https://github.com/oatw/luda
A library helps to build cross-framework UI components.
https://github.com/oatw/luda
cross-framework luda ui-library
Last synced: 3 months ago
JSON representation
A library helps to build cross-framework UI components.
- Host: GitHub
- URL: https://github.com/oatw/luda
- Owner: oatw
- License: mit
- Created: 2019-05-05T07:09:54.000Z (about 6 years ago)
- Default Branch: develop
- Last Pushed: 2022-12-09T01:06:33.000Z (over 2 years ago)
- Last Synced: 2024-09-16T10:40:38.318Z (9 months ago)
- Topics: cross-framework, luda, ui-library
- Language: CSS
- Homepage: https://oatw.github.io/luda
- Size: 8.79 MB
- Stars: 164
- Watchers: 2
- Forks: 7
- Open Issues: 22
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: .github/CONTRIBUTING.md
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
README
# Luda
**Luda is a library helps to build cross-framework UI components.**
Luda takes part in the process after templates parsed and leaves the parsing
work like data binding and custom tag packaging to your faviroute frameworks.
In this way, you can package reusable Luda components with utmost flexibility,
no matter in a front-end framework or a back-end framework.
Know more about Luda at the **[official site](https://oatw.github.io/luda)**.
Play with the **[live demos](https://codepen.io/collection/nmBYVv)** at codepen.
## Key Features
- Automatic component lifecycle handling.
- Automatic component dom searching and cache management.
- Automatic proxy creating for accessing components safely.
- Native attributes and events for component communication.
