https://github.com/obipawan/react-native-hyperlink
A <Hyperlink /> component for react-native that makes urls, fuzzy links, emails etc clickable
https://github.com/obipawan/react-native-hyperlink
autolink fuzzy-links hyperlink link react react-native react-native-web text url
Last synced: 2 months ago
JSON representation
A <Hyperlink /> component for react-native that makes urls, fuzzy links, emails etc clickable
- Host: GitHub
- URL: https://github.com/obipawan/react-native-hyperlink
- Owner: obipawan
- License: mit
- Created: 2016-04-18T13:21:50.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2025-02-14T10:18:28.000Z (10 months ago)
- Last Synced: 2025-05-12T17:19:57.067Z (7 months ago)
- Topics: autolink, fuzzy-links, hyperlink, link, react, react-native, react-native-web, text, url
- Language: TypeScript
- Homepage:
- Size: 4.2 MB
- Stars: 809
- Watchers: 4
- Forks: 78
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-react-native - react-native-hyperlink ★354 - A `<Hyperlink />` component for react-native that makes urls, fuzzy links, emails etc clickable and stylable (Components / Text & Rich Content)
README
# react-native-hyperlink
[](http://badge.fury.io/js/react-native-hyperlink) [](https://github.com/jondot/awesome-react-native#text--rich-content)
A `` component for [react-native](http://facebook.github.io/react-native/) & [react-native-web](https://github.com/necolas/react-native-web) that makes urls, fuzzy links, emails etc clickable

## Installation
```sh
npm i --save react-native-hyperlink
```
## Props
| name | desc | type | default
| --- | --- | --- | --- |
| `linkify` | [linkify-it](http://markdown-it.github.io/linkify-it/doc/) object, for custom schema | `object` | `require('linkify-it')()`
| `linkStyle` | highlight clickable text with styles | `Text.propTypes.style` |
| `linkText` | A string or a func to replace parsed text | `oneOfType([ string, func ])` |
| `onPress` | Func to handle click over a clickable text with parsed text as arg | `func` |
| `onLongPress` | Func to handle long click over a clickable text with parsed text as arg | `func` |
|`linkDefault`|A platform specific fallback to handle `onPress`. Uses [Linking](https://facebook.github.io/react-native/docs/linking.html). Disabled by default | `bool`
|`injectViewProps`| Func with url as a param to inject props to the clickable component | `func` | `i => ({})`
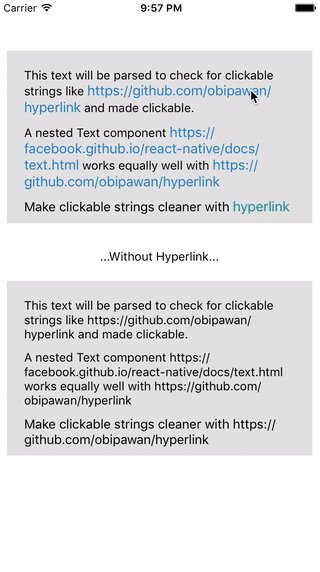
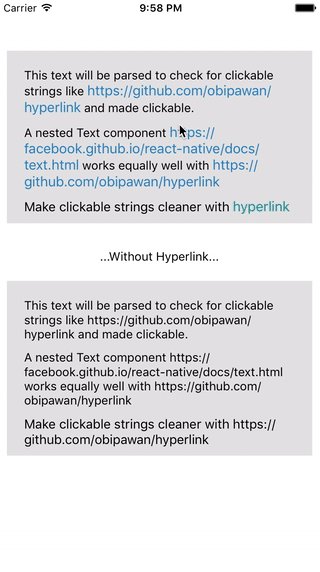
## Examples
Wrap any component that has `` (works for [nested ](https://facebook.github.io/react-native/docs/text.html#nested-text) text too) in it
```jsx
import Hyperlink from 'react-native-hyperlink'
export const defaultLink = () =>
This text will be parsed to check for clickable strings like https://github.com/obipawan/hyperlink and made clickable.
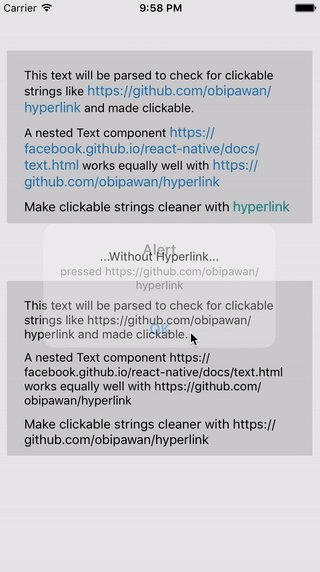
export const regularText = () =>
alert(url + ", " + text) }>
This text will be parsed to check for clickable strings like https://github.com/obipawan/hyperlink and made clickable.
export const regularTextLongPress = () =>
alert(url + ", " + text) }>
This text will be parsed to check for clickable strings like https://github.com/obipawan/hyperlink and made clickable for long click.
export const nestedText = () =>
alert(url + ", " + text) }>
A nested Text component https://facebook.github.io/react-native/docs/text.html works equally well with https://github.com/obipawan/hyperlink
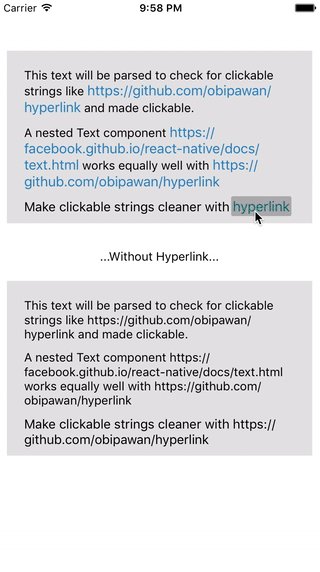
export const highlightText = () =>
Make clickable strings like https://github.com/obipawan/hyperlink stylable
export const parseAndReplace = () =>
url === 'https://github.com/obipawan/hyperlink' ? 'Hyperlink' : url }
>
Make clickable strings cleaner with https://github.com/obipawan/hyperlink
export const passPropsText = () =>
({
testID: url === 'http://link.com' ? 'id1' : 'id2' ,
style: url === 'https://link.com' ? { color: 'red' } : { color: 'blue' },
//any other props you wish to pass to the component
}) }
>
You can pass props to clickable components matched by url.
This url looks red https://link.com
and this url looks blue https://link2.com
```
### Dependenies
[linkify-it](https://github.com/markdown-it/linkify-it)
### Development
PRs highly appreciated
License
----
MIT License