https://github.com/nitin42/glamorous-primitives
💄 style primitive React interfaces with glamorous
https://github.com/nitin42/glamorous-primitives
css css-in-js cssinjs glamor glamorous glamorous-native js react react-native style stylesheet
Last synced: 4 months ago
JSON representation
💄 style primitive React interfaces with glamorous
- Host: GitHub
- URL: https://github.com/nitin42/glamorous-primitives
- Owner: nitin42
- Created: 2017-07-28T19:57:38.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2022-12-07T09:51:12.000Z (over 2 years ago)
- Last Synced: 2024-04-06T08:41:04.218Z (over 1 year ago)
- Topics: css, css-in-js, cssinjs, glamor, glamorous, glamorous-native, js, react, react-native, style, stylesheet
- Language: JavaScript
- Homepage:
- Size: 1.02 MB
- Stars: 90
- Watchers: 7
- Forks: 9
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# glamorous-primitives 💄
[](https://travis-ci.org/nitin42/glamorous-primitives)
> style primitive React interfaces with glamorous
## Table of contents
* [Problem](#problem)
* [Solution](#solution)
* [Install](#install)
* [Examples](#examples)
* [Demo](#demo)
* [Documentation](#documentation)
* [More](#whats-more-)
* [Caveats](#caveats)
* [Resources](#resources)
## Problem
You cannot use [glamorous](https://github.com/paypal/glamorous) together with [react-primitives](https://github.com/lelandrichardson/react-primitives) to style the components.
## Solution
Combine glamorous with react-primitives by removing implicit dependencies to render the same code across the targets.
> Use this package **only** when you want to share the same code across multiple platforms. If you're looking to style the components for a specific platform use [glamorous-native](https://github.com/robinpowered/glamorous-native) for React Native or [glamorous](https://github.com/paypal/glamorous) for React
## Install
```
npm install glamorous-primitives --save
```
This also depends on `react` and `react-primitives`. Make sure you have them installed.
## Examples
You can find all the examples [here](./examples).
## Demo
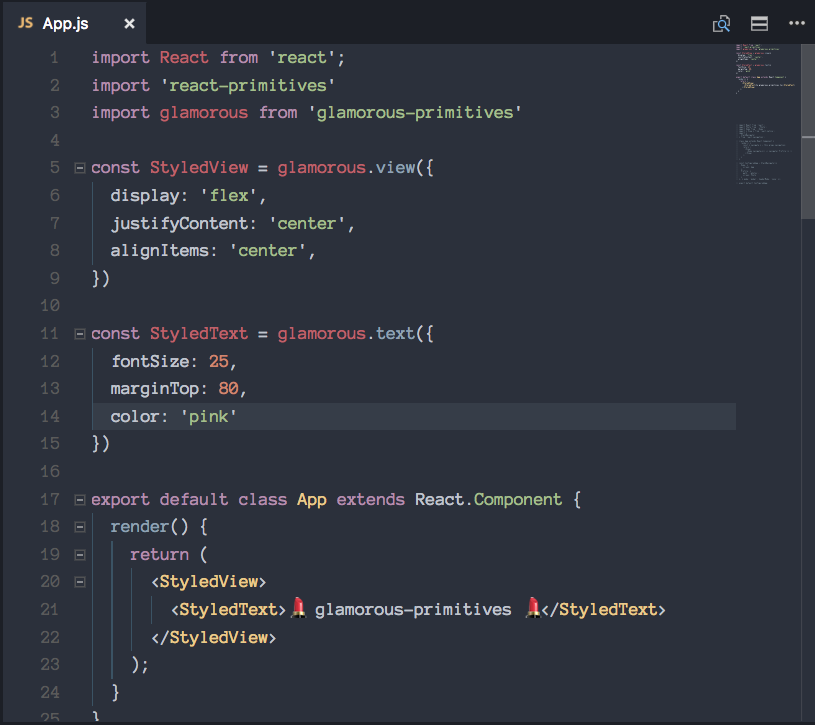
**Code**

**Renders on Sketch, Web and Mobile**

## Documentation
There are no breaking changes in `glamorous-primitives` except for [one thing](#caveats) which means you can do everything you used to do with `glamorous` and `glamorous-native` 😄
## What's more ?
I am working on 👇🏼
- [ ] className as prop using babel transform
- [ ] css prop (like glamorous)
## Caveats
`glamorous-primitives` does not export the "tiny" version of glamorous like glamorous and glamorous-native.
## Resources
Below is the list of resources where you can learn more about primitive interfaces, rendering process across multiple platform and styling the components
* [react-primitives](https://github.com/lelandrichardson/react-primitives)
* [react-native-web](https://github.com/necolas/react-native-web)
* [react-sketchapp](https://github.com/airbnb/react-sketchapp)
## License
MIT