- Mixins for component code reusing.
- Built-in UI components for saving your time.
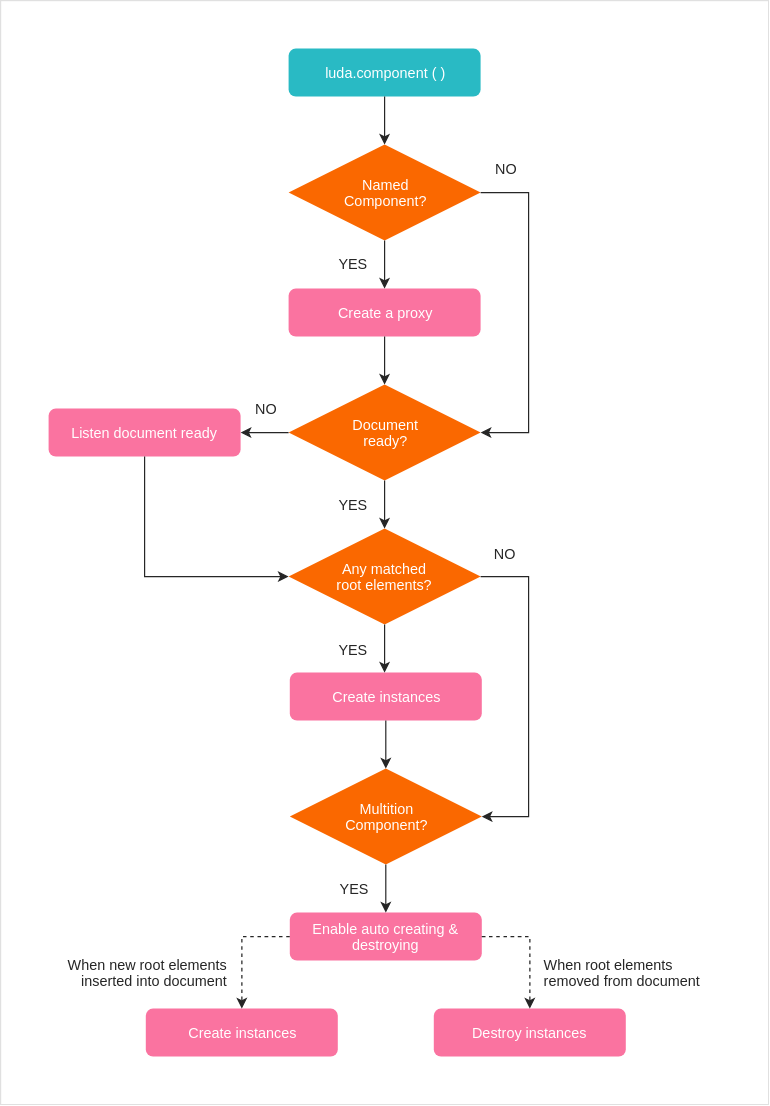
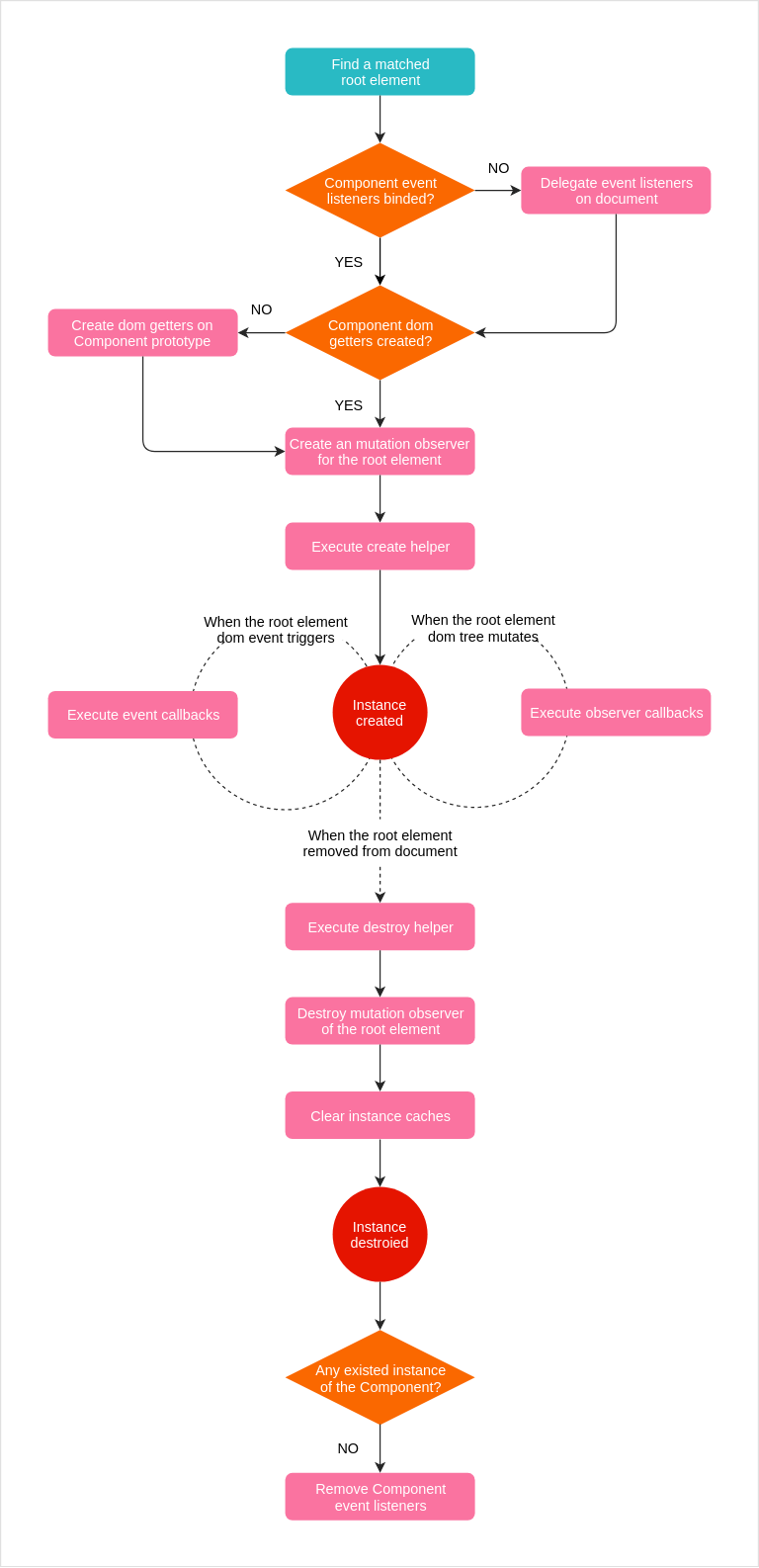
## How Luda Component Works
### Component Class Execution Process

### Component Instance Lifecycle

## Getting Started
Options to get Luda:
- Directly load the [CSS](https://unpkg.com/luda/dist/css/luda-default.min.css)
and [JS](https://unpkg.com/luda/dist/js/luda.min.js) from unpkg CDN.
- Download the [CSS and JS](https://github.com/oatw/luda/tree/master/release/dist) from this repo.
- Install with yarn: `yarn add luda`.
- Install with npm: `npm install luda`.
- Install with gem: `gem install luda`.
## Bug Reports and Feature Requests
Before reporting a bug or submitting a feature request,
please make sure you've read the
[issue guidelines](https://github.com/oatw/luda/blob/master/.github/CONTRIBUTING.md#using-the-issue-tracker)
and similiar issues are not addresed on the
[issues list](https://github.com/oatw/luda/issues).
Thanks!
## Contributing
To get started, please read the
[contribution guidelines](https://github.com/oatw/luda/blob/master/.github/CONTRIBUTING.md).
Any contribution is welcome and highly appreciated.
Thanks!
## Versioning
Luda is maintained under the [Semantic Versioning guidelines(SemVer)](https://semver.org).
To find out changes in released versions,
please read this [changelog](https://github.com/oatw/luda/blob/master/CHANGELOG.md).
## Copyright and License
Copyright [Oatw](https://github.com/oatw) under the
[MIT license](https://github.com/oatw/luda/blob/master/LICENSE).