https://github.com/nteract/create-nteract-app
:zap: Create an nteractive application with zero configuration
https://github.com/nteract/create-nteract-app
mdx mybinder nextjs nteract react
Last synced: 3 months ago
JSON representation
:zap: Create an nteractive application with zero configuration
- Host: GitHub
- URL: https://github.com/nteract/create-nteract-app
- Owner: nteract
- License: bsd-3-clause
- Archived: true
- Created: 2018-08-22T04:43:54.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2024-01-25T22:36:17.000Z (over 1 year ago)
- Last Synced: 2024-11-14T16:14:59.706Z (11 months ago)
- Topics: mdx, mybinder, nextjs, nteract, react
- Language: JavaScript
- Homepage:
- Size: 318 KB
- Stars: 35
- Watchers: 11
- Forks: 6
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# create-nteract-app
[](https://circleci.com/gh/nteract/create-nteract-app/tree/master) [](https://github.com/prettier/prettier)
⚠️ This project is now archived due to new directions for the open source project, particularly to reduce our maintenance burden. ⚠️
> ~~Create an nteractive application backed by next.js, mybinder and react with zero configuration.~~
## Installation
Install `create-nteract-app` globally
```bash
npm i -g create-nteract-app
```
## Getting Started
Create an nteract app and run the development server.
```bash
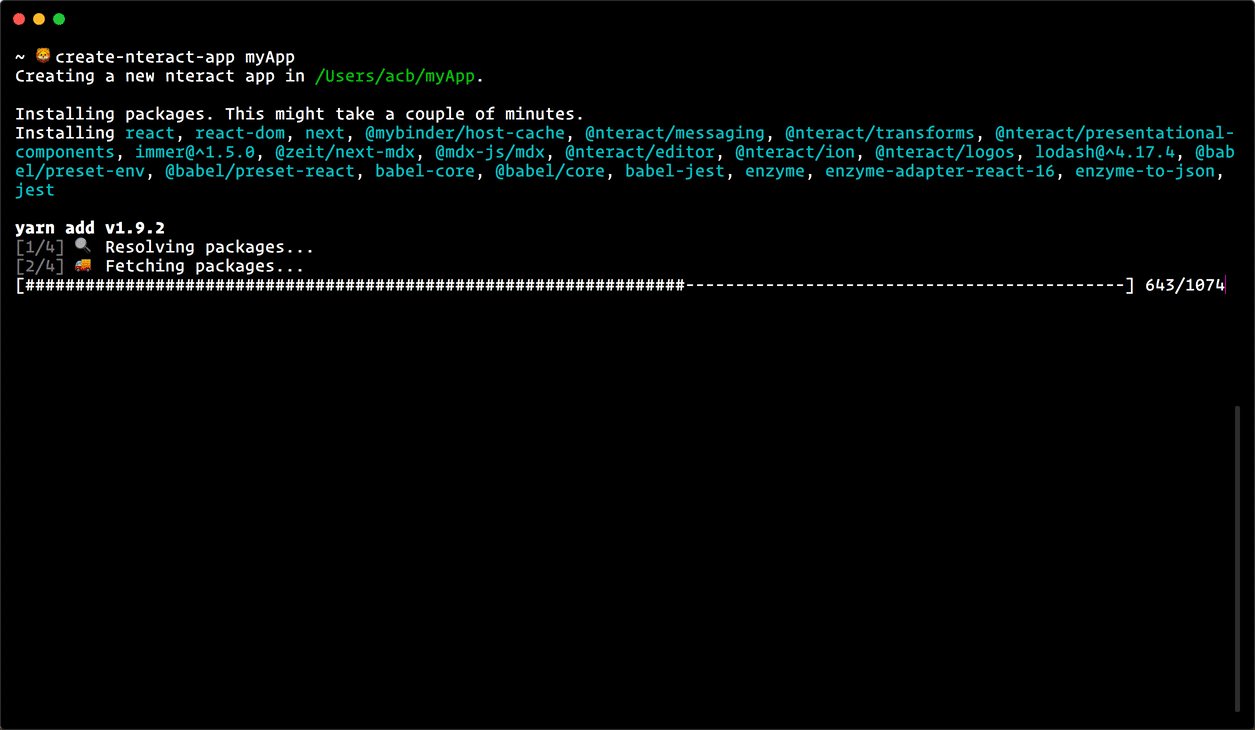
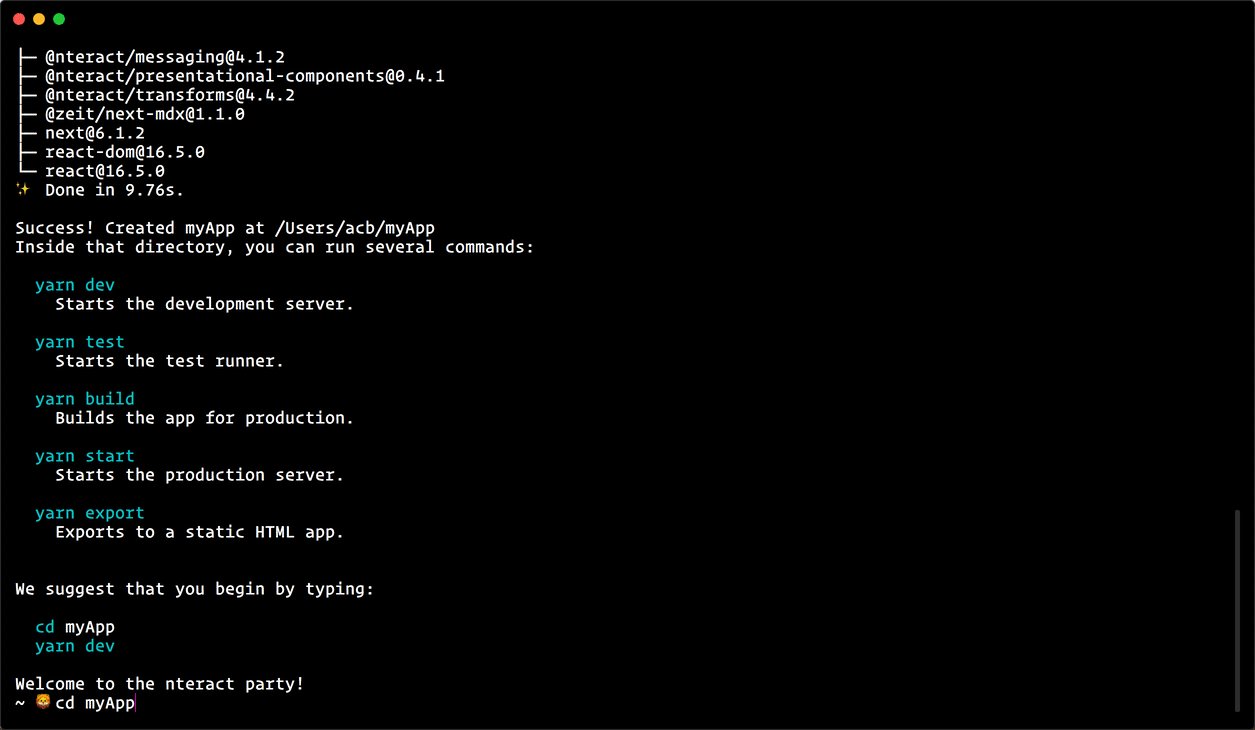
create-nteract-app myApp
cd myApp
yarn dev
```

Now, navigate to [http://localhost:3000/](http://localhost:3000/) and you should see the following:

## Batteries included :battery:
An app bootstrapped with `create-nteract-app` comes with:
- [@nteract](https://github.com/nteract) components for interactive computing apps/pages
