https://github.com/nuxy/tidy-table
:card_index_dividers: Create a HTML table that can be sorted, selected, and post-processed.
https://github.com/nuxy/tidy-table
column-sorting html-tables javascript modules plugins table-generator
Last synced: 4 months ago
JSON representation
:card_index_dividers: Create a HTML table that can be sorted, selected, and post-processed.
- Host: GitHub
- URL: https://github.com/nuxy/tidy-table
- Owner: nuxy
- License: mit
- Created: 2012-01-29T18:56:51.000Z (over 13 years ago)
- Default Branch: master
- Last Pushed: 2024-07-07T19:59:47.000Z (over 1 year ago)
- Last Synced: 2025-06-12T22:40:19.157Z (4 months ago)
- Topics: column-sorting, html-tables, javascript, modules, plugins, table-generator
- Language: JavaScript
- Homepage: http://tidy-table.nuxy.dev
- Size: 3.07 MB
- Stars: 53
- Watchers: 6
- Forks: 19
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
- Security: SECURITY.md
Awesome Lists containing this project
README
# Tidy Table
[](https://badge.fury.io/js/tidy-table) [](https://www.npmjs.com/package/tidy-table) [](https://github.com/nuxy/tidy-table/actions) [](https://packagephobia.com/result?p=tidy-table) [](https://github.com/nuxy/tidy-table/releases)
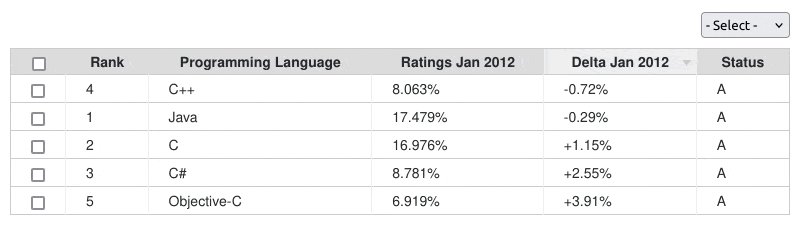
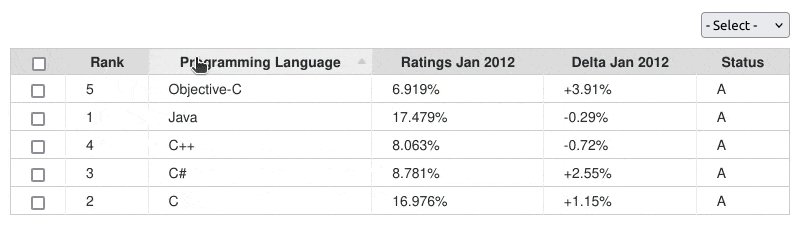
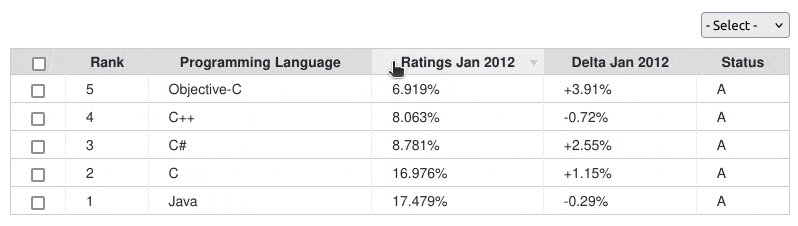
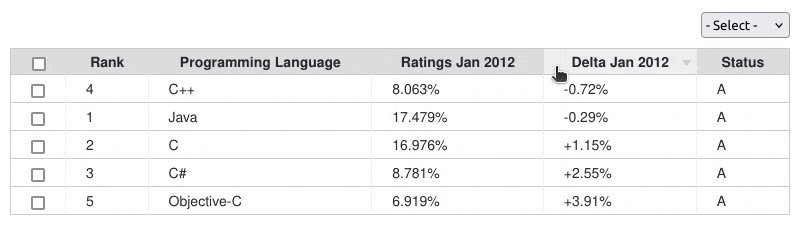
Create a HTML table that can be sorted, selected, and post-processed.

## Features
- Extensible HTML/CSS interface.
- Compatible with all modern desktop and mobile web browsers.
- Fully responsive layout with touch event support.
- Easy to set-up and customize. **No dependencies**.
- Customizable callback functions for post-processing selected results.
- Post-process options for manipulating table/column/menu elements.
Checkout the [demo](https://nuxy.github.io/tidy-table) for examples of use.
## Dependencies
- [Node.js](https://nodejs.org)
## Installation
Install the package into your project using [NPM](https://npmjs.com), or download the [sources](https://github.com/nuxy/tidy-table/archive/master.zip).
