https://github.com/nordtheme/brackets
An arctic, north-bluish clean and elegant Brackets theme.
https://github.com/nordtheme/brackets
arctic brackets color color-theme colorscheme nord syntax syntax-highlighting syntax-theme theme ui ui-theme
Last synced: 5 months ago
JSON representation
An arctic, north-bluish clean and elegant Brackets theme.
- Host: GitHub
- URL: https://github.com/nordtheme/brackets
- Owner: nordtheme
- License: mit
- Created: 2017-04-14T18:22:53.000Z (over 8 years ago)
- Default Branch: develop
- Last Pushed: 2023-05-01T09:55:12.000Z (over 2 years ago)
- Last Synced: 2024-09-17T04:19:08.490Z (over 1 year ago)
- Topics: arctic, brackets, color, color-theme, colorscheme, nord, syntax, syntax-highlighting, syntax-theme, theme, ui, ui-theme
- Language: Less
- Homepage: https://www.nordtheme.com/ports/brackets
- Size: 4.61 MB
- Stars: 18
- Watchers: 3
- Forks: 1
- Open Issues: 3
-
Metadata Files:
- Readme: readme.md
- Changelog: changelog.md
- License: license
- Codeowners: .github/codeowners
Awesome Lists containing this project
- awesome-nord - Brackets
README
An arctic, north-bluish clean and elegant Brackets theme.
Designed for a fluent and clear workflow based on the Nord color palette.

