https://github.com/noelleleigh/animated-pixel-gradients
Make pixelated gradient GIFs with words
https://github.com/noelleleigh/animated-pixel-gradients
gif pixel-art webapp
Last synced: about 2 months ago
JSON representation
Make pixelated gradient GIFs with words
- Host: GitHub
- URL: https://github.com/noelleleigh/animated-pixel-gradients
- Owner: noelleleigh
- License: mit
- Created: 2018-01-27T20:32:45.000Z (over 7 years ago)
- Default Branch: main
- Last Pushed: 2024-08-20T00:01:30.000Z (10 months ago)
- Last Synced: 2024-08-20T03:59:38.845Z (10 months ago)
- Topics: gif, pixel-art, webapp
- Language: JavaScript
- Size: 1.79 MB
- Stars: 48
- Watchers: 4
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
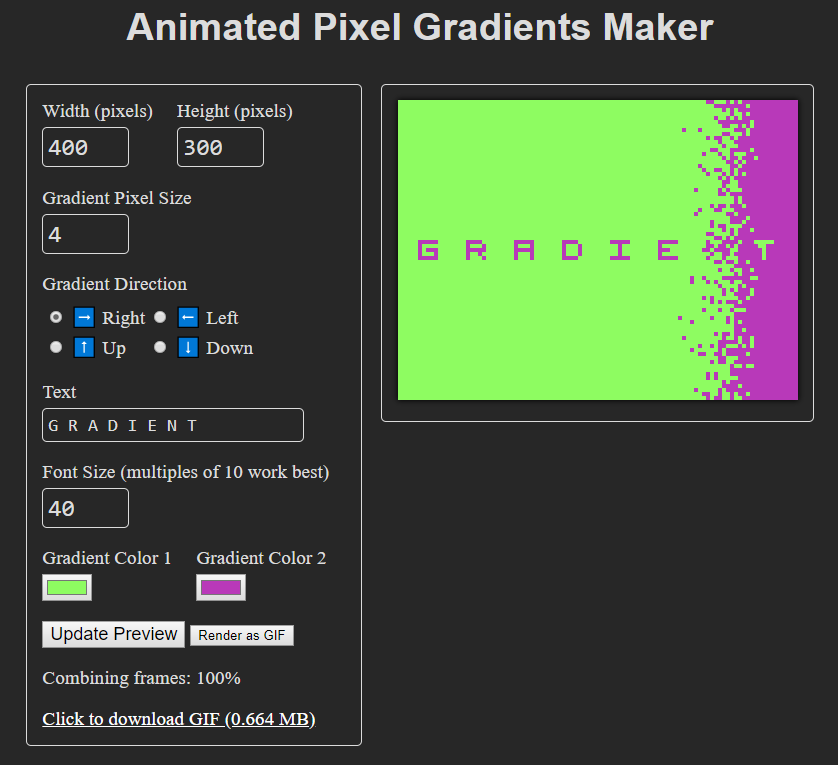
# animated-pixel-gradients
Make pixelated gradient GIFs with words on them!

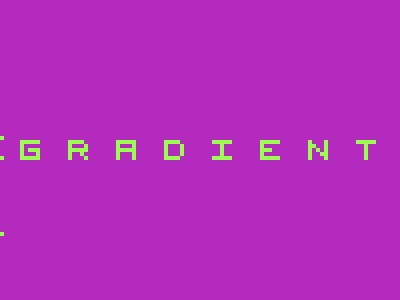
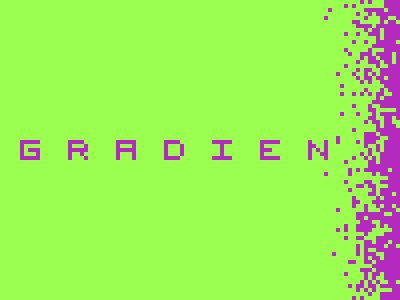
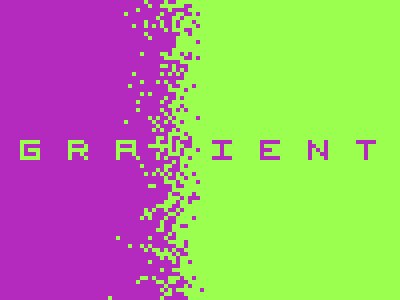
**Example GIF**

[Live version on Glitch 🎏](https://animated-pixel-gradients.glitch.me/)
[Fork on GitHub](https://github.com/noelleleigh/animated-pixel-gradients)
## Install from GitHub
```
git clone https://github.com/noelleleigh/animated-pixel-gradients.git
cd animated-pixel-gradients
npm install
```
## Run locally
```
npm start
```
Open `http://localhost:PORT/` in your browser with the port that it provided (e.g. `http://localhost:8080/`)
## Libraries used
- [MainLoop.js](https://github.com/IceCreamYou/MainLoop.js) - Runs the update-draw loop for the animation preview
- [gif.js](https://github.com/jnordberg/gif.js) - Renders the GIF file
- [opentype.js](https://github.com/nodebox/opentype.js) - Draws the text on the canvas
## To Do
- Develop Twitter bot feature
- Better support for pixel sizes that aren't factors of the canvas resolution