Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/odrick/free-tex-packer
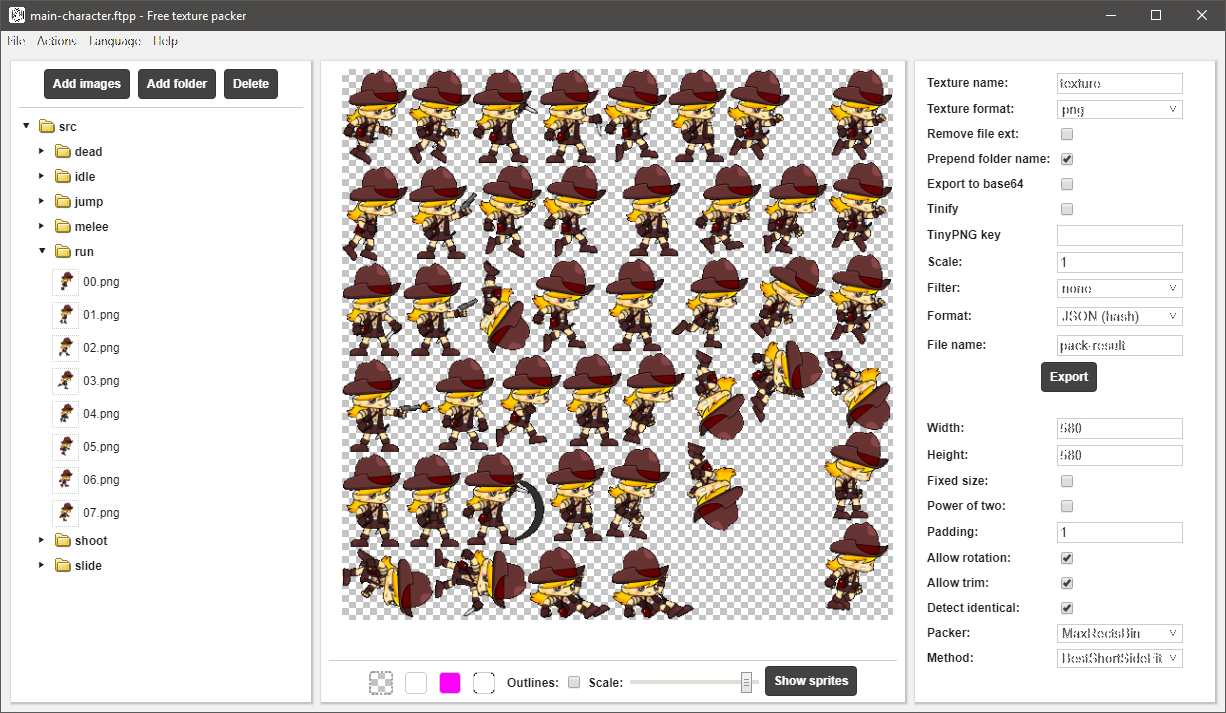
Free texture packer
https://github.com/odrick/free-tex-packer
atlas phaser pixi sprites spritesheet texture-packer texturepacker
Last synced: 2 days ago
JSON representation
Free texture packer
- Host: GitHub
- URL: https://github.com/odrick/free-tex-packer
- Owner: odrick
- License: mit
- Created: 2017-03-30T07:29:02.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2024-07-14T14:16:15.000Z (7 months ago)
- Last Synced: 2025-01-31T05:51:21.876Z (9 days ago)
- Topics: atlas, phaser, pixi, sprites, spritesheet, texture-packer, texturepacker
- Language: JavaScript
- Homepage: http://free-tex-packer.com/
- Size: 225 MB
- Stars: 990
- Watchers: 23
- Forks: 192
- Open Issues: 28
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Free texture packer

#
## IMPORTANT: I don't have time to imporove this app anymore. Only critical bugs will be fixed.
#
Free texture packer creates sprite sheets for you game or site. Rotation, trimming, multipacking, various export formats (json, xml, css, pixi.js, godot, phaser, cocos2d). Zip support. TinyPNG support. Split sheet tool.

Homepage: [https://free-tex-packer.com](https://free-tex-packer.com)
Web version: [https://free-tex-packer.com/app](https://free-tex-packer.com/app)
Desktop versions for win, mac, linux: [https://github.com/odrick/free-tex-packer/releases](https://github.com/odrick/free-tex-packer/releases)
Gulp module: [https://github.com/odrick/gulp-free-tex-packer](https://github.com/odrick/gulp-free-tex-packer)
Grunt plugin: [https://github.com/odrick/grunt-free-tex-packer](https://github.com/odrick/grunt-free-tex-packer)
Webpack plugin: [https://github.com/odrick/webpack-free-tex-packer](https://github.com/odrick/webpack-free-tex-packer)
CLI: [https://github.com/odrick/free-tex-packer-cli](https://github.com/odrick/free-tex-packer-cli)
# Custom templates
Free texture packer uses [mustache](http://mustache.github.io/) template engine.
There are 3 objects passed to template:
**rects** (Array) list of sprites for export
| prop | type | description |
| --- | --- | --- |
| name | String | sprite name |
| frame | Object | frame info (x, y, w, h, hw, hh) |
| rotated | Boolean | sprite rotation flag |
| trimmed | Boolean | sprite trimmed flag |
| spriteSourceSize | Object | sprite source size (x, y, w, h) |
| sourceSize | Object | original size (w, h) |
| first | Boolean | first element in array flag |
| last | Boolean | last element in array flag |
**config** (Object) current export config
| prop | type | description |
| --- | --- | --- |
| imageWidth | Number | texture width |
| imageHeight | Number | texture height |
| scale | Number | texture scale |
| format | String | texture format |
| imageName | String | texture name |
| imageFile | String | texture file (name with extension) |
| base64Export | Boolean | base64 export flag |
| base64Prefix | String | prefix for base64 string |
| imageData | String | base64 image data |
**appInfo** (Object) application info
| prop | type | description |
| --- | --- | --- |
| displayName | String | App name |
| version | String | App version |
| url | String | App url |
**Example:**
```
{
"frames": {
{{#rects}}
"{{{name}}}": {
"frame": {
"x": {{frame.x}},
"y": {{frame.y}},
"w": {{frame.w}},
"h": {{frame.h}}
},
"rotated": {{rotated}},
"trimmed": {{trimmed}},
"spriteSourceSize": {
"x": {{spriteSourceSize.x}},
"y": {{spriteSourceSize.y}},
"w": {{spriteSourceSize.w}},
"h": {{spriteSourceSize.h}}
},
"sourceSize": {
"w": {{sourceSize.w}},
"h": {{sourceSize.h}}
},
"pivot": {
"x": 0.5,
"y": 0.5
}
}{{^last}},{{/last}}
{{/rects}}
},
"meta": {
"app": "{{{appInfo.url}}}",
"version": "{{appInfo.version}}",
"image": "{{config.imageFile}}",
"format": "{{config.format}}",
"size": {
"w": {{config.imageWidth}},
"h": {{config.imageHeight}}
},
"scale": {{config.scale}}
}
}
```