## Getting started
### Installation
####  Brackets Extension Registry
Brackets Extension Registry
1. Open your _Extension Manager_ by clicking on the building block icon in the toolbar or via _File_ > _Extension Manager_
2. Select the _Themes_ tab
3. Search for `Nord` and click on Install
More information can be found in the [Brackets Wiki](https://github.com/adobe/brackets/wiki/Brackets-Extensions).
####  From ZIP file
From ZIP file
[Download](https://github.com/nordtheme/brackets/releases/latest) the latest [`nord-brackets-0.1.0.zip`](https://github.com/nordtheme/brackets/releases/download/0.1.1/brackets-0.1.0.zip) file from the GitHub repository and install it:
1. Open your _Extension Manager_ by clicking on the building block icon in the toolbar or via _File_ > _Extension Manager_
2. Drag and drop it in the field at the buttom of the _Extension Manager_ **or** click on the _Install from URL_ link and enter the full path to the downloaded `.zip` file
####  From URL
From URL
1. Open your _Extension Manager_ by clicking on the building block icon in the toolbar or via _File_ > _Extension Manager_
2. Click on the _Install from URL_ link in the field at the buttom and enter the Nord Brackets GitHub repository URL `https://github.com/nordtheme/brackets`
#####  [GitHub Repository Clone](https://help.github.com/articles/cloning-a-repository)
[GitHub Repository Clone](https://help.github.com/articles/cloning-a-repository)
Change to your [user extensions directory](https://github.com/adobe/brackets/wiki/Extension-Locations).
