Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nudelx/node-gql-schema-composer
https://github.com/nudelx/node-gql-schema-composer
Last synced: 8 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/nudelx/node-gql-schema-composer
- Owner: nudelx
- License: mit
- Created: 2021-11-08T22:34:19.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2021-12-09T08:29:18.000Z (about 3 years ago)
- Last Synced: 2025-01-28T22:25:30.163Z (21 days ago)
- Language: JavaScript
- Size: 321 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# 🟢 NodeJS GraphQL Composer
A tiny and minimalist, with minimum dependencies tool, which allows you to use, split and organize the native GQL files in your NodeJs project.

---
## How it works?
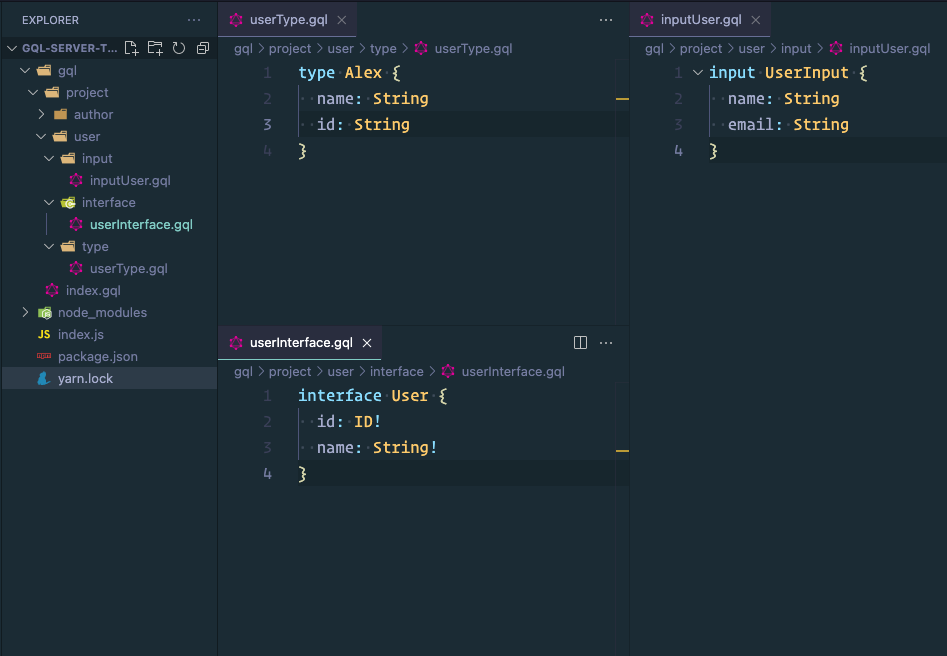
You can use native gql files in your nodejs/graphql project. You can split and organize it according to your needs. You can call it as you want, you can nest it as you need. Keep your gql files small and simple.

