Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/noriste/gatsby-plugin-iubenda-cookie-footer
Gatsby plugin to add the Iubenda's cookie policy banner
https://github.com/noriste/gatsby-plugin-iubenda-cookie-footer
gatsby gatsby-plugin iubenda
Last synced: 3 months ago
JSON representation
Gatsby plugin to add the Iubenda's cookie policy banner
- Host: GitHub
- URL: https://github.com/noriste/gatsby-plugin-iubenda-cookie-footer
- Owner: NoriSte
- Created: 2019-04-16T05:00:31.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-06-16T08:07:27.000Z (over 1 year ago)
- Last Synced: 2024-10-17T23:10:49.878Z (3 months ago)
- Topics: gatsby, gatsby-plugin, iubenda
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/gatsby-plugin-iubenda-cookie-footer
- Size: 2.56 MB
- Stars: 11
- Watchers: 1
- Forks: 5
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# gatsby-plugin-iubenda-cookie-footer
Quickly add the Iubenda's cookie policy banner to your Gatsby site. Optionally, it integrates the
Iubenda acceptance with Google Tag Manager.
[](https://travis-ci.com/NoriSte/gatsby-plugin-iubenda-cookie-footer)
[](https://travis-ci.com/NoriSte/gatsby-plugin-iubenda-cookie-footer)
[](https://renovatebot.com/)
[](http://commitizen.github.io/cz-cli/)
[](https://app.fossa.com/projects/git%2Bgithub.com%2FNoriSte%2Fgatsby-plugin-iubenda-cookie-footer?ref=badge_shield)
[](https://github.com/ellerbrock/open-source-badge/)
## Install
`npm install --save gatsby-plugin-iubenda-cookie-footer`
## What this plugin does
- it adds the Iubenda cookie footer
- (optional) it integrates the Iubenda's acceptance with Google Tag Manager, that means:
- it pushes the `iubenda_consent_given` event to the Google Tag Manager (GTM) data layer
- it pushes the `iubenda_consent_given` event to the GTM data layer when the user navigates to the
different routes
- it allows you to customize both the GTM event pushed and the GTM data layer name
#### What this plugin does not
- it doesn't add the Google Tag Manager script (see the
[gatsby-plugin-google-tagmanager](https://www.gatsbyjs.org/packages/gatsby-plugin-google-tagmanager/)
for that)
## How to use
### Basic usage
```javascript
// In your gatsby-config.js
plugins: [
{
resolve: 'gatsby-plugin-iubenda-cookie-footer',
options: {
iubendaOptions: {"lang":"en","siteId":XXXXX,"cookiePolicyId":YYYYY, /* ... */ },
}
}
]
```
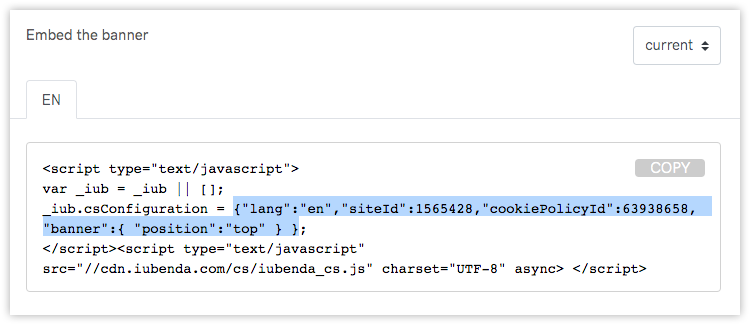
You can copy/paste the `iubendaOptions` from the Iubenda embed script:

### Usage with Google Tag Manager
```javascript
// In your gatsby-config.js
plugins: [
{
resolve: 'gatsby-plugin-iubenda-cookie-footer',
options: {
iubendaOptions: {"lang":"en","siteId":XXXXX,"cookiePolicyId":YYYYY, /* ... */ },
// optional, if present, a Google Tag Manager event ("iubenda_consent_given") is triggered
googleTagManagerOptions: true
}
]
```
The user acceptance is pushed to the GTM data layers as explained [by the official Iubenda guide](https://www.iubenda.com/en/help/1235-how-to-use-google-tag-manager-to-simplify-the-adoption-of-cookie-law-requirements).
### Usage with Google Tag Manager and custom event/dataLayer name
```javascript
// In your gatsby-config.js
plugins: [
{
resolve: 'gatsby-plugin-iubenda-cookie-footer',
options: {
iubendaOptions: {"lang":"en","siteId":XXXXX,"cookiePolicyId":YYYYY, /* ... */ },
// optional, if present, the Google Tag Manager callback is added
googleTagManagerOptions: {
// optional, default to "iubenda_consent_given"
eventName: "custom_iubenda_event_name",
// optional, default to "dataLayer"
dataLayerName: "customDataLayerName"
}
}
]
```
## Contributing
PR or issues are welcome 👋
#### Notes
- if you want to work on the plugin sources, remember that you need to `npm run build` on the root
then, in every test project, you need to run `npm run plugin:link` to locally use it
- a nicer testing solution could be to leverage the Travis jobs/envs instead of running them synchronously
## Contributors ✨
Thanks goes to these wonderful people ([emoji key](https://allcontributors.org/docs/en/emoji-key)):

Stefano Magni
🤔 💻 ⚠️ 📖

Patrick Menlove
🐛 💻 👀 ⚠️
This project follows the [all-contributors](https://github.com/all-contributors/all-contributors) specification. Contributions of any kind welcome!