https://github.com/nonzzz/vite-bundle-analyzer
bundle analyzer for vite
https://github.com/nonzzz/vite-bundle-analyzer
analyzer bundle-analyzer rollup-plugin visualizer vite-plugin
Last synced: 8 months ago
JSON representation
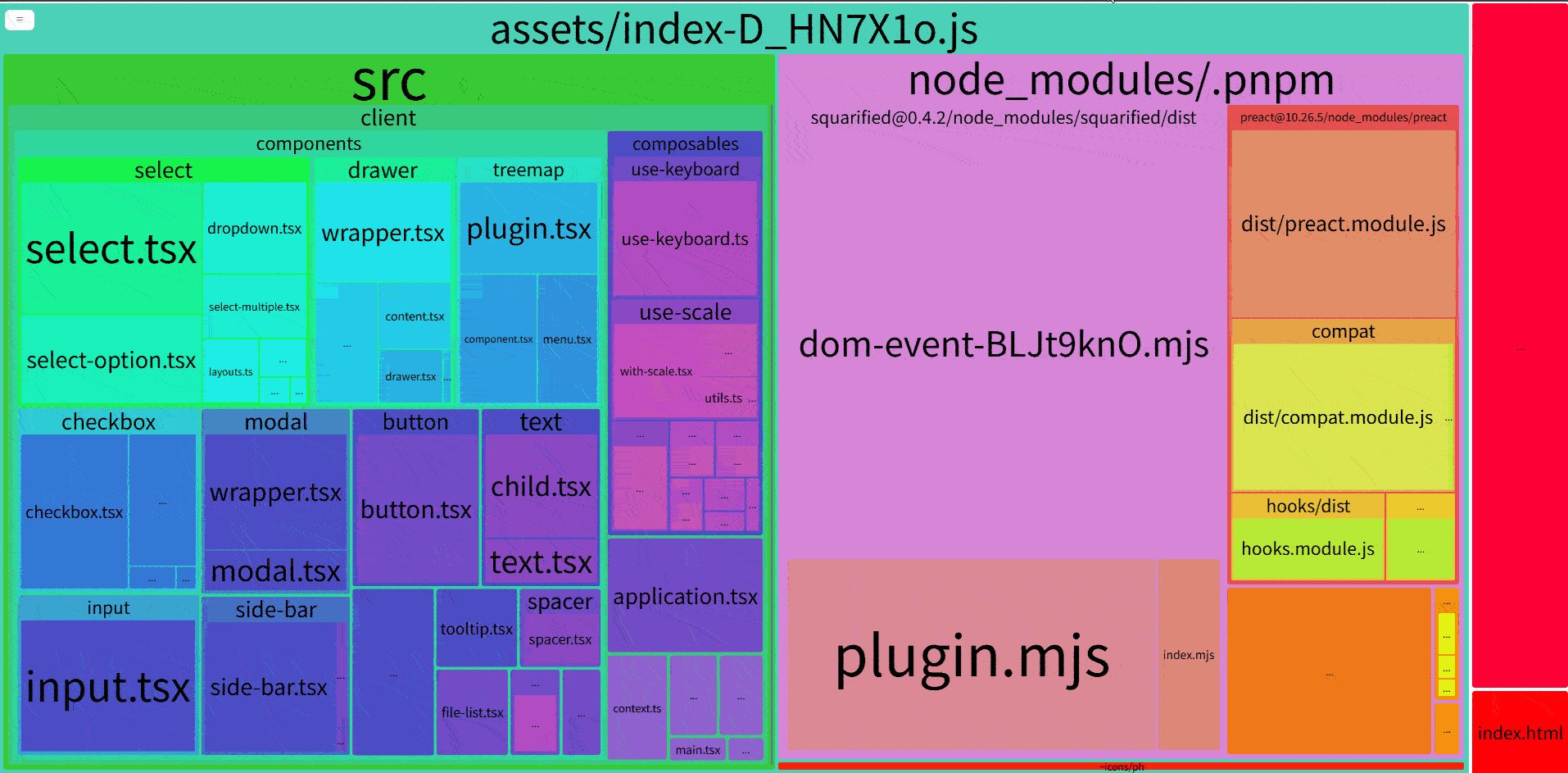
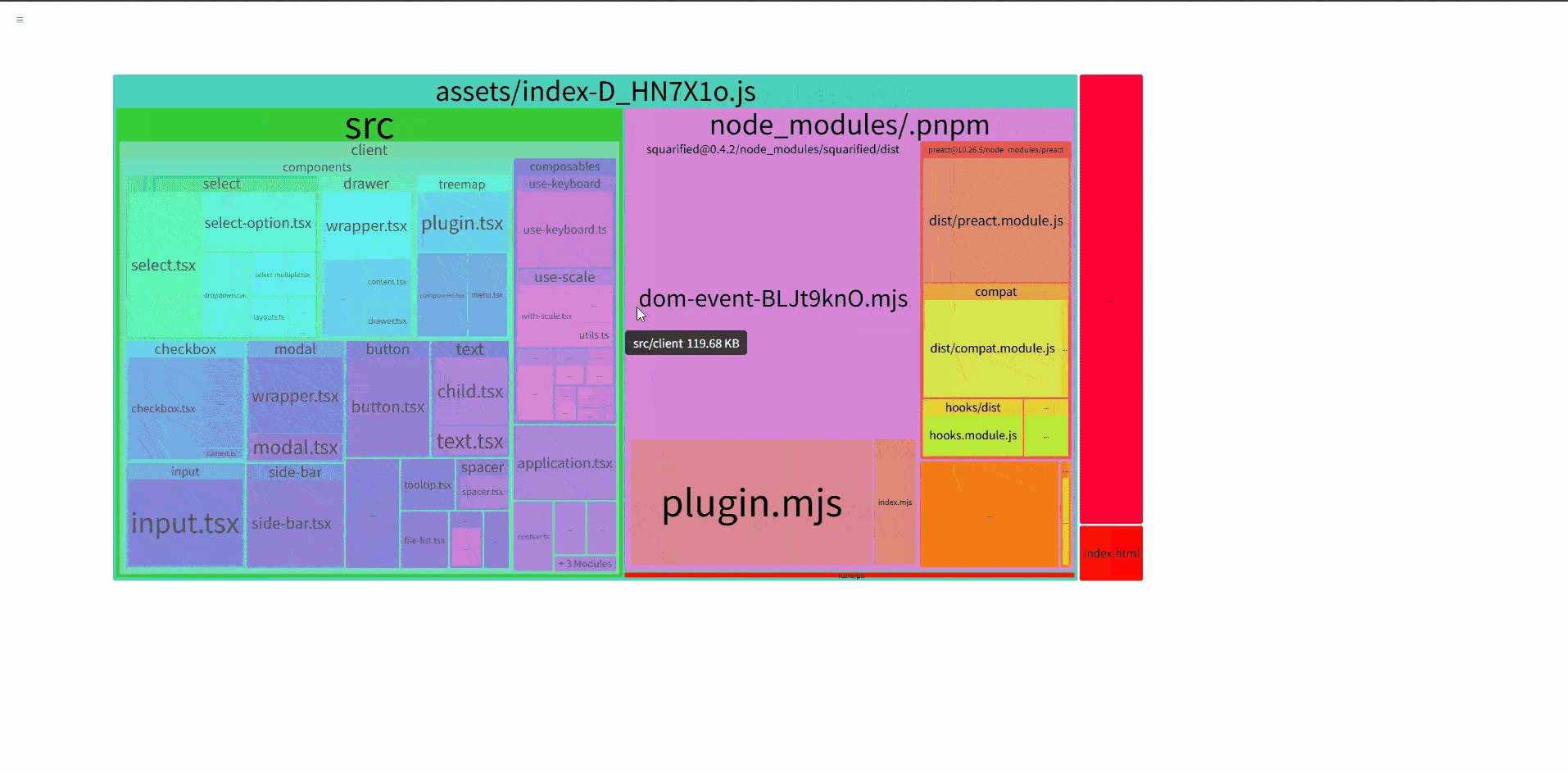
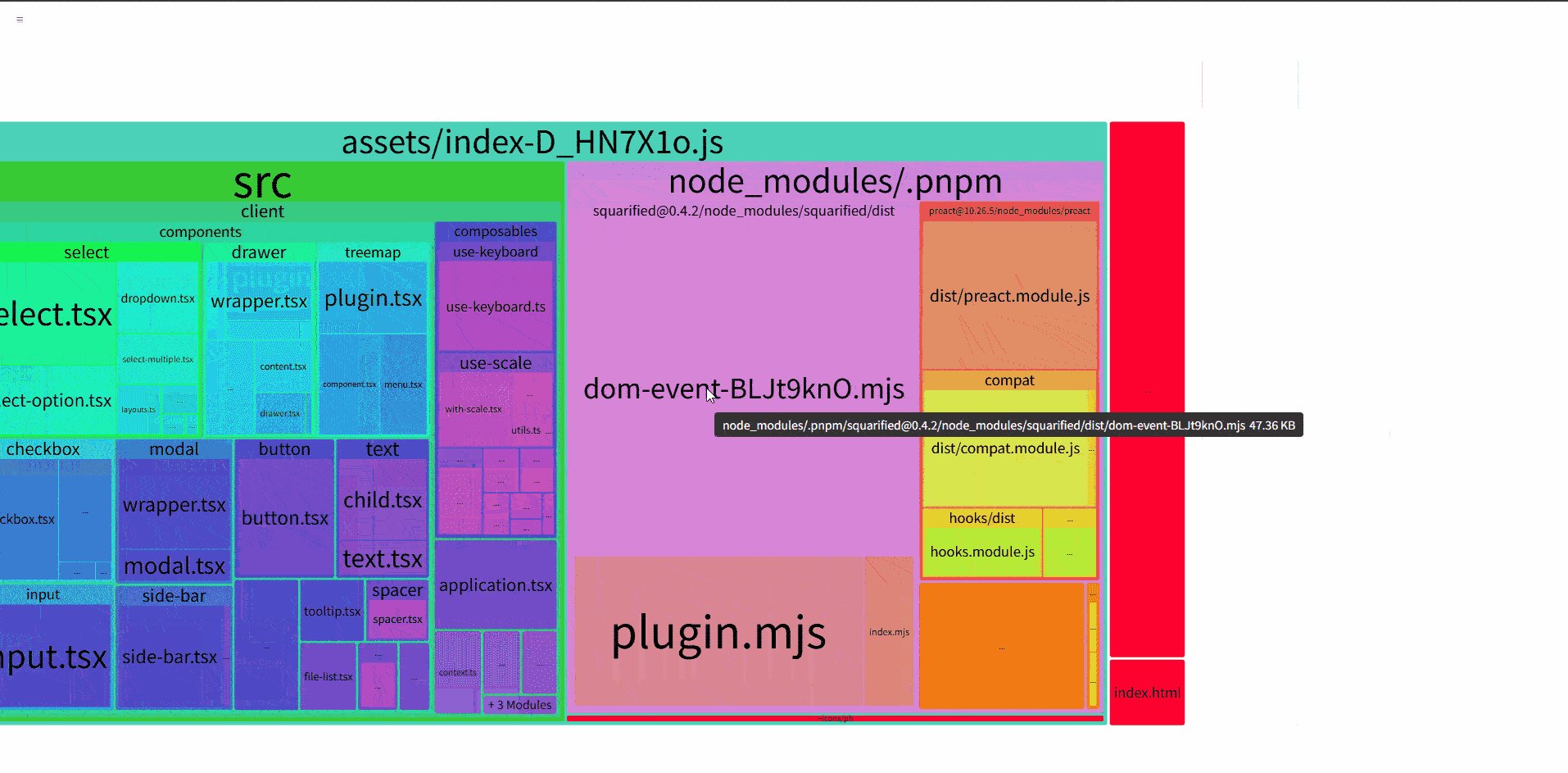
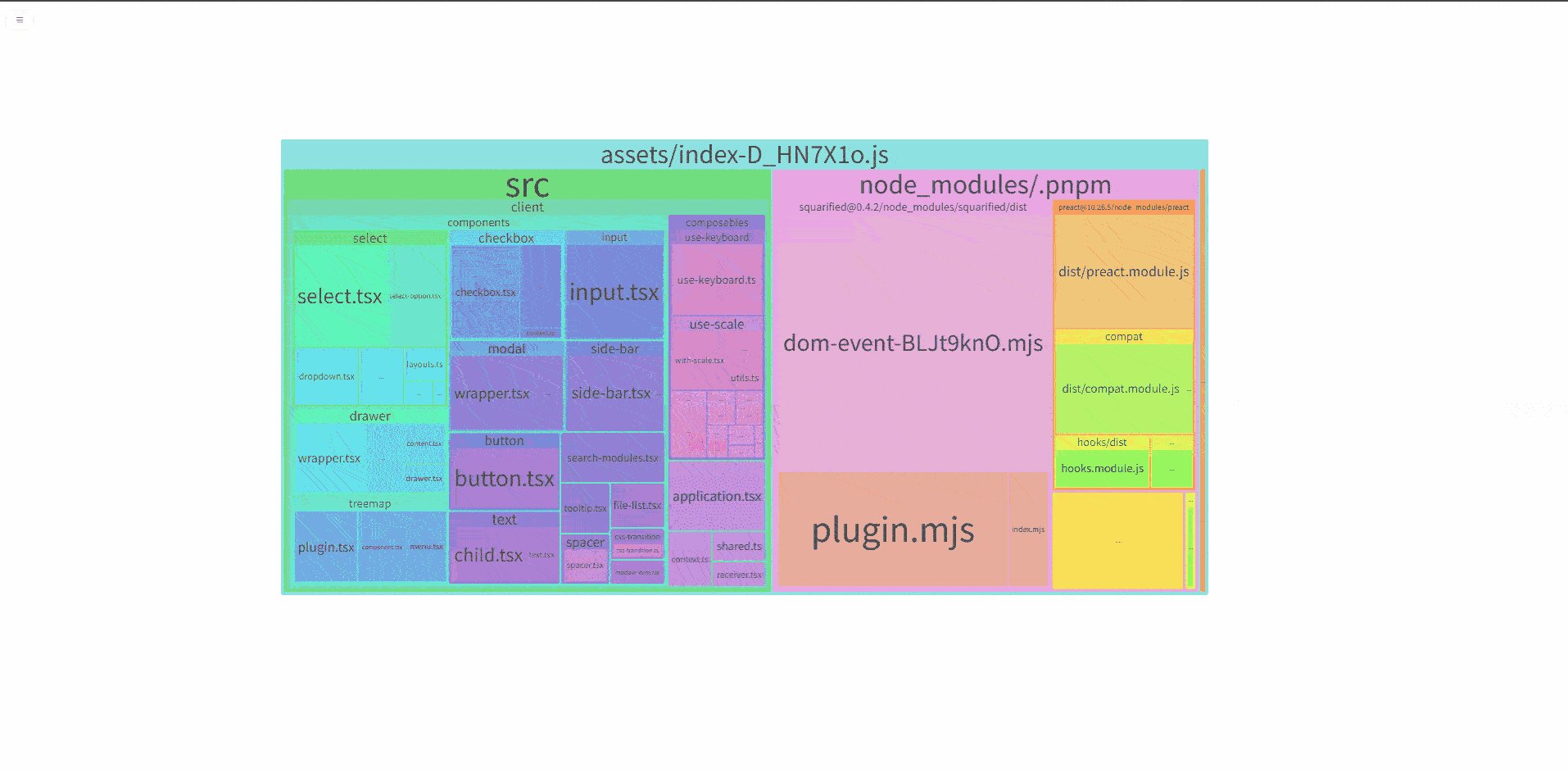
bundle analyzer for vite
- Host: GitHub
- URL: https://github.com/nonzzz/vite-bundle-analyzer
- Owner: nonzzz
- License: mit
- Created: 2023-07-28T09:44:06.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2025-04-29T09:51:34.000Z (8 months ago)
- Last Synced: 2025-04-29T10:22:01.590Z (8 months ago)
- Topics: analyzer, bundle-analyzer, rollup-plugin, visualizer, vite-plugin
- Language: TypeScript
- Homepage: https://nonzzz.github.io/vite-bundle-analyzer/
- Size: 20 MB
- Stars: 248
- Watchers: 2
- Forks: 12
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- fucking-awesome-vite - vite-bundle-analyzer - Utility that represents bundles as an interactive treemap. (Plugins / Framework-agnostic Plugins)
- awesome-vite - vite-bundle-analyzer - Utility that represents bundles as an interactive treemap. (Plugins / Framework-agnostic Plugins)
README


> [!WARNING]
> Vite's enable minify by default.There for you will see that the parsed size is larger than actual size.This is because the bundle info
> provide by rollup isn't compressed.(If you care about this problem you can choose anothr plugins.)
