Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/obsfx/lurkdown
A markdown transpiler tool that was built on NodeJS with TypeScript to create standalone, markdown-generated HTML files.
https://github.com/obsfx/lurkdown
command-line-tool html html-files markdown markdown-parser markdown-to-html nodejs parser standalone standalone-executables standalone-html-files syntax-highlighting tool transpiler typescript
Last synced: about 2 months ago
JSON representation
A markdown transpiler tool that was built on NodeJS with TypeScript to create standalone, markdown-generated HTML files.
- Host: GitHub
- URL: https://github.com/obsfx/lurkdown
- Owner: obsfx
- License: gpl-3.0
- Created: 2020-08-10T01:17:06.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2021-01-09T13:57:52.000Z (about 4 years ago)
- Last Synced: 2024-12-01T09:47:09.901Z (about 2 months ago)
- Topics: command-line-tool, html, html-files, markdown, markdown-parser, markdown-to-html, nodejs, parser, standalone, standalone-executables, standalone-html-files, syntax-highlighting, tool, transpiler, typescript
- Language: TypeScript
- Homepage: https://obsfx.github.io/lurkdown/
- Size: 23.9 MB
- Stars: 1
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.html
- License: LICENSE
Awesome Lists containing this project
README
lurkdown
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-MediumItalic.woff2') format('woff2'),
url('src/inter/Inter-MediumItalic.woff') format('woff');
font-weight: 500;
font-style: italic;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-ExtraBold.woff2') format('woff2'),
url('src/inter/Inter-ExtraBold.woff') format('woff');
font-weight: 800;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-BlackItalic.woff2') format('woff2'),
url('src/inter/Inter-BlackItalic.woff') format('woff');
font-weight: 900;
font-style: italic;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-Regular.woff2') format('woff2'),
url('src/inter/Inter-Regular.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-LightItalic.woff2') format('woff2'),
url('src/inter/Inter-LightItalic.woff') format('woff');
font-weight: 300;
font-style: italic;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-SemiBoldItalic.woff2') format('woff2'),
url('src/inter/Inter-SemiBoldItalic.woff') format('woff');
font-weight: 600;
font-style: italic;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-BoldItalic.woff2') format('woff2'),
url('src/inter/Inter-BoldItalic.woff') format('woff');
font-weight: bold;
font-style: italic;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-SemiBold.woff2') format('woff2'),
url('src/inter/Inter-SemiBold.woff') format('woff');
font-weight: 600;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-Black.woff2') format('woff2'),
url('src/inter/Inter-Black.woff') format('woff');
font-weight: 900;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-ExtraLightItalic.woff2') format('woff2'),
url('src/inter/Inter-ExtraLightItalic.woff') format('woff');
font-weight: 200;
font-style: italic;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-Light.woff2') format('woff2'),
url('src/inter/Inter-Light.woff') format('woff');
font-weight: 300;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-Bold.woff2') format('woff2'),
url('src/inter/Inter-Bold.woff') format('woff');
font-weight: bold;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-ExtraLight.woff2') format('woff2'),
url('src/inter/Inter-ExtraLight.woff') format('woff');
font-weight: 200;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-Medium.woff2') format('woff2'),
url('src/inter/Inter-Medium.woff') format('woff');
font-weight: 500;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-ExtraBoldItalic.woff2') format('woff2'),
url('src/inter/Inter-ExtraBoldItalic.woff') format('woff');
font-weight: 800;
font-style: italic;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-Thin.woff2') format('woff2'),
url('src/inter/Inter-Thin.woff') format('woff');
font-weight: 100;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-ThinItalic.woff2') format('woff2'),
url('src/inter/Inter-ThinItalic.woff') format('woff');
font-weight: 100;
font-style: italic;
font-display: swap;
}
@font-face {
font-family: 'Inter';
src: url('src/inter/Inter-Italic.woff2') format('woff2'),
url('src/inter/Inter-Italic.woff') format('woff');
font-weight: normal;
font-style: italic;
font-display: swap;
}
/**
* Minified by jsDelivr using clean-css v4.2.1.