$ npm install tidy-table
### Alternative
To add to an existing [React](https://reactjs.org) or [Vue](https://vuejs.org) project you can install this package using [YARN](https://yarnpkg.com).
#### React
$ yarn add react-tidy-table
#### Vue
$ yarn add vue-tidy-table
## Usage
There are two ways you can use this package. One is by including the JavaScript/CSS sources directly. The other is by importing the module into your component.
### Script include
After you [build the distribution sources](#cli-options) the set-up is fairly simple..
```html
tidyTable(container, settings, options);
```
### Module import
If your using a modern framework like [Aurelia](https://aurelia.io), [Angular](https://angular.io), [React](https://reactjs.org), or [Vue](https://vuejs.org)
```javascript
import TidyTable from 'tidy-table';
import 'tidy-table/dist/tidy-table.css';
const tidyTable = new TidyTable(container, settings, options);
```
### HTML markup
```html
```
### Example
```javascript
const options = {
enableCheckbox: true,
enableMenu: true,
reverseSortDir: true,
responsive: true
};
const settings = {
columnTitles: ['Rank', 'Programming Language', 'Ratings Jan 2012', 'Delta Jan 2012', 'Status'],
columnValues: [
['1', 'Java', '17.479%', '-0.29%', 'A'],
['2', 'C', '16.976%', '+1.15%', 'A'],
['3', 'C#', '8.781%', '+2.55%', 'A'],
['4', 'C++', '8.063%', '-0.72%', 'A'],
['5', 'Objective-C', '6.919%', '+3.91%','A']
],
// Add menu options to bind result events.
menuOptions: [
['- Action -', null],
['Callback 1', {callback: (rows) => {}}],
['Callback 2', {callback: (rows) => {}}]
],
// Post-process rendered HTML output.
postProcess: {
table: (HTMLTableElement) => {},
column: (HTMLTableCellElement) => {},
menu: (HTMLTableElement) => {}
},
// Pre-process column values before sort.
sortByPattern: function(colNum, val) {
if (colNum !== 1) return val;
return val?.replace(/\$|%|#/g, '');
}
};
const container = document.getElementById('tidy-table');
const tidyTable = new TidyTable(container, settings, options);
```
## Table options
Overriding defaults can be done using the following options:
| Option | Description | Default |
|----------------|------------------------------------------------|---------|
| enableCheckbox | Add checkbox functionality to table output. | false |
| enableMenu | Add select menu options to alter table output. | false |
| reverseSortDir | Change the sorting arrow image direction. | false |
| responsive | Enable/disable responsive layout support. | false |
## Post-processing examples
There are times where you may need to customize the table result behavior. This can be achieved using `postProcess` hooks.
### Hide the second column of table results
```javascript
function callback(table) {
const cols = table.querySelectorAll('th:nth-child(2), td:nth-child(2)');
for (let i = 0; i < cols.length; i++) {
cols[i].style.display = 'none';
}
}
```
### Create text field on column click event
```javascript
function callback(col) {
col.addEventListener('click', function() {
if (!this.querySelector('form')) {
const form = document.createElement('form');
form.addEventListener('submit', function() {
const xhr = new XMLHttpRequest();
xhr.open('POST', '/path/to/script');
xhr.send(null);
});
const field = document.createElement('input');
field.setAttribute('type', 'text');
field.setAttribute('value', this.textContent);
const button = document.createElement('input');
button.setAttribute('type', 'submit');
form.appendChild(field).appendChild(button);
this.removeChild(this.firstChild);
this.appendChild(form);
});
}
}
```
### Hide select menu when cookie doesn't exist
```javascript
function callback(menu) {
if (!getCookie('session')) {
menu.style.display = 'none';
}
}
```
## Design template
The Illustrator [template](https://github.com/nuxy/tidy-table/blob/develop/images/arrow.ai) used to create the sort arrows has been provided with this package for reference.
## Developers
### CLI options
Run [ESLint](https://eslint.org) on project sources:
$ npm run lint
Transpile ES6 sources (using [Babel](https://babeljs.io)) and minify to a distribution:
$ npm run build
Run [WebdriverIO](https://webdriver.io) E2E tests:
$ npm run test
## Contributions
If you fix a bug, or have a code you want to contribute, please send a pull-request with your changes. (Note: Before committing your code please ensure that you are following the [Node.js style guide](https://github.com/felixge/node-style-guide))
## Versioning
This package is maintained under the [Semantic Versioning](https://semver.org) guidelines.
## License and Warranty
This package is distributed in the hope that it will be useful, but without any warranty; without even the implied warranty of merchantability or fitness for a particular purpose.
_tidy-table_ is provided under the terms of the [MIT license](http://www.opensource.org/licenses/mit-license.php)
## Author
[Marc S. Brooks](https://github.com/nuxy)