top/`, Confirm your account
- Login in `https://mailprex.top/`, Get a formToken in dashboard
- Install the hook in your project and **Enjoy**
Here is an example of how to use useMailprex in a contact form component in a react.js application.
```bash
"use client";
import React from "react";
import { useMailprex } from "usemailprex-react";
const ContactForm = () => {
const webName = "Mailprex Test";
const emailDestiny = "[email protected]";
const url = "https://api.mailprex.top/email/send";
const formToken = "your-form-token";
const { formData, handleChange, handleSubmit, response } = useMailprex({
url,
webName,
emailDestiny,
formToken,
});
const handleFormSubmit = async (e) => {
e.preventDefault();
await handleSubmit(e);
if (response.error) {
alert(
"Error sending message. Try again later.",
);
} else {
alert(
"Message sent succesfully!"
);
}
};
return (
Full Name *
Email *
Phone
Service
Message *
Send Message
{response.loading && (
Sending email...
)}
{response.error && (
Error sending email: {response.error.message}
)}
{response.data && (
{response.data.message}
)}
);
};
export default ContactForm;
```
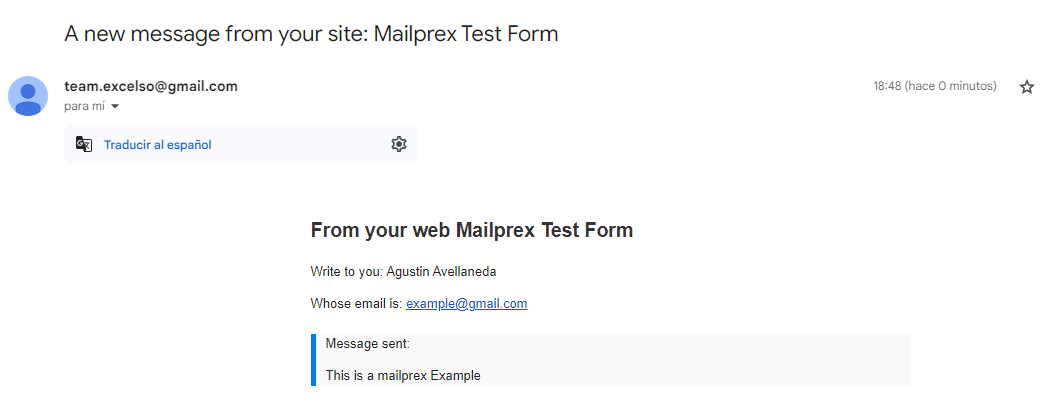
## Example Email
### Here is an example of how the emails sent through Mailprex will appear when they arrive at the specified email address:
# API
## useMailprex
### Parameters
- **url:** The server URL to send the form data to.
- **webName:** The name of the website from which the form is being submitted.
- **emailDestiny:** The destination email address.
- **formToken:** The form token for authentication.
### Returns
- **formData:** An object containing the form data.
- **handleChange:** A function to handle changes in the form fields.
- **handleSubmit:** A function to handle form submission.
- **response:** An object containing data, loading, and error regarding the API response.
## Contributing
***Contributions are welcome. Please open an issue or a pull request for any improvements or fixes.***