https://github.com/nmsn/pomodoro
A web pomodoro timer.
https://github.com/nmsn/pomodoro
clock nextjs pomodoro react redux redux-toolkit tailwindcss timer todolist typescript
Last synced: 3 months ago
JSON representation
A web pomodoro timer.
- Host: GitHub
- URL: https://github.com/nmsn/pomodoro
- Owner: nmsn
- License: mit
- Created: 2022-09-23T12:21:27.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2024-11-03T14:29:26.000Z (about 1 year ago)
- Last Synced: 2024-11-03T15:26:42.535Z (about 1 year ago)
- Topics: clock, nextjs, pomodoro, react, redux, redux-toolkit, tailwindcss, timer, todolist, typescript
- Language: TypeScript
- Homepage: https://pomodoro-easy.vercel.app/
- Size: 792 KB
- Stars: 55
- Watchers: 1
- Forks: 2
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
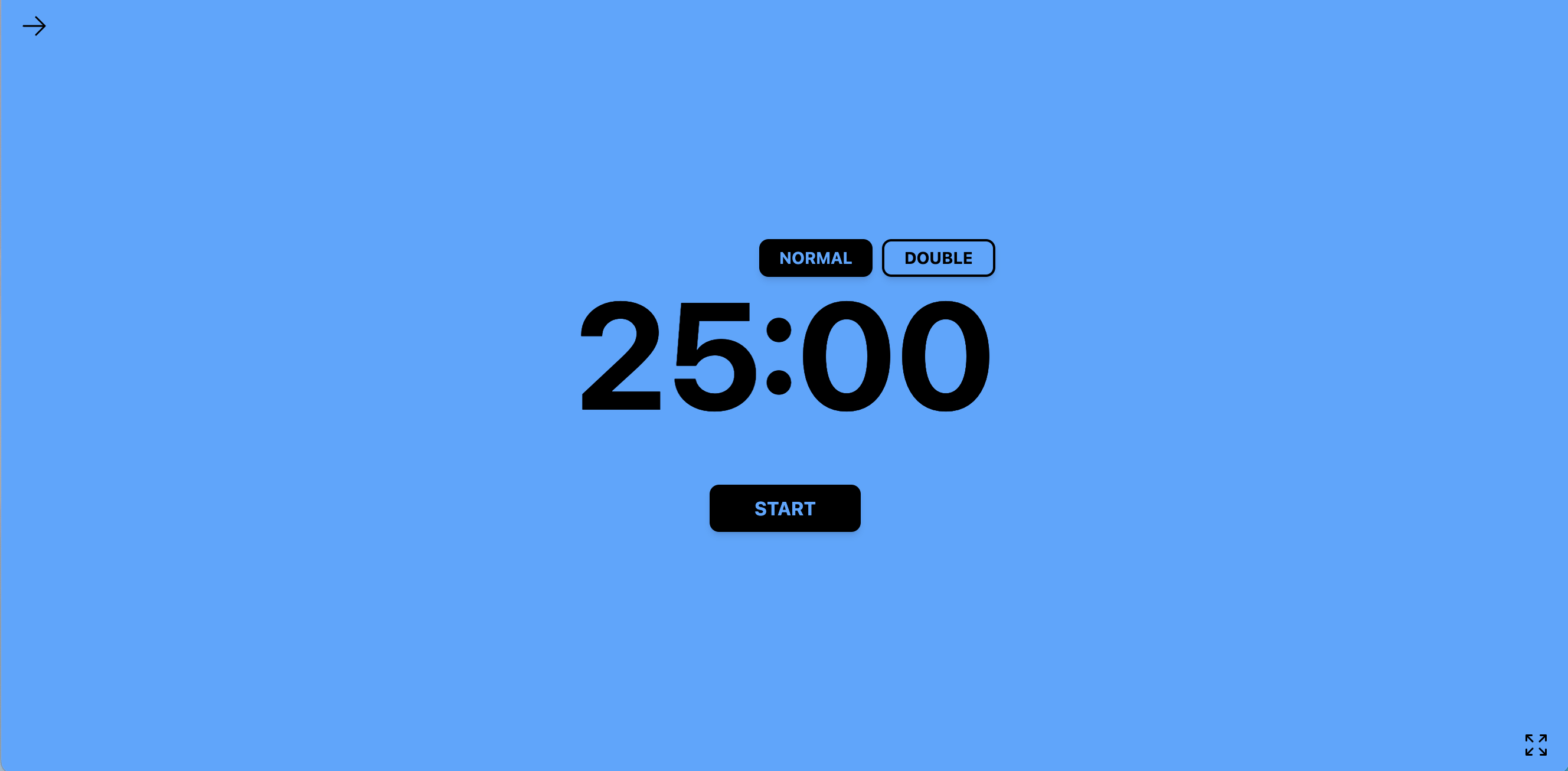
# Pomodoro




A online pomodoro clock + Todo List.
English | [简体中文](./README.zh-CN.md)
Online address: [https://pomodoro-easy.vercel.app/](https://pomodoro-easy.vercel.app/)



