https://github.com/novlan1/press-ui
易用、灵活、基于uni-app的组件库
https://github.com/novlan1/press-ui
component-library i18n mp-qq mp-weixin press-ui ui-framework uni-app vant vue vue2 vue3
Last synced: 7 months ago
JSON representation
易用、灵活、基于uni-app的组件库
- Host: GitHub
- URL: https://github.com/novlan1/press-ui
- Owner: novlan1
- Created: 2023-05-04T06:30:48.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2025-03-29T16:23:21.000Z (7 months ago)
- Last Synced: 2025-04-01T07:40:24.830Z (7 months ago)
- Topics: component-library, i18n, mp-qq, mp-weixin, press-ui, ui-framework, uni-app, vant, vue, vue2, vue3
- Language: Vue
- Homepage: https://novlan1.github.io/press-ui/
- Size: 52 MB
- Stars: 223
- Watchers: 4
- Forks: 5
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

[![node][node]][node-url]
[![downloads][downloads]][downloads-url]





Press UI
易用、灵活、基于 uni-app 的跨端组件库
[查看文档](https://novlan1.github.io/press-ui/) | [查看示例](https://novlan1.github.io/press-ui/h5/)
### 1. 介绍
`Press UI`是一套易用、灵活,基于`uni-app`的跨端组件库。
- 🚀 70+ 基础组件,覆盖移动端主流场景
- 🚀 支持基于`uni-app`的H5、微信小程序、QQ小程序、APP、支付宝小程序、抖音小程序等
- 💪 支持普通H5项目
- 💪 支持 Vue2 和 Vue3
- 💪 零外部依赖,不依赖三方 npm 包
- 📖 提供丰富的中英文文档和组件示例
- 🍭 支持主题定制,内置 600+ 个主题变量
- 🌍 支持国际化,内置 16+ 种语言包

### 2. 解决痛点
`Press UI`作为基础组件库,解决了以下痛点:
1. 支持包含`vant`的H5项目平滑迁移至`uni-app`项目,仅需改下引用地址和组件名称
2. 丰富的组件类型,以及易用的API,让`uni-app`开发变得简单
3. 支持国际化、主题定制等,组件灵活性更强
4. 支持普通Vue项目,达到一套代码`n+1`端复用
