Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/odeyabdulrahman/emoji-rating-js
This Library is used to evaluate or rating using emojis in react js
https://github.com/odeyabdulrahman/emoji-rating-js
emoji react react-emoji-rating reactjs
Last synced: about 1 month ago
JSON representation
This Library is used to evaluate or rating using emojis in react js
- Host: GitHub
- URL: https://github.com/odeyabdulrahman/emoji-rating-js
- Owner: odeyAbdulrahman
- License: mit
- Created: 2022-02-13T16:10:52.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-10-31T02:18:59.000Z (about 2 months ago)
- Last Synced: 2024-11-08T01:37:15.142Z (about 2 months ago)
- Topics: emoji, react, react-emoji-rating, reactjs
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/emoji-rating-js
- Size: 3.21 MB
- Stars: 3
- Watchers: 1
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Security: SECURITY.md
Awesome Lists containing this project
README
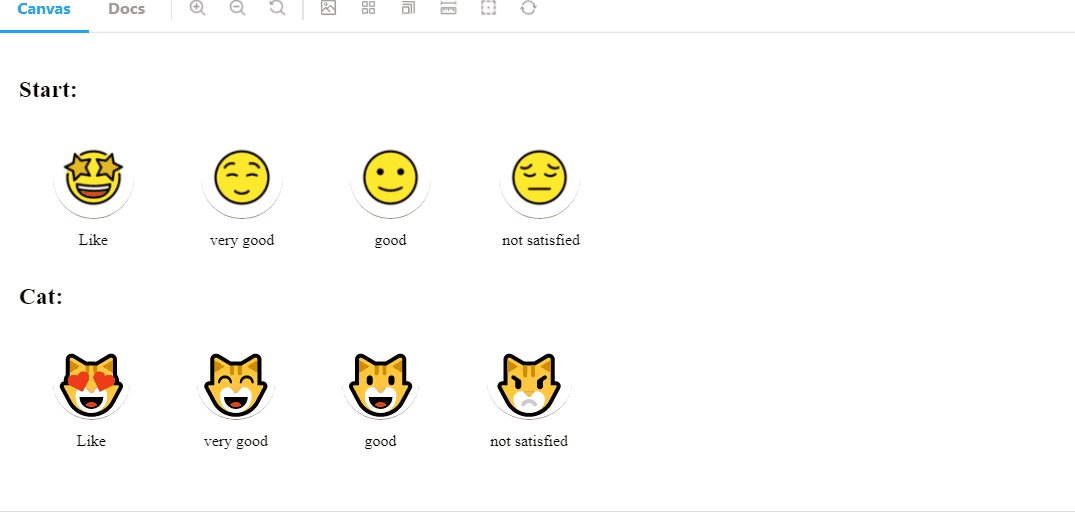
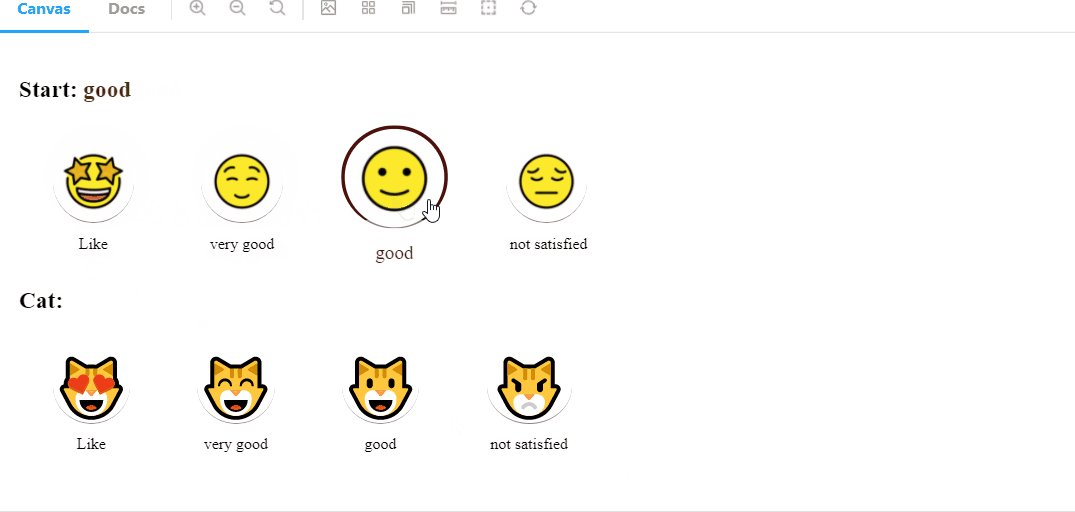
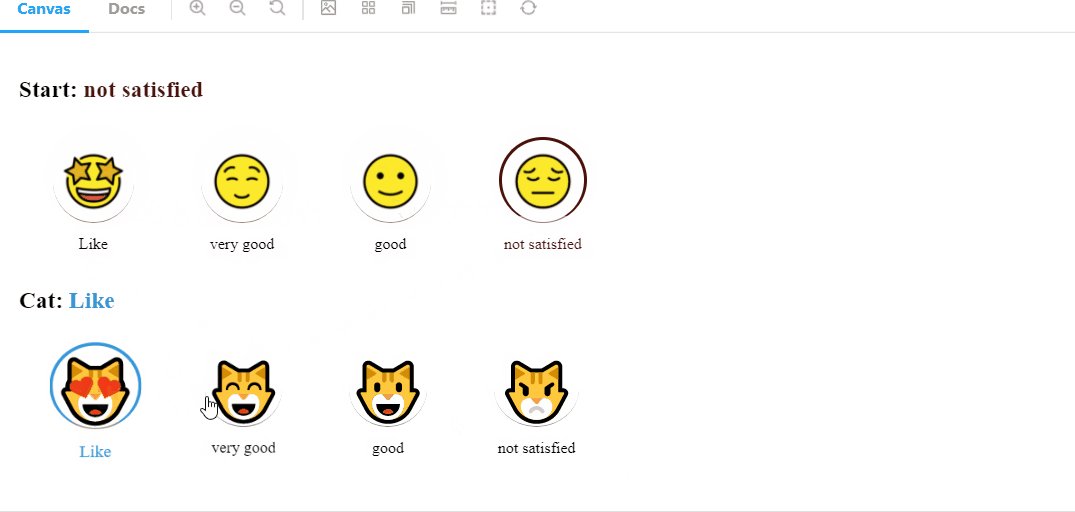
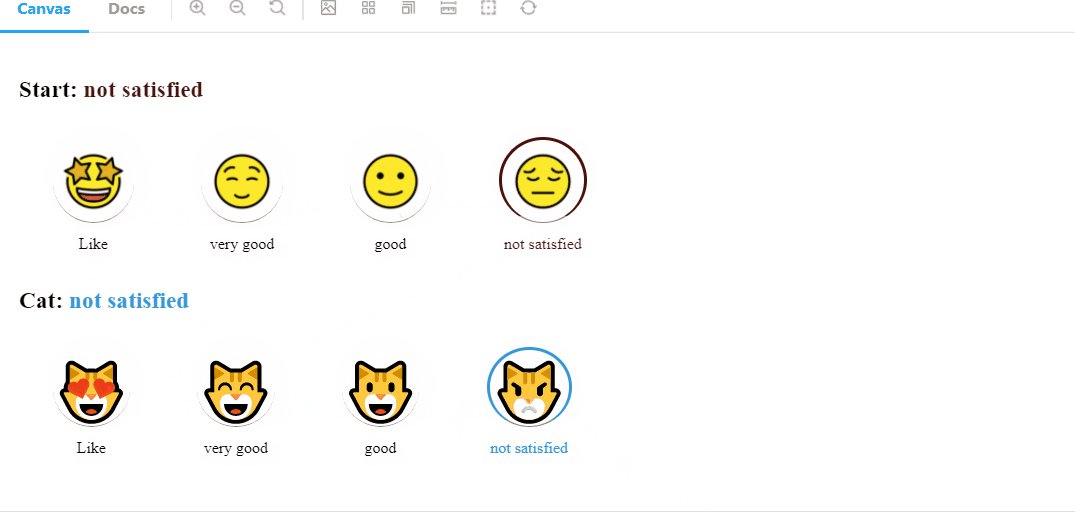
# react emoji rating
This Library is used to evaluate or rating using emojis in react js
## Installation
In the project directory, you can run: npm i emoji-rating-js
## Usage
To used Add this lines


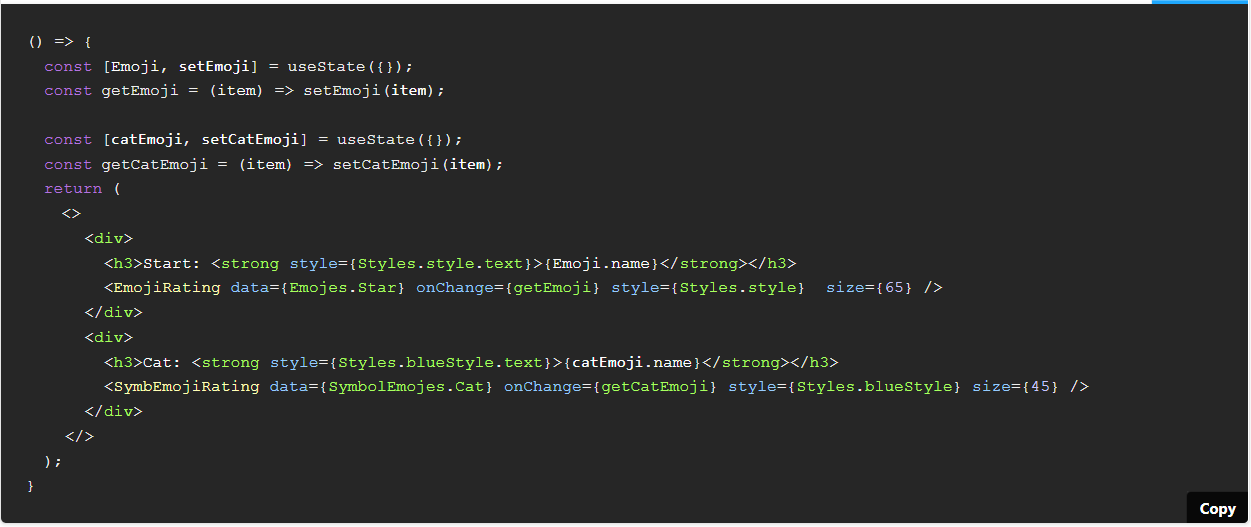
1. `import { EmojiRating, SymbEmojiRating, Emojes, SymbolEmojes, Styles } from 'emoji-rating-js`
2. `const [Emoji, setEmoji] = useState({});`
3. `const getEmoji = (item) => setEmoji(item);`
4. `
`
## Options
| Property | Type | Description |
| :------------ | :---: | --------: |
| data | json object | `List of emoji objects` |
| onChange | func | `Called when any emoji item selected` |
| style | css object | `add style to selected emoji item` |
| size | number | `size of emoji` |