* Original file: /npm/@exampledev/[email protected]/new.css
*
* Do NOT use SRI with dynamically generated files! More information: https://www.jsdelivr.com/using-sri-with-dynamic-files
*/
:root{--nc-font-sans:'Inter',-apple-system,BlinkMacSystemFont,'Segoe UI',Roboto,Oxygen,Ubuntu,Cantarell,'Open Sans','Helvetica Neue',sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";--nc-font-mono:Consolas,monaco,'Ubuntu Mono','Liberation Mono','Courier New',Courier,monospace;--nc-tx-1:#000000;--nc-tx-2:#1A1A1A;--nc-bg-1:#FFFFFF;--nc-bg-2:#F6F8FA;--nc-bg-3:#E5E7EB;--nc-lk-1:#0070F3;--nc-lk-2:#0366D6;--nc-lk-tx:#FFFFFF;--nc-ac-1:#79FFE1;--nc-ac-tx:#0C4047}@media (prefers-color-scheme:dark){:root{--nc-tx-1:#ffffff;--nc-tx-2:#eeeeee;--nc-bg-1:#000000;--nc-bg-2:#111111;--nc-bg-3:#222222;--nc-lk-1:#3291FF;--nc-lk-2:#0070F3;--nc-lk-tx:#FFFFFF;--nc-ac-1:#7928CA;--nc-ac-tx:#FFFFFF}}*{margin:0;padding:0}address,area,article,aside,audio,blockquote,datalist,details,dl,fieldset,figure,form,iframe,img,input,meter,nav,ol,optgroup,option,output,p,pre,progress,ruby,section,table,textarea,ul,video{margin-bottom:1rem}button,html,input,select{font-family:var(--nc-font-sans)}body{margin:0 auto;max-width:750px;padding:2rem;border-radius:6px;overflow-x:hidden;word-break:break-word;overflow-wrap:break-word;background:var(--nc-bg-1);color:var(--nc-tx-2);font-size:1.03rem;line-height:1.5}::selection{background:var(--nc-ac-1);color:var(--nc-ac-tx)}h1,h2,h3,h4,h5,h6{line-height:1;color:var(--nc-tx-1);padding-top:.875rem}h1,h2,h3{color:var(--nc-tx-1);padding-bottom:2px;margin-bottom:8px;border-bottom:1px solid var(--nc-bg-2)}h4,h5,h6{margin-bottom:.3rem}h1{font-size:2.25rem}h2{font-size:1.85rem}h3{font-size:1.55rem}h4{font-size:1.25rem}h5{font-size:1rem}h6{font-size:.875rem}a{color:var(--nc-lk-1)}a:hover{color:var(--nc-lk-2)}abbr:hover{cursor:help}blockquote{padding:1.5rem;background:var(--nc-bg-2);border-left:5px solid var(--nc-bg-3)}abbr{cursor:help}blockquote :last-child{padding-bottom:0;margin-bottom:0}header{background:var(--nc-bg-2);border-bottom:1px solid var(--nc-bg-3);padding:2rem 1.5rem;margin:-2rem calc(0px - (50vw - 50%)) 2rem;padding-left:calc(50vw - 50%);padding-right:calc(50vw - 50%)}header h1,header h2,header h3{padding-bottom:0;border-bottom:0}header>:first-child{margin-top:0;padding-top:0}header>:last-child{margin-bottom:0}a button,button,input[type=button],input[type=reset],input[type=submit]{font-size:1rem;display:inline-block;padding:6px 12px;text-align:center;text-decoration:none;white-space:nowrap;background:var(--nc-lk-1);color:var(--nc-lk-tx);border:0;border-radius:4px;box-sizing:border-box;cursor:pointer;color:var(--nc-lk-tx)}a