## Features
- Lightweight: Open a web page and use it, no additional client is required.
- Safety: Use `localstorage` to save data and involve no network requests.
- Terseness: A flat interface built with `tailwindcss` without other complications.
## Tech




- Use `Nextjs` to set up a development environment.
- Developed using `Typescript` throughout.
- Develop components using `React`.
- Use `React-Dnd` to develop the drag-and-drop sorting function of Todo List.
- Use `canvas-confetti` to add animation effects when finished.
- Use `Tailwindcss` to develop styles.
- Use `Zustand` to maintain global state data.
## Finished
- [x] Base pomodoro clock.
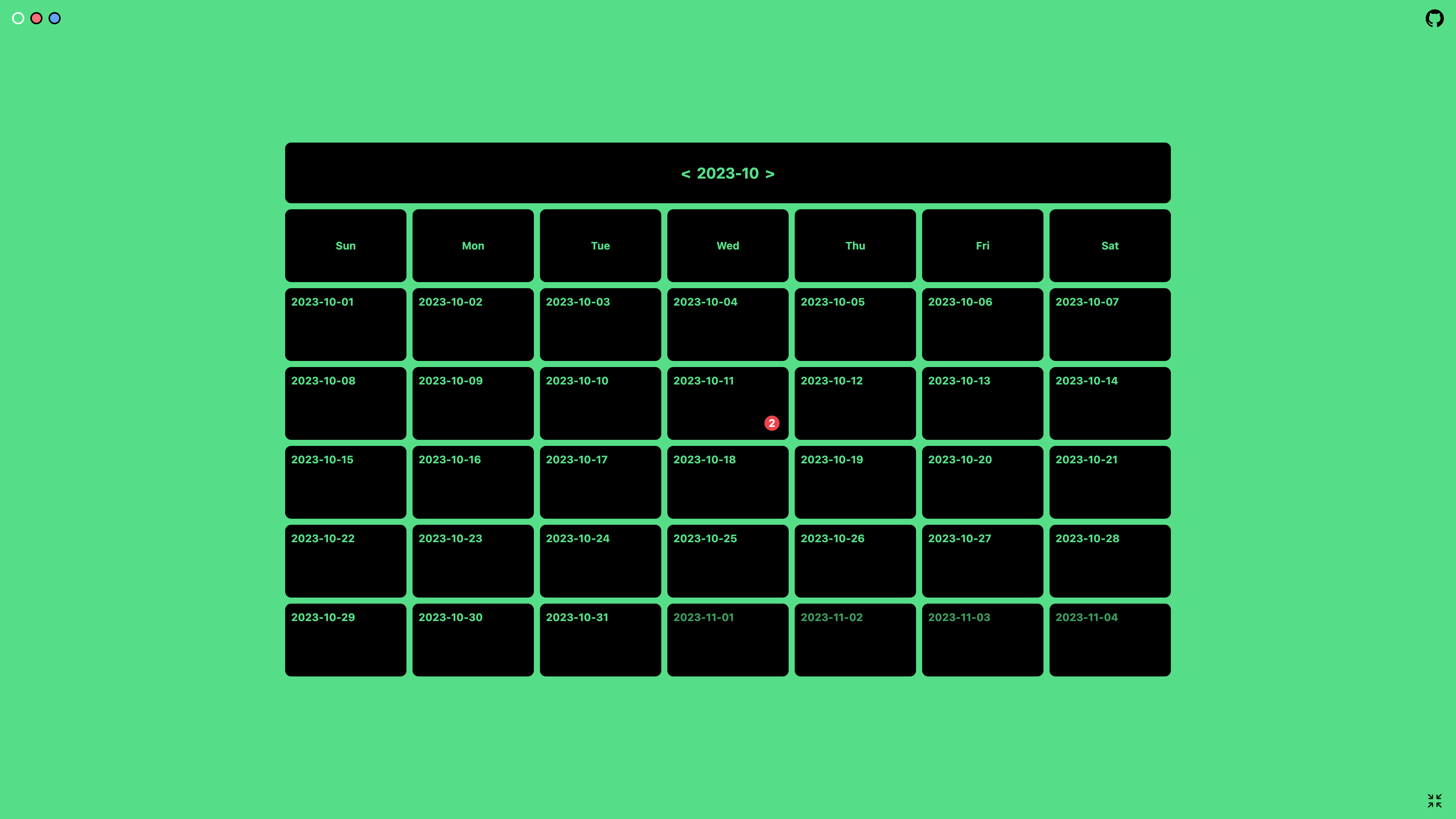
- [x] Editable todo list.
- [x] Add\Delete.
- [x] Switch finished and unfinished status.
- [x] Drag and drop to change the TODO List order.
- [x] Mark an expired item.
- [x] Persist data.
- [x] Two time formats(25min/50min)
- [x] Full screen.
- [x] Animation when finished.
- [x] Full screen.
## Todo
- [ ] Custom theme color.
- [ ] Sound when finished.
- [ ] Add a clock mode.
## Contributing
- [nmsn](https://github.com/nmsn)
## License
[MIT License](https://github.com/nmsn/pomodoro/blob/main/LICENSE)