Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nudelx/yarn-npm-ls
https://github.com/nudelx/yarn-npm-ls
Last synced: 7 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/nudelx/yarn-npm-ls
- Owner: nudelx
- Created: 2019-11-14T12:41:37.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-12-09T18:02:27.000Z (about 2 years ago)
- Last Synced: 2025-01-21T15:46:12.279Z (30 days ago)
- Language: JavaScript
- Size: 1.03 MB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.MD
Awesome Lists containing this project
README
# yarn|npm ls
#### A tiny tool, that can list and run command from your package.json


If you have defined a scripts object in your package, this command will show you the options.
For example:
```json
{
"name": "yarn_npm_ls",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"ls": "node node_modules/.bin/ls",
"test": "Lorem ipsum dolor sit amet",
"start": "Lorem ipsum dolor sit amet",
"stop": "Lorem ipsum dolor sit amet",
"debug": "Lorem ipsum dolor sit amet",
"deploy": "Lorem ipsum dolor sit amet",
"release": "Lorem ipsum dolor sit amet",
"kill": "Lorem ipsum dolor sit amet",
"restart": "Lorem ipsum dolor sit amet",
},
"author": "Alex Nudelman",
"license": "ISC",
"dependencies": {
"chalk": "^3.0.0"
}
}
```
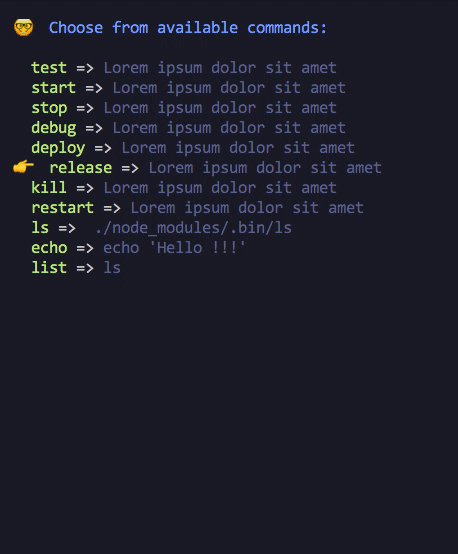
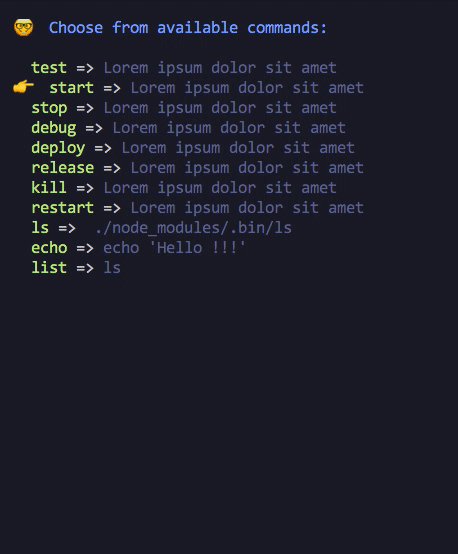
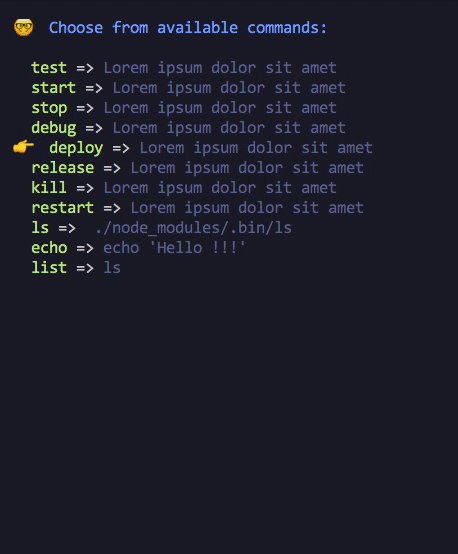
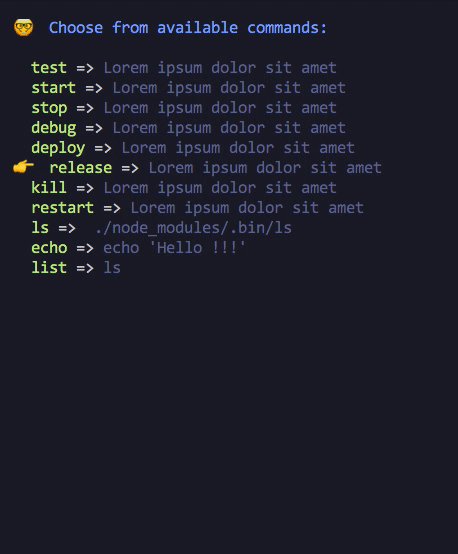
(yarn or npm) ls
Running this command will execute the ls script that will list all your command defined in the package.json as a scripts.
```bash
$ yarn ls
🤓 Available commands are:
1 - start => react-scripts start
👉 2 - build => react-scripts build
3 - test => react-scripts test --env=jsdom
4 - eject => react-scripts eject
🧐 Use arrows to navigate or type the name/number: 2 or build
```
use the arrow keys to navigate or type the cmd name or the cmd number
---
Custom path if needed:
` ROOT_PATH='/tmp/myproject' yarn ls`
*** for npm you can add it manually by adding this line as a script in the package.json
```javascript
"scripts": {
"ls": "node_modules/.bin/ls",
}
```
`npm run ls` will run the script