https://github.com/nyancodeid/bandwidth-hero-proxy
:zap: Proxy that compresses images to low-resolution. Fork and Refactored version.
https://github.com/nyancodeid/bandwidth-hero-proxy
bandwidth-hero compression nodejs proxy webp
Last synced: 6 months ago
JSON representation
:zap: Proxy that compresses images to low-resolution. Fork and Refactored version.
- Host: GitHub
- URL: https://github.com/nyancodeid/bandwidth-hero-proxy
- Owner: nyancodeid
- License: mit
- Created: 2020-08-21T12:23:48.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2021-08-24T13:02:41.000Z (about 4 years ago)
- Last Synced: 2025-03-25T06:04:22.666Z (7 months ago)
- Topics: bandwidth-hero, compression, nodejs, proxy, webp
- Language: JavaScript
- Homepage:
- Size: 922 KB
- Stars: 14
- Watchers: 3
- Forks: 7
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-made-by-indonesian - Bandwidth Hero (Refactored) - `Bandwidth Hero is an open-source browser extension which reduces the amount of data consumed when you browse web pages by compressing all images on the page. It uses data compression service to convert images to low-resolution WebP or JPEG images.` *by [Ryan Aunur Rassyid](https://github.com/nyancodeid)* (B)
- made-in-indonesia - Bandwidth Hero (Refactored) - `Bandwidth Hero is an open-source browser extension which reduces the amount of data consumed when you browse web pages by compressing all images on the page. It uses data compression service to convert images to low-resolution WebP or JPEG images.` *by [Ryan Aunur Rassyid](https://github.com/nyancodeid)* (B)
README
# Bandwidth Hero (Refactored)
[](https://github.com/nyancodeid/bandwidth-hero-proxy)



[](https://github.com/nyancodeid/bandwidth-hero-proxy/issues)

Bandwidth Hero is an open-source browser extension which reduces the amount of data consumed when
you browse web pages by compressing all images on the page. It uses
[data compression service](https://github.com/ayastreb/bandwidth-hero-proxy) to convert images to
low-resolution [WebP](https://developers.google.com/speed/webp/) or JPEG images.
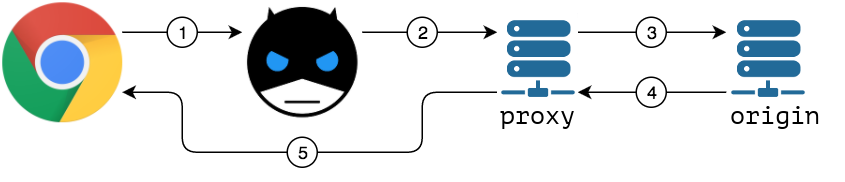
## How It Works?

1. When active, Bandwidth Hero intercepts all images loading requests
2. It sends each image URL to the data compression service
3. Compression service downloads the original image
4. Once image is downloaded it is then converted to low-resolution
[WebP](https://developers.google.com/speed/webp/)/JPEG image.
5. Compression service returns processed image to the browser
## Privacy Consideration
After installing the extension you need to setup data compression service.
Please refer to [data compression service docs](https://github.com/nyancodeid/bandwidth-hero-proxy)
for detailed instructions on how to run your own service.
Once you have your own instance running, click "Configure data compression service" button under
"Compression settings" in the extension popup.
## Deploy to Heroku
You can deploy this project to Heroku
[](https://heroku.com/deploy?template=https://github.com/nyancodeid/bandwidth-hero-proxy)
## Installation
First, make sure you have installed the Bandwidth hero extension in your browser of choice. If not, you can install it via the link below:
[](https://chrome.google.com/webstore/detail/bandwidth-hero/mmhippoadkhcflebgghophicgldbahdb?hl=en-US)
[](https://addons.mozilla.org/en-US/firefox/addon/bandwidth-hero/)
Next, for setting the Data Compression Service you can enter the url of this nodejs app. For example, if this apps is running on `localhost` with port `3000` then you enter the url
`http://localhost:3000/s/:username/:token`
Make sure you have created a user to get the access token. Or you can use the demo account below.
## Demo Account
Default account for production database (database.prod.sqlite3):
- username : demo
- email : demo@gmail.com
- password : demo
- token : `67cb14`
## Authors
- [ayastreb](https://github.com/ayastreb) (c) 2016 (Original) - [ayastreb/bandwidth-hero-proxy](https://github.com/ayastreb/bandwidth-hero-proxy)
- [nyancodeid](https://github.com/nyancodeid) (c) 2020-2021 - [nyancodeid/bandwidth-hero-proxy](https://github.com/nyancodeid/bandwidth-hero-proxy)