button[disabled],button[disabled],input[type=button][disabled],input[type=reset][disabled],input[type=submit][disabled]{cursor:default;opacity:.5;cursor:not-allowed}.button:focus,.button:hover,button:focus,button:hover,input[type=button]:focus,input[type=button]:hover,input[type=reset]:focus,input[type=reset]:hover,input[type=submit]:focus,input[type=submit]:hover{background:var(--nc-lk-2)}code,kbd,pre,samp{font-family:var(--nc-font-mono)}code,kbd,pre,samp{background:var(--nc-bg-2);border:1px solid var(--nc-bg-3);border-radius:4px;padding:3px 6px;font-size:.9rem}kbd{border-bottom:3px solid var(--nc-bg-3)}pre{padding:1rem 1.4rem;max-width:100%;overflow:auto}pre code{background:inherit;font-size:inherit;color:inherit;border:0;padding:0;margin:0}code pre{display:inline;background:inherit;font-size:inherit;color:inherit;border:0;padding:0;margin:0}details{padding:.6rem 1rem;background:var(--nc-bg-2);border:1px solid var(--nc-bg-3);border-radius:4px}summary{cursor:pointer;font-weight:700}details[open]{padding-bottom:.75rem}details[open] summary{margin-bottom:6px}details[open]>:last-child{margin-bottom:0}dt{font-weight:700}dd::before{content:'→ '}hr{border:0;border-bottom:1px solid var(--nc-bg-3);margin:1rem auto}fieldset{margin-top:1rem;padding:2rem;border:1px solid var(--nc-bg-3);border-radius:4px}legend{padding:auto .5rem}table{border-collapse:collapse;width:100%}td,th{border:1px solid var(--nc-bg-3);text-align:left;padding:.5rem}th{background:var(--nc-bg-2)}tr:nth-child(even){background:var(--nc-bg-2)}table caption{font-weight:700;margin-bottom:.5rem}textarea{max-width:100%}ol,ul{padding-left:2rem}li{margin-top:.4rem}ol ol,ol ul,ul ol,ul ul{margin-bottom:0}mark{padding:3px 6px;background:var(--nc-ac-1);color:var(--nc-ac-tx)}input,select,textarea{padding:6px 12px;margin-bottom:.5rem;background:var(--nc-bg-2);color:var(--nc-tx-2);border:1px solid var(--nc-bg-3);border-radius:4px;box-shadow:none;box-sizing:border-box}img{max-width:100%}
/*# sourceMappingURL=/sm/4a51164882967d28a74fabce02685c18fa45a529b77514edc75d708f04dd08b9.map */:root {
--nc-tx-1: #ffffff;
--nc-tx-2: #eeeeee;
--nc-bg-1: #000000;
--nc-bg-2: #111111;
--nc-bg-3: #222222;
--nc-lk-1: #3291FF;
--nc-lk-2: #0070F3;
--nc-lk-tx: #FFFFFF;
--nc-ac-1: #7928CA;
--nc-ac-tx: #FFFFFF;
}
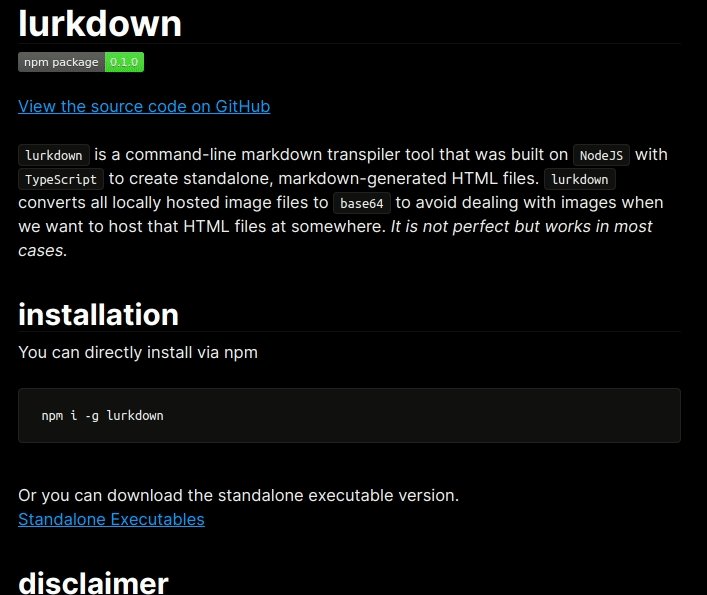
lurkdown

lurkdown is a command-line markdown transpiler tool that was built on NodeJS with TypeScript to create standalone, markdown-generated HTML files. lurkdown converts all locally hosted image files to base64 to avoid dealing with images when we want to host that HTML files at somewhere. It is not perfect but works in most cases.
installation
You can directly install via npm
npm i -g lurkdown
Or you can download the standalone executable version.
disclaimer
some core features are not implemented:
- Combined blockquotes.
- Reference style images.
restrictions:
-
lurkdown doesn't deal with font files. You have to host them at somewhere and @import the CSS file of font definitions.
how to use
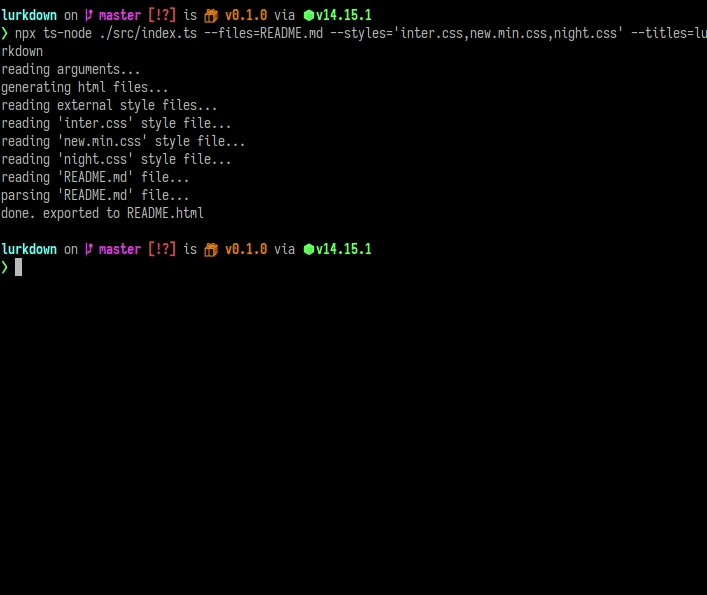
You can directly use with command-line parameters.
