Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/offensive-vk/icons
Free SVGs and Icons For Most Programming Languages / Frameworks / Tools / Tech Related. Leave a ⭐ to help grow this project.
https://github.com/offensive-vk/icons
css development icons svg
Last synced: 3 months ago
JSON representation
Free SVGs and Icons For Most Programming Languages / Frameworks / Tools / Tech Related. Leave a ⭐ to help grow this project.
- Host: GitHub
- URL: https://github.com/offensive-vk/icons
- Owner: offensive-vk
- License: cc0-1.0
- Created: 2023-11-15T02:45:52.000Z (about 1 year ago)
- Default Branch: master
- Last Pushed: 2024-08-06T14:21:24.000Z (6 months ago)
- Last Synced: 2024-08-07T15:49:17.471Z (6 months ago)
- Topics: css, development, icons, svg
- Language: SCSS
- Homepage: https://www.jsdelivr.com/package/gh/offensive-vk/Icons
- Size: 43.8 MB
- Stars: 4
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- License: LICENSE
- Security: .github/SECURITY.md
Awesome Lists containing this project
README












# Icons & SVGs for Developers and Other Curious People
Free SVGs and Icons For Most Programming Languages / Frameworks / Tools / Tech Related. All SVGs are in High Quality and are suitable for Every Size.
*Each icon comes in several versions like*
- Original or Plain
- EPS & SVG Format
- Colored and not Colored
- Wordmark and No Wordmark
## Quick Links and Navigation
For Any Information About Contribution and Documentation of This Repository.
### Please Refer to
- [CDN](https://www.jsdelivr.com/package/gh/offensive-vk/Icons)