## Example:
### Using promise chain:
```js
const express = require('express')
const { graphqlHTTP } = require('express-graphql');
const { buildSchema } = require('graphql');
const { composeSchema } = require('node-gql-schema-composer')
const app = express()
composeSchema('./gql')
.then(schema => {
app.use('/graphql', graphqlHTTP({
schema: buildSchema(schema),
rootValue: { hello: () => { return 'Hello world!' }}
graphiql: true,
}))
})
.then(() => app
.listen(4000, () => console.log('Now browse to localhost:4000/graphql')))
```
### Using async/await syntax:
```js
const express = require('express')
const { graphqlHTTP } = require('express-graphql');
const { buildSchema } = require('graphql');
const { composeSchema, dumpToFile, readFolder } = require('node-gql-schema-composer')
const start = async function () {
const app = express()
const schema = await composeSchema('./gql')
app.use('/graphql', graphqlHTTP({
schema: buildSchema(schema),
rootValue: { hello: () => { return 'Hello world!' }}
graphiql: true,
}))
app.listen(4000, () => console.log('Now browse to localhost:4000/graphql'))
}
start()
```
### With Apollo Server:
```js
const express = require('express')
const { composeSchema, dumpToFile } = require('node-gql-schema-composer')
const { ApolloServer } = require( 'apollo-server-express')
const { ApolloServerPluginDrainHttpServer } = require( 'apollo-server-core')
const http = require( 'http')
const Query = {
hello: () => {
return 'Hello world!'
},
}
async function startApolloServer(resolvers) {
const app = express()
const typeDefs = await composeSchema('./gql')
const httpServer = http.createServer(app)
const server = new ApolloServer({
typeDefs,
resolvers,
plugins: [ApolloServerPluginDrainHttpServer({ httpServer })],
})
await server.start()
server.applyMiddleware({ app })
await new Promise(resolve => httpServer.listen({ port: 4000 }, resolve))
console.log(`🚀 Server ready at http://localhost:4000${server.graphqlPath}`)
}
startApolloServer({ Query })
```
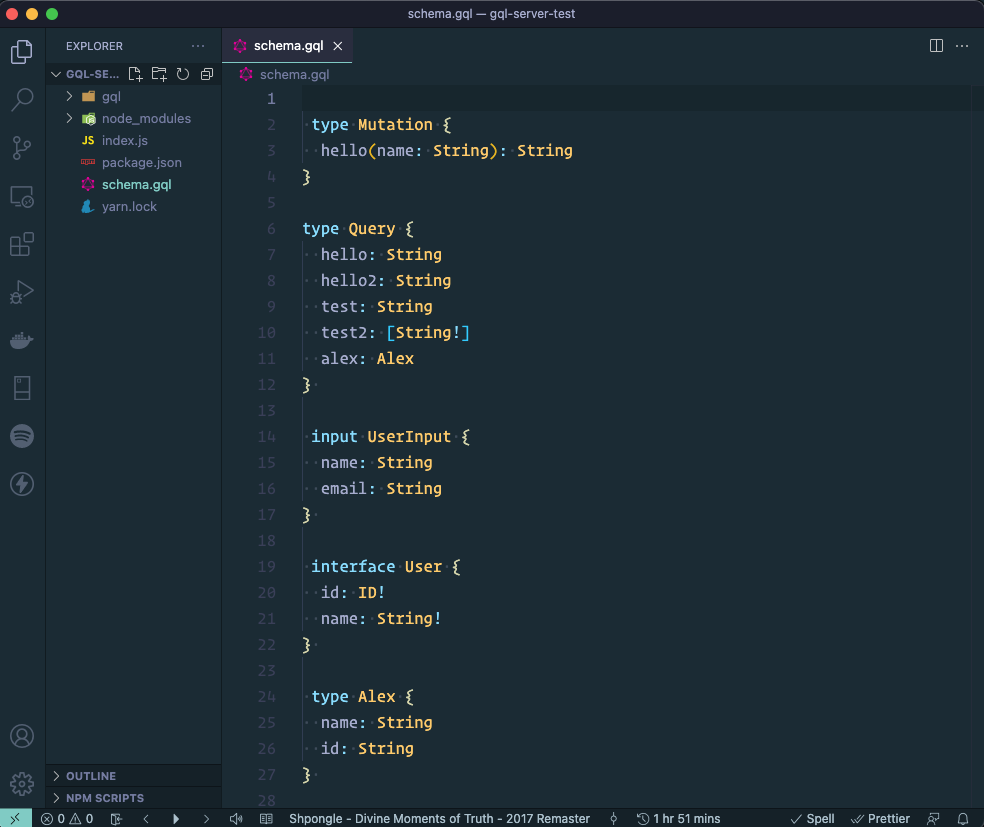
### Dump to the schema file:
```js
const express = require('express')
const { graphqlHTTP } = require('express-graphql');
const { buildSchema } = require('graphql');
const { composeSchema, dumpToFile } = require('node-gql-schema-composer')
const start = async function () {
const app = express()
const schema = await composeSchema('./gql')
app.use('/graphql', graphqlHTTP({
schema: buildSchema(schema),
rootValue: { hello: () => { return 'Hello world!' }}
graphiql: true,
}))
app.listen(4000, () => console.log('Now browse to localhost:4000/graphql'))
}
dumpToFile('./gql') // it will create a composed schema file in the root folder
start()
```

### Auto restart with `nodemon`:
You can the files extension to the nodemon and enjoy the auto-restarting behaviors on each change in gql files.
Just add the following tweak to your script in the `package.json` file:
```js
"start": "nodemon --watch **/*.gql index.js"
```
and now your nodemon will be also sensitive to the changes in your `.gql` files:
```bash
❯ yarn start
yarn run v1.22.17
$ nodemon --watch **/*.gql index.js
[nodemon] 2.0.14
[nodemon] to restart at any time, enter `rs`
[nodemon] watching path(s): gql/index.gql
[nodemon] watching extensions: js,mjs,json
[nodemon] starting `node index.js`
Now browse to localhost:4000/graphql
[nodemon] restarting due to changes...
[nodemon] starting `node index.js`
[nodemon] restarting due to changes...
[nodemon] starting `node index.js`
Now browse to localhost:4000/graphql
```
## Inside
The module provides 3 simple functions:
```js
function composeSchema( path ) {...}
/* async function which will compose on-the-fly all your chunks .gql files
* into one schema used by graphql
*
* PARAMS:
* < path:string > the place where you will have all your .gql files/folders
*/
```
```js
function dumpToFile( path, name ) {...}
/* a simple dump function which will compose all your chunks .gql files
* into one schema and will write it into one single file in the root folder, according to the name, which is has a default * name "schema"
*
* PARAMS:
* < path:string > the place where you will have all your .gql files/folders
* < name:string | optional> the name of dump file ( default: "schema.gql")
*/
```
```js
function readFolder( path, name ) {...}
/* async internal function which will read and find all your .gql|.graphql files under provided path
*/
```
Made with ❤️ by Nudelman Alex