> rolldown-vite is an experimental tool, and now is supported :D
## Install
```bash
$ yarn add vite-bundle-analyzer -D
# or
$ npm install vite-bundle-analyzer -D
```
## Usage
```js
import { defineConfig } from 'vite'
import { analyzer } from 'vite-bundle-analyzer'
export default defineConfig({
plugins: [
// ...your plugin
analyzer()
]
})
// If you are using it in rollup or others support rollup plugin system you can import 'adapter' from package.
// Then use it with adapter(analyzer())
// If you're using rolldown you can import 'unstableRolldownAdapter' from package.
```
## Options
| params | type | default | description |
| -------------- | -------------------------------- | ------------- | -------------------------------------------------------------------------------- |
| `analyzerMode` | `server\|static\|json\|function` | `server` | In `server` will create a static server to preview. |
| `fileName` | `string\| function` | `stats` | The name of the static product.(No suffix name) |
| `reportTitle` | `string` | `plugin name` | Report website title. |
| `gzipOptions` | `Record` | `{}` | Compression options. (Details see `zlib module`) |
| `analyzerPort` | `number\|'auto'` | `8888` | static server port. |
| `openAnalyzer` | `boolean` | `true` | Open the static website. (Only works on `analyzerMode` is `server` or `static` ) |
| `defaultSizes` | `stat\|parsed\|gzip\brotil` | `stat` | The default type selected in the client page |
| `summary` | `boolean` | `true` | Show full chunk info to stdout. |
## ClI
This plugin provides cli util `analyze`. Add --help to check actual options. It can be used like:
```bash
$ analyze
```
### Sponsors
### Contributions
Contributions are welcome! If you find a bug or want to add a new feature, please open an issue or submit a pull
request.
### Author and contributors
### DEBUG
If you're using vite you can get the logs with `vite build --debug` and then extreact the part relevant to `analyze` plugin. Or using `cross-env` to setup `ANALYZE_DEBUG=true` in your local.
env.
### Why i get the chunk size is empty?
If you're use a plugin that break the `sourcemap` it will affect the analyze plugin. I know it's stupid, But is the way to get the size close to the actual size. Like `@vitejs/plugin-legacy` don't prvide
the correctly sourcemap for legacy chunk. For some reason, no analysis will be provided for those module.
### Why when i specify analyzerMode as static and set openAnalyzer as false don't create a liviing server?
I don't want to add new option to control living server.
### For vite based framework or library!!!
When using frameworks built on top of Vite (such as VitePress, Remix, or Qwik), these tools typically run multiple Vite instances during the build phase. For accurate analysis results, we recommend setting `analyzerMode` to `server`.
If you set `analyzerMode` to `static` or `json`, the analysis results may be incomplete or inaccurate. For example, with VitePress, some build artifacts might be removed during the build process due to concurrent build operations.
### Integrated
Integrate this plugin into your rollup/vite/rolldown tool. The following is a list of exposed APIs.
```ts
// For integrate it as custom analyzer
// Returns the HTML string
declare function renderView(analyzeModule: Module[], options: RenderOptions): Promise
// Create a static living server.
declare function createServer(): CreateServerContext
declare function openBrowser(address: string): void
declare function injectHTMLTag(options: InjectHTMLTagOptions): string
declare class SSE {
private activeStreams
serverEventStream(req: http.IncomingMessage, res: http.ServerResponse): void
sendEvent(event: string, data: string): void
private removeStream
}
// example
const server = createServer()
server.get('/', async (c) => {
let html = await renderView(data, { title: 'Vite Bundle Analyzer', mode: 'parsed' })
c.res.writeHead(200, { 'Content-Type': 'text/html', 'Cache-Control': 'no-cache' })
c.res.write(html)
c.res.end()
})
server.listen(3000)
// If you want set this plugin in rollup output plugins. you should wrapper plugin `generateBundle` by your self.
const { api, generateBundle, ...rest } = analyzer()
const data = []
const myAnalyzerPlugin = {
...reset,
api,
async generateBundle(...args) {
await generateBundle.apply(this, args)
data.push(api.processModule())
}
}
// .... your logic
```
### Others
- [ROLLDOWN](./ROLLDOWN.md)
- [CHANGLOG](./CHANGELOG.md)
### LICENSE
[MIT](./LICENSE)