- [Documentation 📖](https://github.com/offensive-vk/Icons/blob/master/README.md) *(Current File)*
- [Contribution Guidelines ✨](https://github.com/offensive-vk/Icons/blob/master/.github/CONTRIBUTING.md)
- [Security Guidelines ⚠️](https://github.com/offensive-vk/Icons/blob/master/.github/SECURITY.md)
- [Author 🧑💻](https://github.com/offensive-vk/)
We should always use CDNs (Content Delivery Networks) which helps us to increase speed and reliability for our assets stored in data centers and cloud.
A stable CDN that can be used in production on popular websites with huge amounts of traffic. There are no bandwidth limits or premium features and its completely free to use by anybody.

## To Use any Icon (*easily*)
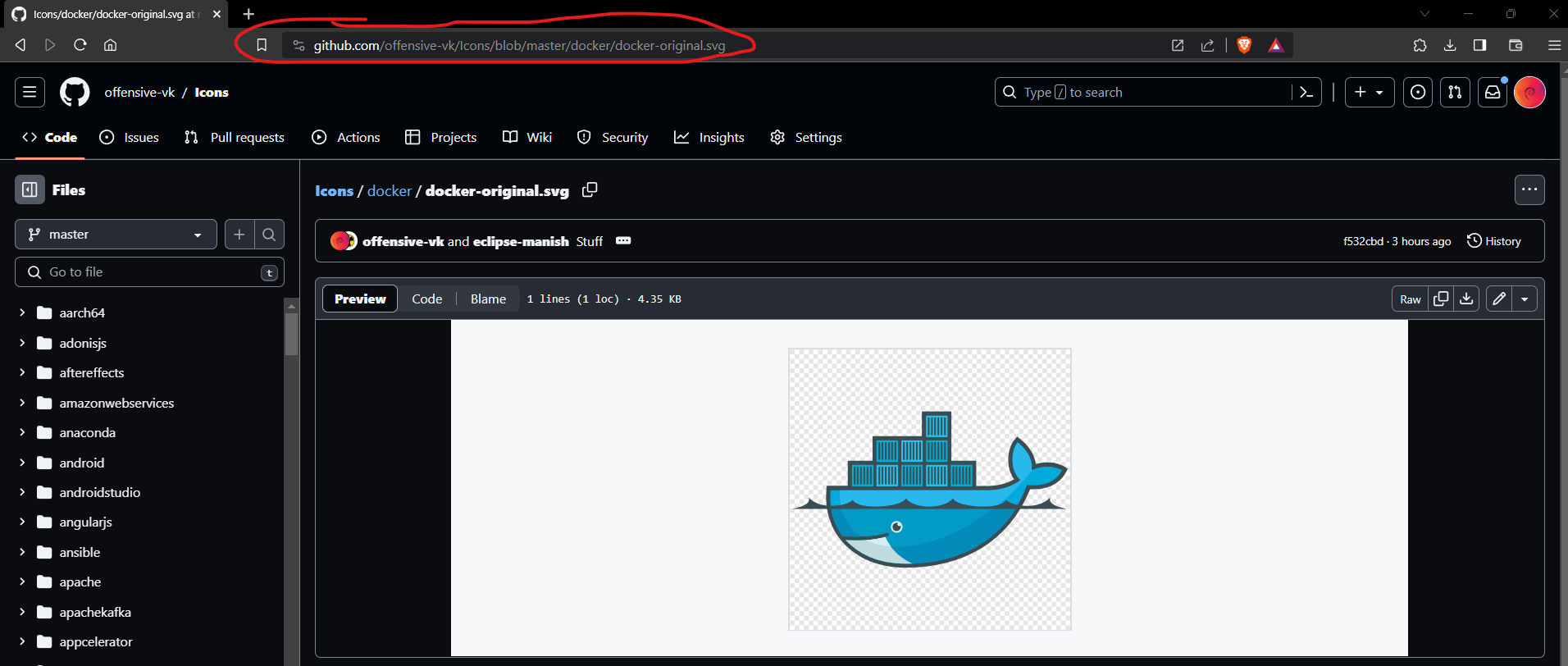
- Just simply open that Icon in your browser and Copy the Web Address to that file.
