Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nuxy/textmarked
:pencil: Enable Markdown editing in HTML <textarea />
https://github.com/nuxy/textmarked
javascript markdown-editor module plugins textarea wysiwyg
Last synced: 4 days ago
JSON representation
:pencil: Enable Markdown editing in HTML <textarea />
- Host: GitHub
- URL: https://github.com/nuxy/textmarked
- Owner: nuxy
- License: mit
- Created: 2024-03-03T09:02:16.000Z (12 months ago)
- Default Branch: master
- Last Pushed: 2024-10-12T18:32:42.000Z (4 months ago)
- Last Synced: 2025-02-02T17:12:55.448Z (18 days ago)
- Topics: javascript, markdown-editor, module, plugins, textarea, wysiwyg
- Language: JavaScript
- Homepage: https://textmarked.nuxy.dev
- Size: 210 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Security: SECURITY.md
Awesome Lists containing this project
README
# textmarked
[](https://badge.fury.io/js/textmarked) [](https://www.npmjs.com/package/textmarked) [](https://app.travis-ci.com/github/nuxy/textmarked) [](https://packagephobia.com/result?p=textmarked) [](https://github.com/nuxy/textmarked/releases)
Enable Markdown editing in HTML ``

## Features
- Extensible HTML/CSS interface.
- Drop-in replacement for existing input element.
- Scales to match `TEXTAREA` element dimensions.
- Easy to set-up and customize. **No dependencies**.
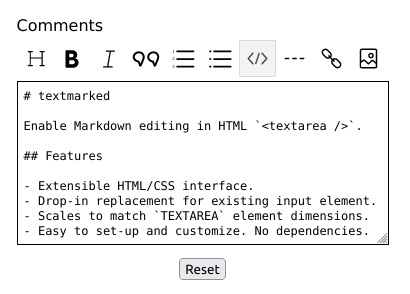
Checkout the [demo](https://nuxy.github.io/textmarked) for examples of use.
## Dependencies
- [Node.js](https://nodejs.org)
## Installation
Install the package into your project using [NPM](https://npmjs.com), or download the [sources](https://github.com/nuxy/textmarked/archive/master.zip).
$ npm install textmarked
## Usage
There are two ways you can use this package. One is by including the JavaScript/CSS sources directly. The other is by importing the module into your component.
### Script include
After you [build the distribution sources](#cli-options) the set-up is fairly simple..
```html
textMarked(textarea, settings);
```
### Module import
If your using a modern framework like [Aurelia](https://aurelia.io), [Angular](https://angular.io), [React](https://reactjs.org), or [Vue](https://vuejs.org)
```javascript
import TextMarked from 'textmarked';
import 'textmarked/dist/textmarked.css';
const textMarked = new TextMarked(textarea, settings);
```
### HTML markup
```html
```
### Example
```javascript
const settings = {
allowKeys: `a-z0-9\\s,.?!$%&()\\[\\]"'-_#*\`>`,
allowEnter: true,
clipboard: false,
showExample: true,
options: [
'Heading',
'Bold',
'Italic',
'Blockquote',
'Ordered-List',
'Unordered-List',
'Code',
'Horizontal-Rule',
'Link',
'Image'
]
};
const textarea = document.getElementById('comments');
textMarked(textarea, settings).focus();
```
## Supported elements
[Heading](https://www.markdownguide.org/basic-syntax/#headings), [Bold](https://www.markdownguide.org/basic-syntax/#bold), [Italic](https://www.markdownguide.org/basic-syntax/#italic),
[Blockquote](https://www.markdownguide.org/basic-syntax/#blockquotes-1), [Ordered-List](https://www.markdownguide.org/basic-syntax/#ordered-lists), [Unordered-List](https://www.markdownguide.org/basic-syntax/#unordered-lists), [Code](https://www.markdownguide.org/basic-syntax/#code), [Horizontal-Rule](https://www.markdownguide.org/basic-syntax/#horizontal-rules), [Link](https://www.markdownguide.org/basic-syntax/#links), [Image](https://www.markdownguide.org/basic-syntax/#images-1)
## Editor settings
Overriding defaults can be done using the following options:
| Key | Description | Type | Default |
|-------------|---------------------------------|---------|---------|
| allowKeys | Support keyboard characters ([REGEX](https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Regular_Expressions/Character_Classes)) | String | ``a-z0-9\\s,.?!$%&()\\[\\]"'-_#*\`>`` |
| allowEnter | Allow keyboard carriage return. | Boolean | false |
| clipboard | Enable clipboard functionality. | Boolean | false |
| showExample | Show Markdown example in title. | Boolean | false |
| options | List of [Supported elements](#supported-elements). | Array | **all elements** |
## Developers
### CLI options
Run [ESLint](https://eslint.org) on project sources:
$ npm run lint
Transpile ES6 sources (using [Babel](https://babeljs.io)) and minify to a distribution:
$ npm run build
Run [WebdriverIO](https://webdriver.io) E2E tests:
$ npm run test
## References
- [Markdown basic syntax](https://www.markdownguide.org/cheat-sheet/#basic-syntax)
- [Lineicons project](https://github.com/LineiconsHQ/Lineicons)
## Versioning
This package is maintained under the [Semantic Versioning](https://semver.org) guidelines.
## License and Warranty
This package is distributed in the hope that it will be useful, but without any warranty; without even the implied warranty of merchantability or fitness for a particular purpose.
_textmarked_ and [Lineicons](https://github.com/LineiconsHQ/Lineicons) are provided under the terms of the [MIT license](http://www.opensource.org/licenses/mit-license.php)
## Author
[Marc S. Brooks](https://github.com/nuxy)