Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nsisodiya/react-json-viewer
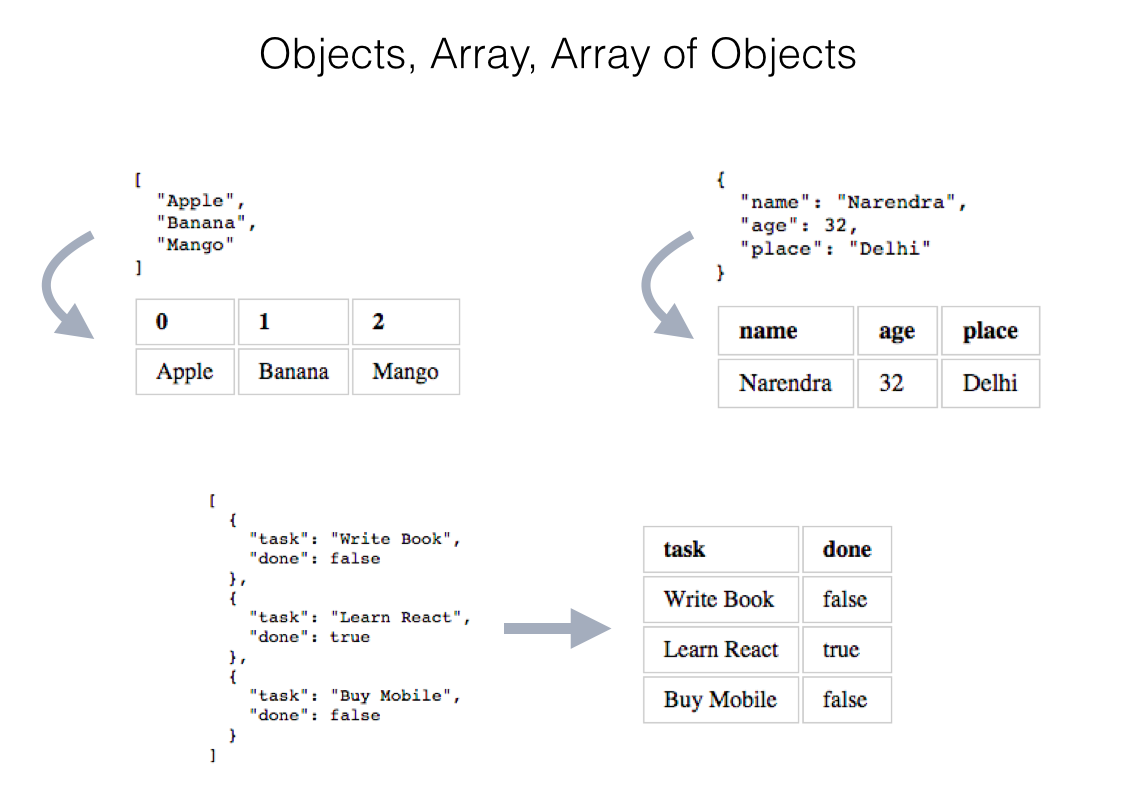
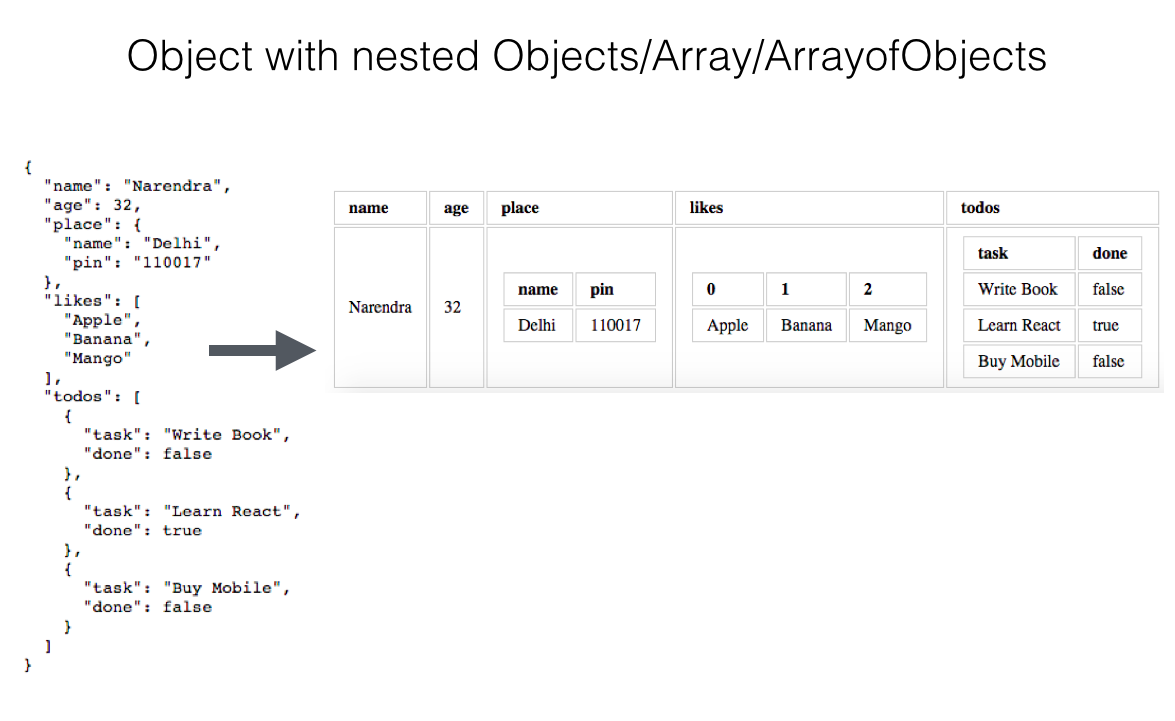
React JSON Viewer Component. View JSON in beautiful tabular format.
https://github.com/nsisodiya/react-json-viewer
Last synced: 7 days ago
JSON representation
React JSON Viewer Component. View JSON in beautiful tabular format.
- Host: GitHub
- URL: https://github.com/nsisodiya/react-json-viewer
- Owner: nsisodiya
- License: mit
- Created: 2015-07-23T11:09:57.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2021-09-10T17:17:26.000Z (over 3 years ago)
- Last Synced: 2024-12-09T10:52:21.560Z (14 days ago)
- Language: JavaScript
- Homepage: http://nsisodiya.github.io/react-json-viewer
- Size: 1.78 MB
- Stars: 153
- Watchers: 10
- Forks: 27
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-json-viewer
> React JSON Viewer Component. View JSON in beautiful tabular format.
[](https://www.npmjs.com/package/react-json-viewer) [](https://standardjs.com)
[![NPM version][npm-image]][npm-url]
[![npm download][download-image]][download-url]
[npm-image]: http://img.shields.io/npm/v/react-json-viewer.svg?style=flat-square
[npm-url]: https://npmjs.org/package/react-json-viewer
[download-image]: https://img.shields.io/npm/dm/react-json-viewer.svg?style=flat-square
[download-url]: https://npmjs.org/package/react-json-viewer
## Install
```bash
npm install --save react-json-viewer
```
[](https://npmjs.org/package/react-json-viewer)
## Usage
```jsx
import React, { Component } from 'react';
import JSONViewer from 'react-json-viewer';
class Example extends Component {
render() {
return (
);
}
}
```
# Demo
[http://nsisodiya.github.io/react-json-viewer](http://nsisodiya.github.io/react-json-viewer/)
# JSFiddle Example
[http://jsfiddle.net/nsisodiya/61fwqcg5/](http://jsfiddle.net/nsisodiya/61fwqcg5/)
# What


## License
MIT © [nsisodiya](https://github.com/nsisodiya)