https://github.com/nucliweb/webperf-snippets
⚡️ 💾 Web Performance Snippets
https://github.com/nucliweb/webperf-snippets
performance performance-analysis performance-metrics snippets webperf webperformance webvitals
Last synced: 7 months ago
JSON representation
⚡️ 💾 Web Performance Snippets
- Host: GitHub
- URL: https://github.com/nucliweb/webperf-snippets
- Owner: nucliweb
- License: mit
- Created: 2022-05-17T08:11:38.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2025-03-06T18:10:16.000Z (10 months ago)
- Last Synced: 2025-04-05T19:06:30.809Z (9 months ago)
- Topics: performance, performance-analysis, performance-metrics, snippets, webperf, webperformance, webvitals
- Language: MDX
- Homepage: https://webperf-snippets.nucliweb.net
- Size: 418 KB
- Stars: 1,352
- Watchers: 24
- Forks: 74
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-web-performance - WebPerf Snippets
README
[`Star History`](https://star-history.com/#nucliweb/webperf-snippets&Date)

A curated list of snippets to get Web Performance metrics to use in the browser console or as snippets on [Chrome DevTools](https://developer.chrome.com/docs/devtools/).

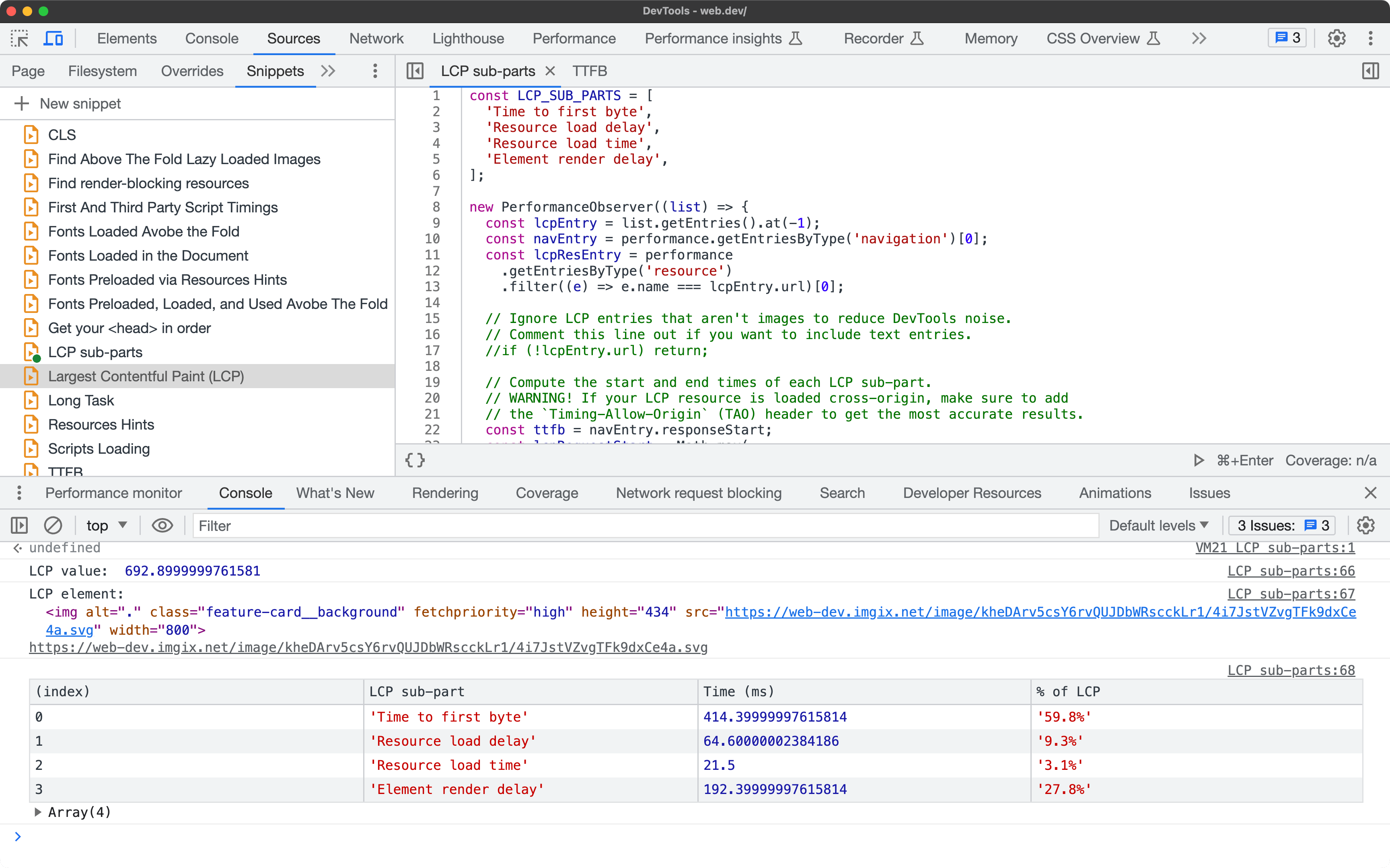
## Add snippet to Chrome DevTools
You can use the webperf-snippets as a Snippet in the Chrome DevTools Sources tab.
1. Copy any of the WebPerf Snippets
2. [Open Chrome DevTools](https://developer.chrome.com/docs/devtools/open/)
3. Select the Sources tab
4. Select the Snippets sub tab
5. Click New snippet button, e.g. [LCP](https://github.com/nucliweb/webperf-snippets#largest-contentful-paint-lcp)
6. Write the snippet name, LCP
7. Paste the copied code at the right area
8. Run the snippet
## Video
https://github.com/nucliweb/webperf-snippets/assets/1307927/2987a2ca-3eef-4b73-8f6b-7b1e06b50040
## Snippets
Visit [webperf-snippets](https://webperf-snippets.nucliweb.net)