Depending on your platform it is located in the following folders:
-  **Linux** `~/.config/brackets/extensions/user`
**Linux** `~/.config/brackets/extensions/user`
-  **macOs** `~/Library/Application Support/Brackets/extensions/user`
**macOs** `~/Library/Application Support/Brackets/extensions/user`
-  **Windows** `%USERPROFILE%\AppData\Roaming\Brackets\extensions\user`
**Windows** `%USERPROFILE%\AppData\Roaming\Brackets\extensions\user`
Clone the Nord Brackets repository as `nord-brackets`:
```shell
git clone https://github.com/nordtheme/brackets nord
```
### Activation
Open the theme settings via _View_ > _Themes_ and select `Nord` from the _Current Theme_ drop-down menu.
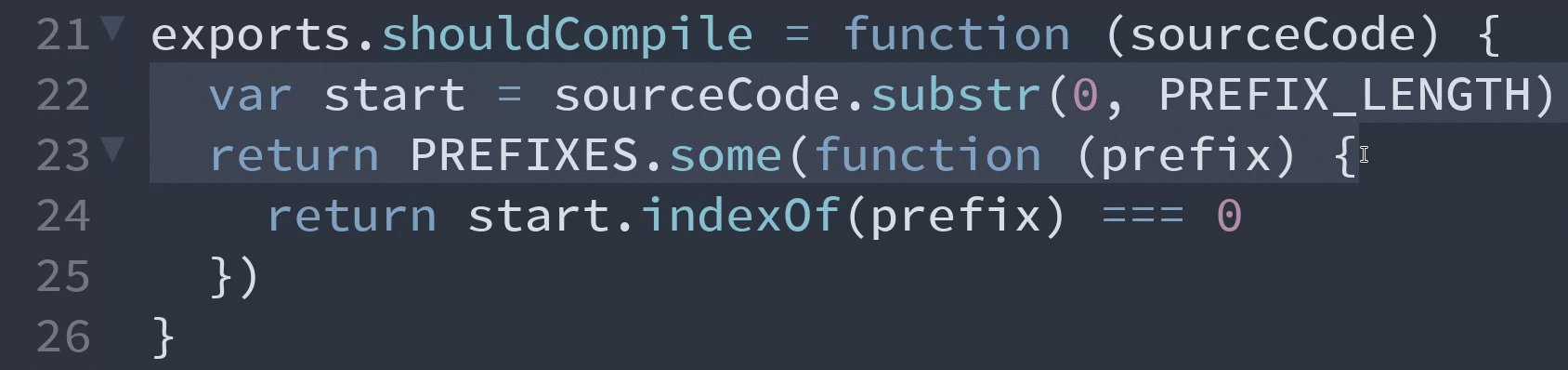
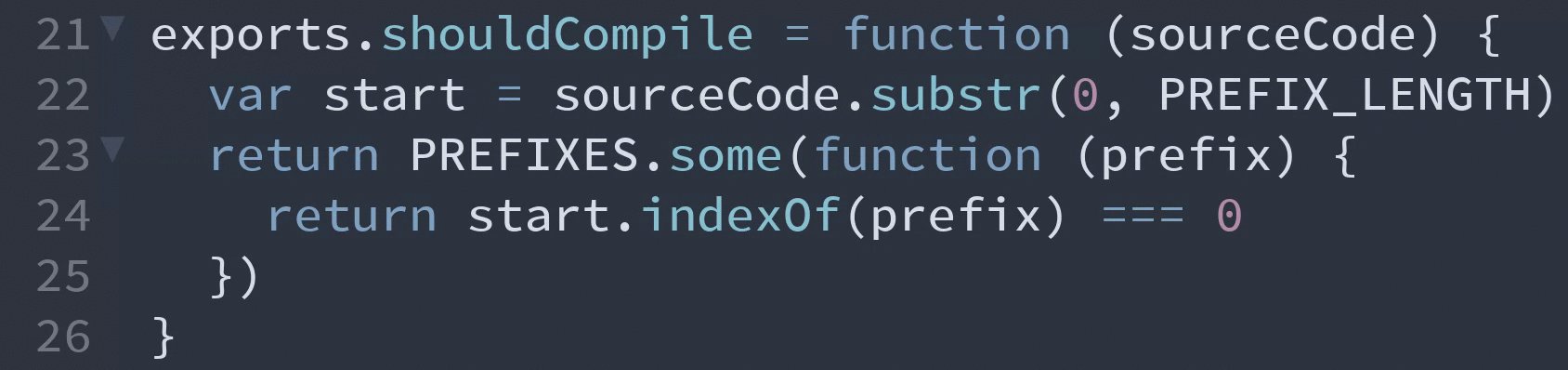
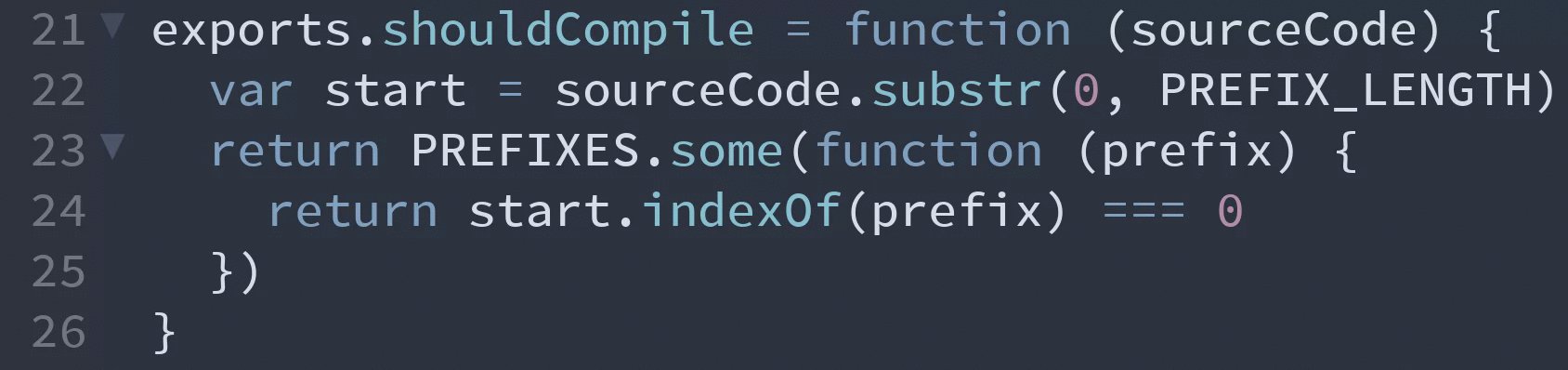
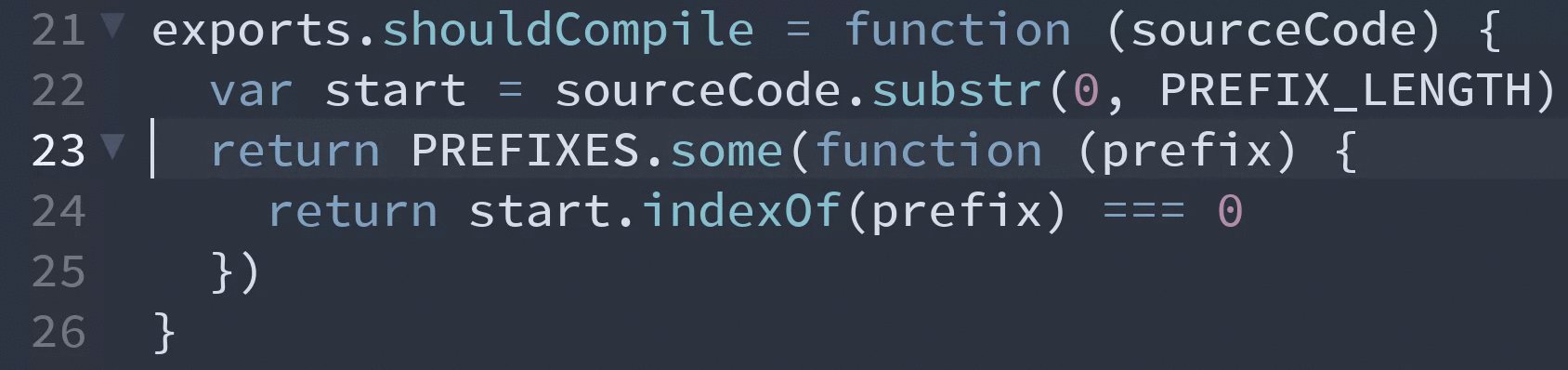
## Features
Non-obtrusive cursor line, word match- and search marker.





Colors of selected code can still be easily recognized.


Customized fold marker.


Support for styleable CodeMirror UI components.

## Languages
This theme contains optimized styles to achieve a consistent and uniform coloring across languages.
## Extension Support
This theme contains optimized styles for various third-party extensions.
### Contribution
Please report issues/bugs, feature requests and suggestions for improvements to the [issue tracker](https://github.com/nordtheme/brackets/issues).

Copyright © 2016-present Sven Greb