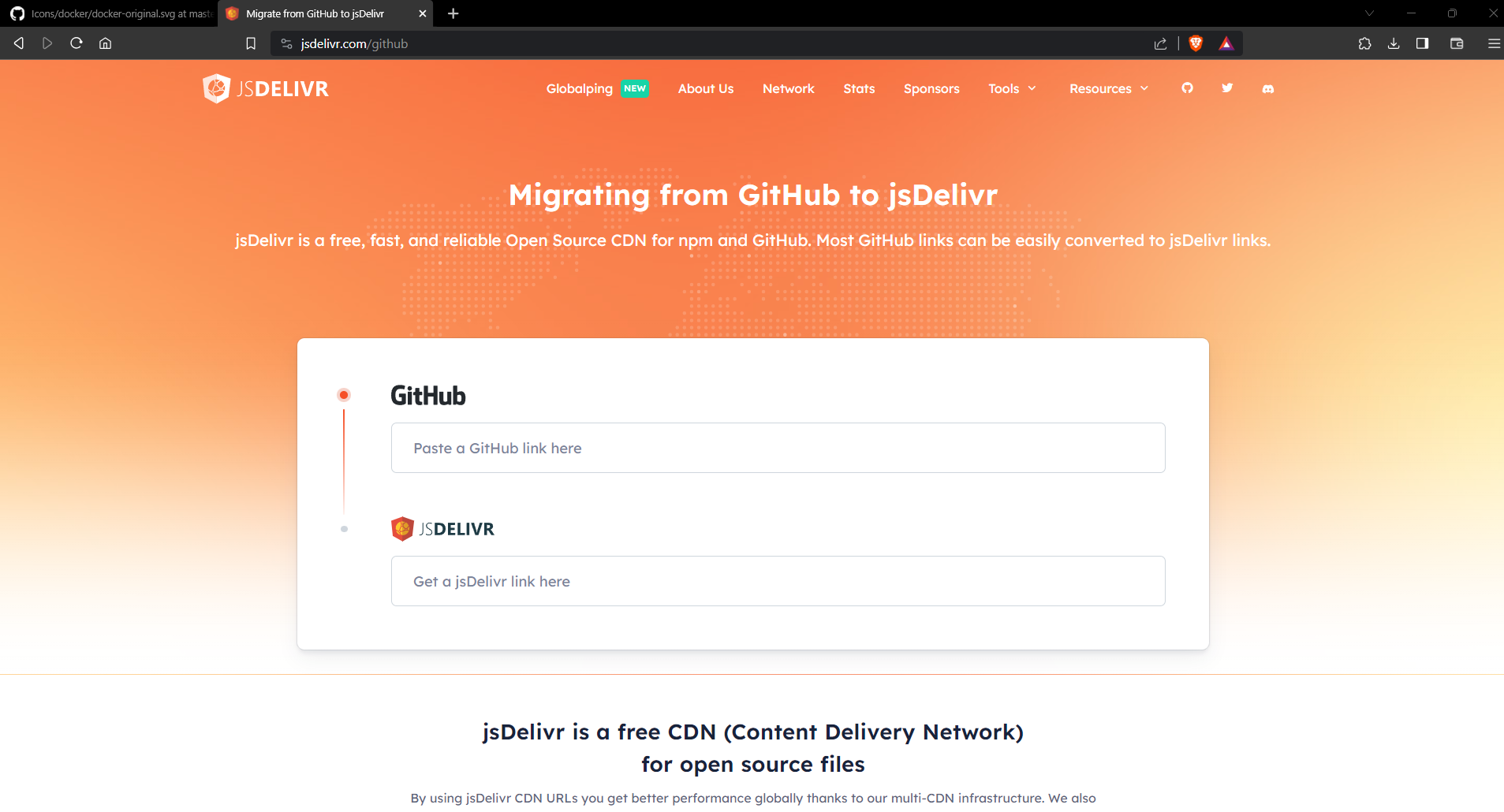
- Go to and paste that link.
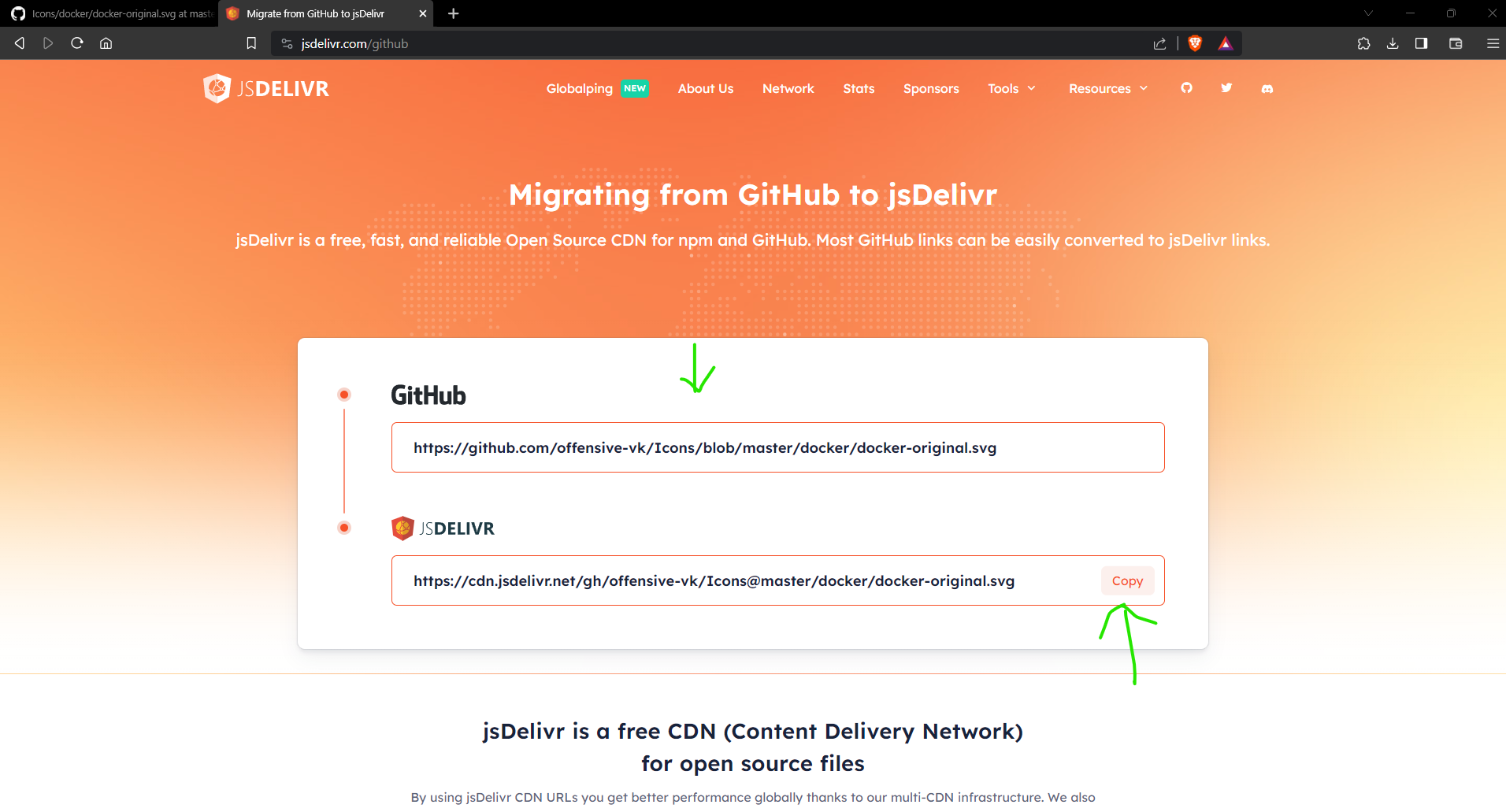
- Use the CDN link everywhere.
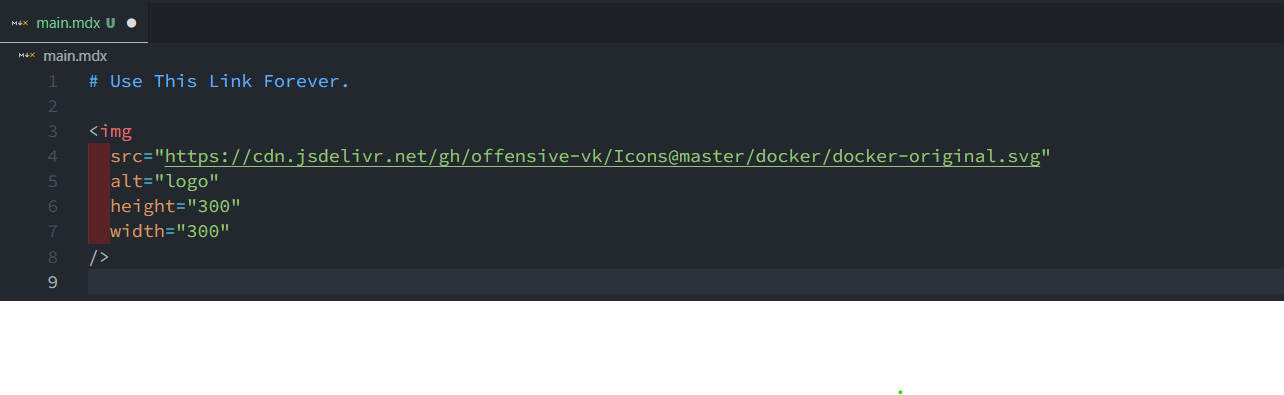
## URL Pattern for Shortcut
```html

```
To Get Started With Our Icons (Visually)
> ### 1. Navigate to your favourite icons or SVG. (selection)
> 
> ### 2. Choose any version (colored or black and white.)
> 
> ### 3. Copy the complete link (url)
> 
> ### 4. Open a tab and go to < https://www.jsdelivr.com/github/ >
> 
> ### 5. Always use CDN with Github for Better Performance and Reachability.
> 
> ### 6. Convert the Github Link to CDN Link (paste github link and copy jsdelivr link.)
> 
> ### 7. Use that link wherever you want.
> 
***
© Vedansh 2023 - Present
Licensed under CC0-1.0

Thanks for visiting :)