- automatic webpack and babel configuration through [next.js](https://nextjs.org/)
- live hot reloading
- [mdx](https://mdxjs.com/)
- every .js or .md file in `./pages` becomes a route that gets automatically processed and rendered!
This means you can write your app in `js`, `markdown` or even both! :smile:
Your new nteract app will have the following strucure,
```bash
.
├── __tests__
│ └── index-spec.js
├── components
│ ├── code-state.js
│ └── presentation-cell.js
├── next.config.js
├── package.json
├── pages
│ ├── _document.js
│ └── index.js
├── scripts
│ └── test-setup.js
└── yarn.lock
```
## Commands :robot:
1. `yarn dev`
This will start the next.js server on port `3000` by default. Note, to change the port, run `yarn dev -p YOUR_PORT`
2. `yarn test`
This will kick off the [Jest](https://jestjs.io/) test suite. By default, we have included a snapshot test.
3. `yarn build`
This will produce an optimize set of code for production.
4. `yarn start`
This will run your optimized app on port 3000.
5. `yarn export`
This will export your code as a static HTML app.
## Contributing :tada:
Thanks for your interest in contributing! If you get stuck at any point, don't hesitate to reach out to the nteract team on slack or through the issue tracker.
To get started hacking on `create-nteract-app`, clone the repo and install dependencies.
```bash
git clone https://github.com/nteract/create-nteract-app.git
cd create-nteract-app
yarn
```
Now, make your changes and try them out with,
`yarn dev your-test-app`
This will run `create-nteract-app` with any modifications you have made. Test your changes with `yarn test`.
See [CONTRIBUTING.md](https://github.com/nteract/create-nteract-app/blob/master/CONTRIBUTING.md) for more details.