### 3. 应用场景
`Press UI`可应用于`uni-app`项目,或者普通的H5项目,同时支持 Vue2 和 Vue3。
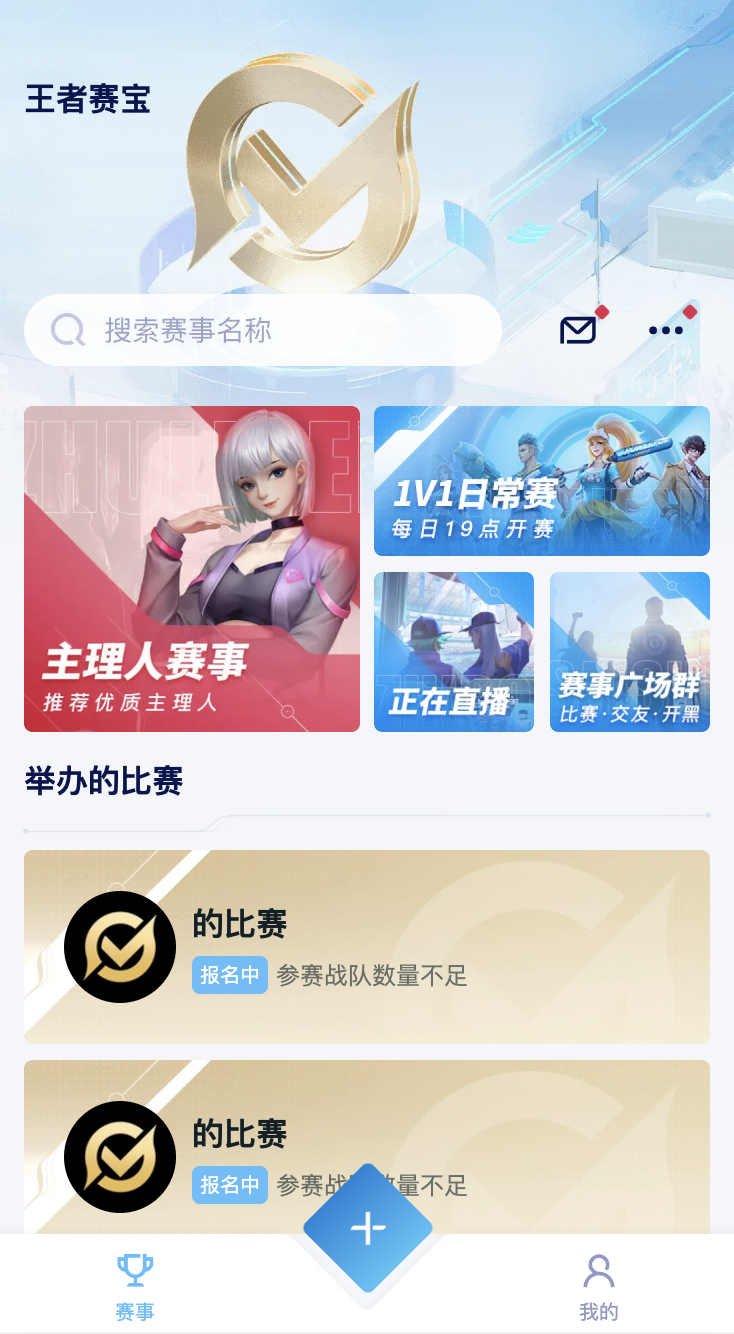
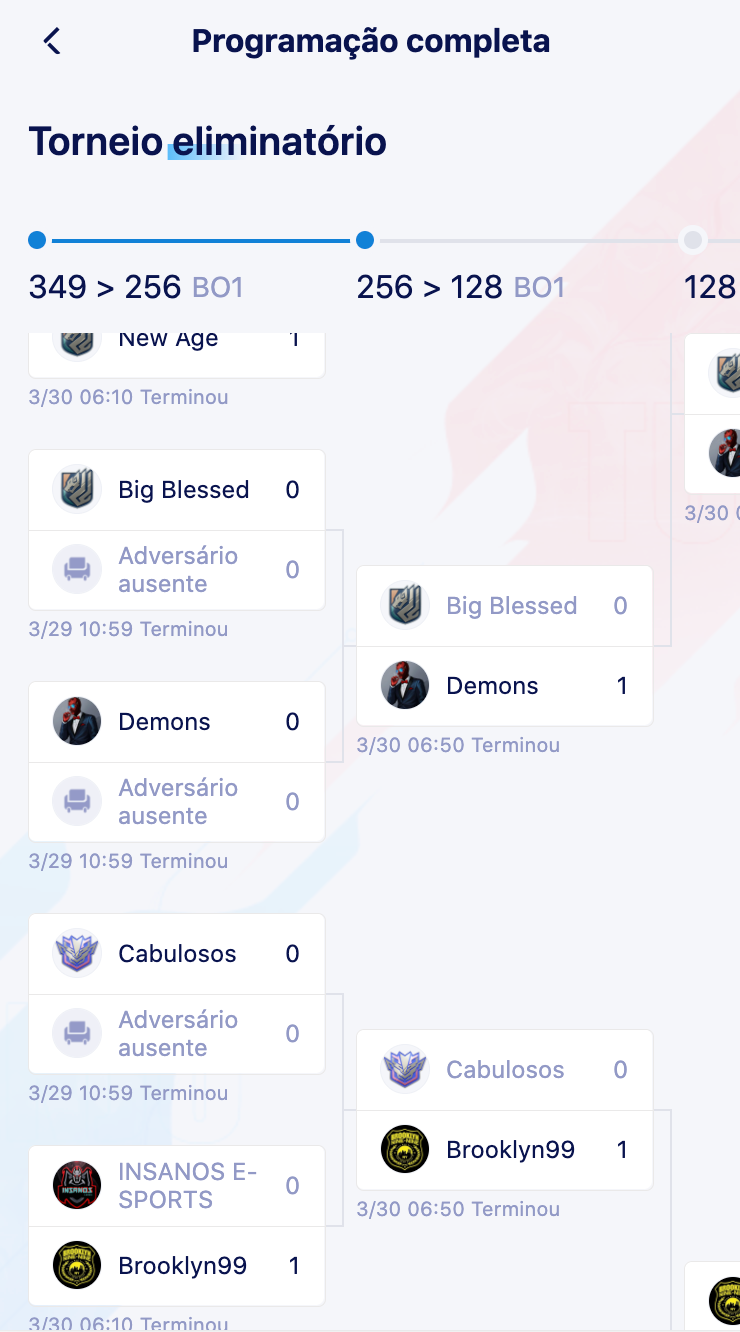
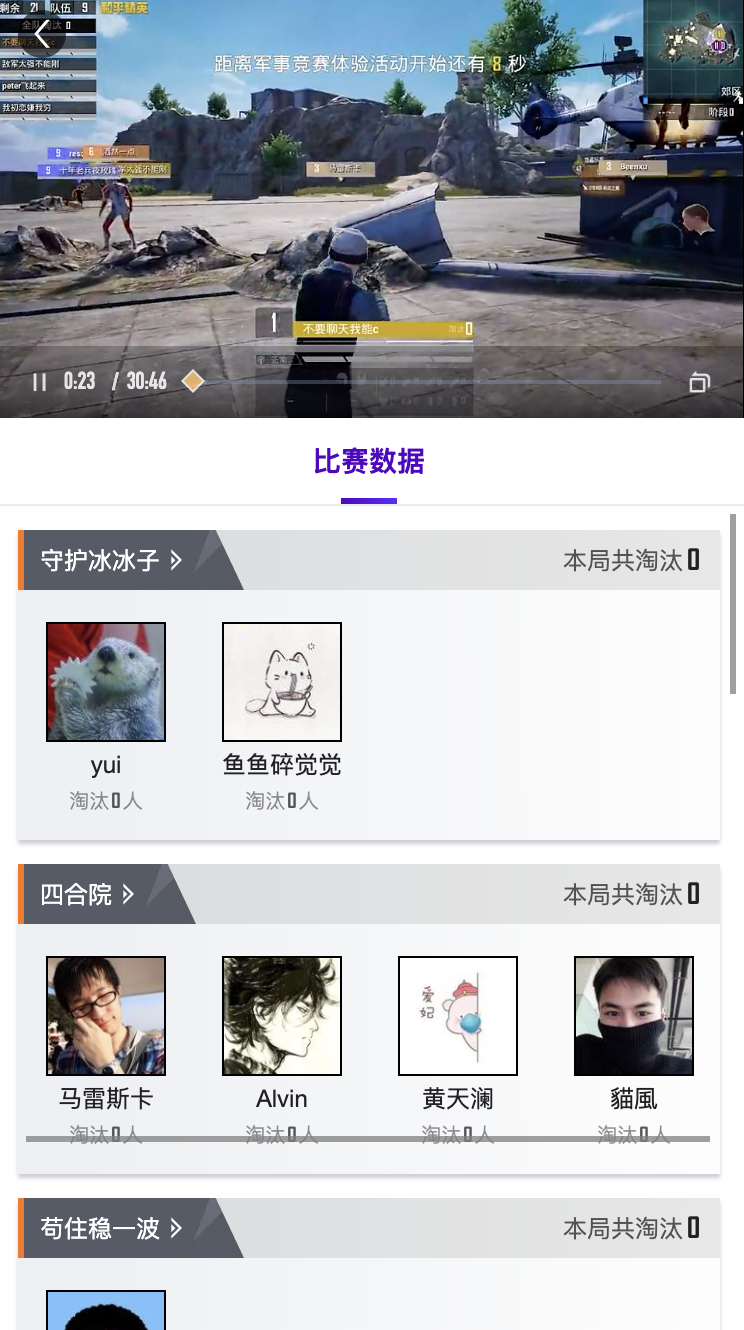
目前已应用在王者赛宝、HoK Club、赛宝Pro、和平赛事、高能赛事、商户赛等项目中。





### 4. 如何使用
#### 4.1. npm 方式
1. 安装`npm`包
```bash
npm i press-ui
```
2. 在页面中正常引入并使用
比如 `button` 组件:
```html
```
```ts
import PressButton from 'press-ui/press-button/press-button.vue'
export default {
components: {
PressButton,
},
}
```
3. 配置
需要在`vue.config.js`中配置下 `transpileDependencies`:
```js
module.exports = {
transpileDependencies: ['press-ui'],
}
```
#### 4.2. uni_modules 方式
[插件市场](https://ext.dcloud.net.cn/plugin?id=18798)直接导入即可
### 5. 立即体验
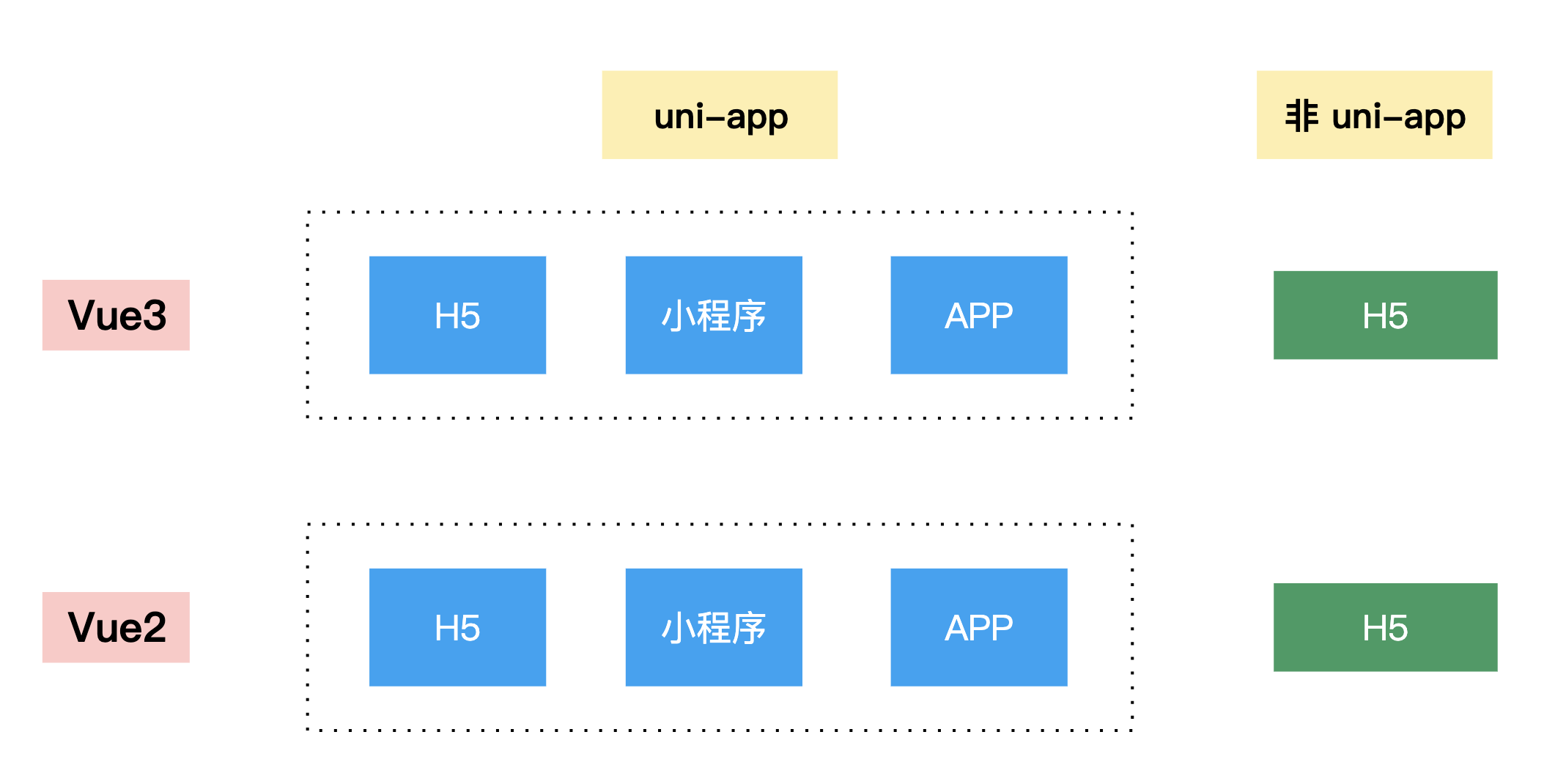
下图是示例二维码,第一行分别为基于 `uni-app` 的 `Vue2.x` 版本的 H5、微信小程序、QQ小程序、支付宝小程序、安卓项目。
第二行分别为基于 `uni-app` 的 `Vue3.x` 版本的H5、微信小程序,及非 `uni-app` 环境的 `Vue2.x` 、`Vue3.x` 版本的H5项目。

### 6. 示例项目
点击下方链接查看示例项目。
1. [Vue2](https://github.com/novlan1/press-ui-demo-vue2)
2. [Vue3](https://github.com/novlan1/press-ui-demo-vue3)
3. [Vue2 非 uni-app](https://github.com/novlan1/press-ui-demo-vue2-pure)
4. [Vue3 非 uni-app](https://github.com/novlan1/press-ui-demo-vue3-pure)
[node]: https://img.shields.io/node/v/press-ui
[node-url]: https://nodejs.org
[downloads]: https://img.shields.io/npm/dm/press-ui
[downloads-url]: https://npmcharts.com/compare/press-ui?minimal=true
### 7. 加群交流
欢迎加入QQ群沟通。

### 8. Star History