-
--files / mandatory -> Specify file paths by enclosing with quotes and then separating with commas.
e.g. --files='./path/to/file.md, ./path/to/file2.md, ./path/to/file3.md'
-
--theme / optional -> Available themes: dark, light. If you don't specify a theme, output files will be exported without any styling.
-
--titles / optional -> Specify the titles that will be used in title tag in output files. They should be specified in the same order as files and they should be enclosed with quotes and then separated with commas.
e.g --titles='file title, file2 title, file3 title'
-
--outdir / optional -> If you don't specify an output directory, files will be exported in same directory as like input files.
-
--styles / optional -> Specify the custom CSS file paths If you want to customize the output files. They should be specified like files and titles. Enclose with quotes and then separate with commas.
e.g. --styles='./path/to/cssfile.css, ./path/to/cssfile2.css'
-
--favico / optional -> Specify the path of favico file.
Example usage
lurkdown --theme=dark --files='./src/test/http_notes.md, ./src/test/post.md' --titles='HTTP Notes, My First Blog Post' --outdir=./export --favico=./src/icon.ico
Or you can just pass a single config.json file with the --config parameter.
Example usage:
{
"favico": "./favicon.ico",
"outdir": "./ld-output",
"theme": "dark",
"styles": [
"./src/custom.css",
"./src/custom2.css"
],
"files": [
{ "path": "./src/test/test.md", "title": "Test File" },
{ "path": "./src/test/event_loop.md", "title": "Event Loops" },
{ "path": "./src/test/http_notes.md", "title": "HTTP Notes" }
]
}
lurkdown --config=./config.json
customization
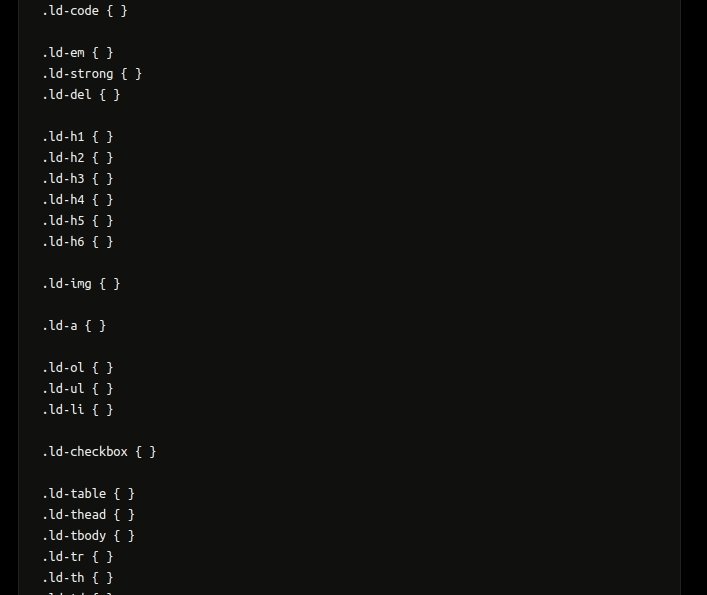
You can customize the elements by using this CSS class names.
.ld-wrapper { }
.ld-div { }
.ld-blockquote { }
.ld-pre { }
.ld-code { }
.ld-em { }
.ld-strong { }
.ld-del { }
.ld-h1 { }
.ld-h2 { }
.ld-h3 { }
.ld-h4 { }
.ld-h5 { }
.ld-h6 { }
.ld-img { }
.ld-a { }
.ld-ol { }
.ld-ul { }
.ld-li { }
.ld-checkbox { }
.ld-table { }
.ld-thead { }
.ld-tbody { }
.ld-tr { }
.ld-th { }
.ld-td { }
lurkdown uses highlight.js to deal with syntax highlighting so if you want to customize the syntax highlighting, you can pass the customized css files with the --styles parameter.