Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/official-krish/swiggy-clone
https://github.com/official-krish/swiggy-clone
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/official-krish/swiggy-clone
- Owner: Official-Krish
- Created: 2024-02-12T06:24:22.000Z (10 months ago)
- Default Branch: main
- Last Pushed: 2024-04-30T19:20:28.000Z (8 months ago)
- Last Synced: 2024-04-30T20:33:45.003Z (8 months ago)
- Language: JavaScript
- Homepage: https://swiggy-clone-azure.vercel.app
- Size: 2.67 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Swiggy Clone
Swiggy is an Indian online food ordering and delivery platform. Founded in July 2014, Swiggy is based in Bangalore, and operates in 500 Indian cities.
```> npm start ```
## Tech Stack 💻
- React
- Redux
- Material UI
- Font Awesome Icons
- Styled Components
- React-Map-Gl
- uuid (v4)
- Firebase (OTP Authentication)
- RazorPay Integration (Trying to fix it)
## Features
- In Landing Page user can fetch its current location and search bar is enabled with debouncing effect.
- Login / Register Page is enabled with conditional rendering , OTP authentication is implemented via Firebase.
- User can sort according to its demand like according to cost, rating etc, and also select the food items from multiple filter section.
- Address Drawer show current location of the user in a customized map implemented using React-Map-Gl.
- For Payment , Razorpay gateway is been used but not working currently (will fix soon).
## Responsibilities
- Creating Pixel Perfect pure css Animations without using css library, and pixel perfect layouts for every page.
- All pages are conditionally controlled using State Hooks, Local Storage.
- Optimization of all page layouts with its raw css files and its libraries, for the user to have a smoother UI.
## Screenshots
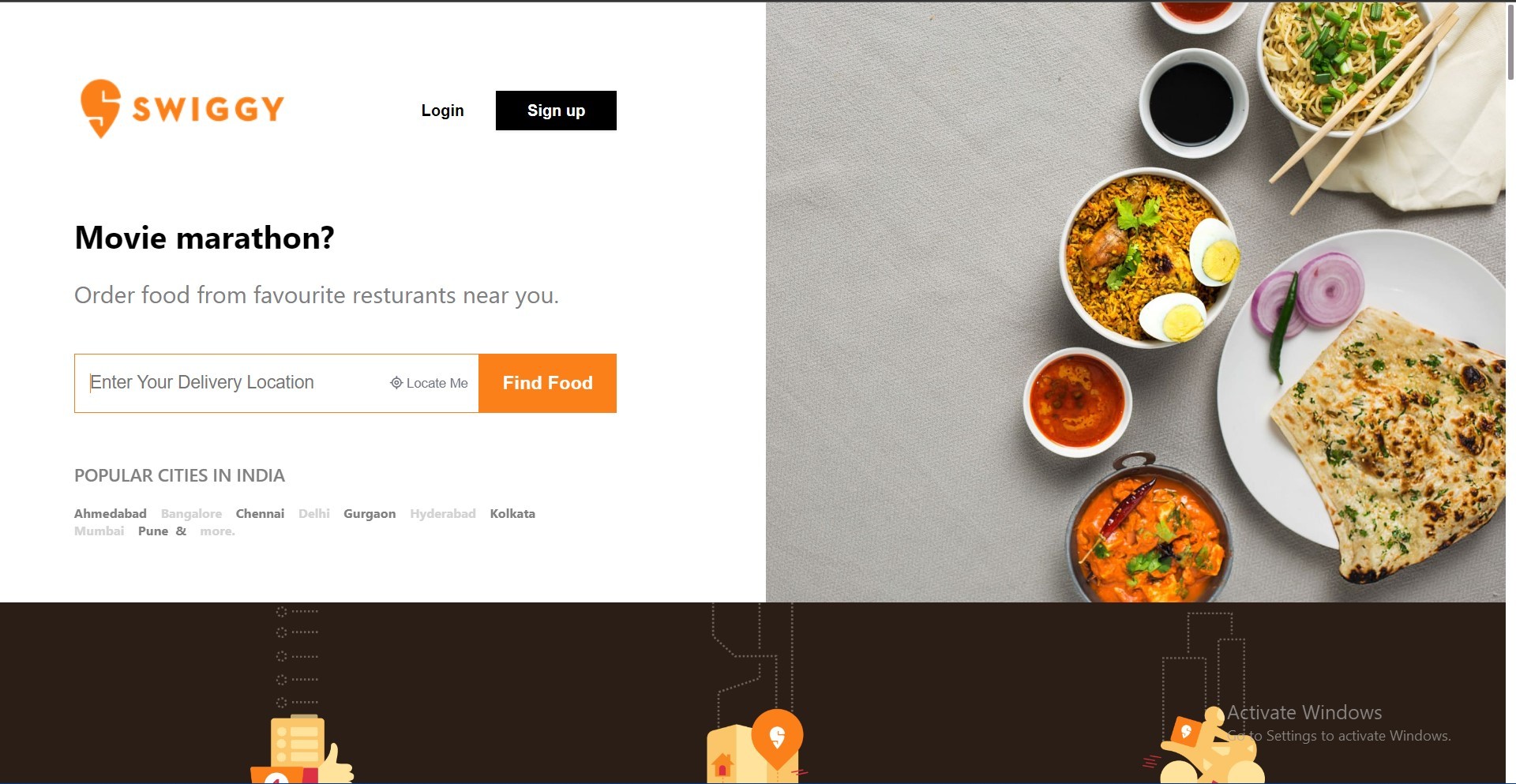
**Landing Page**

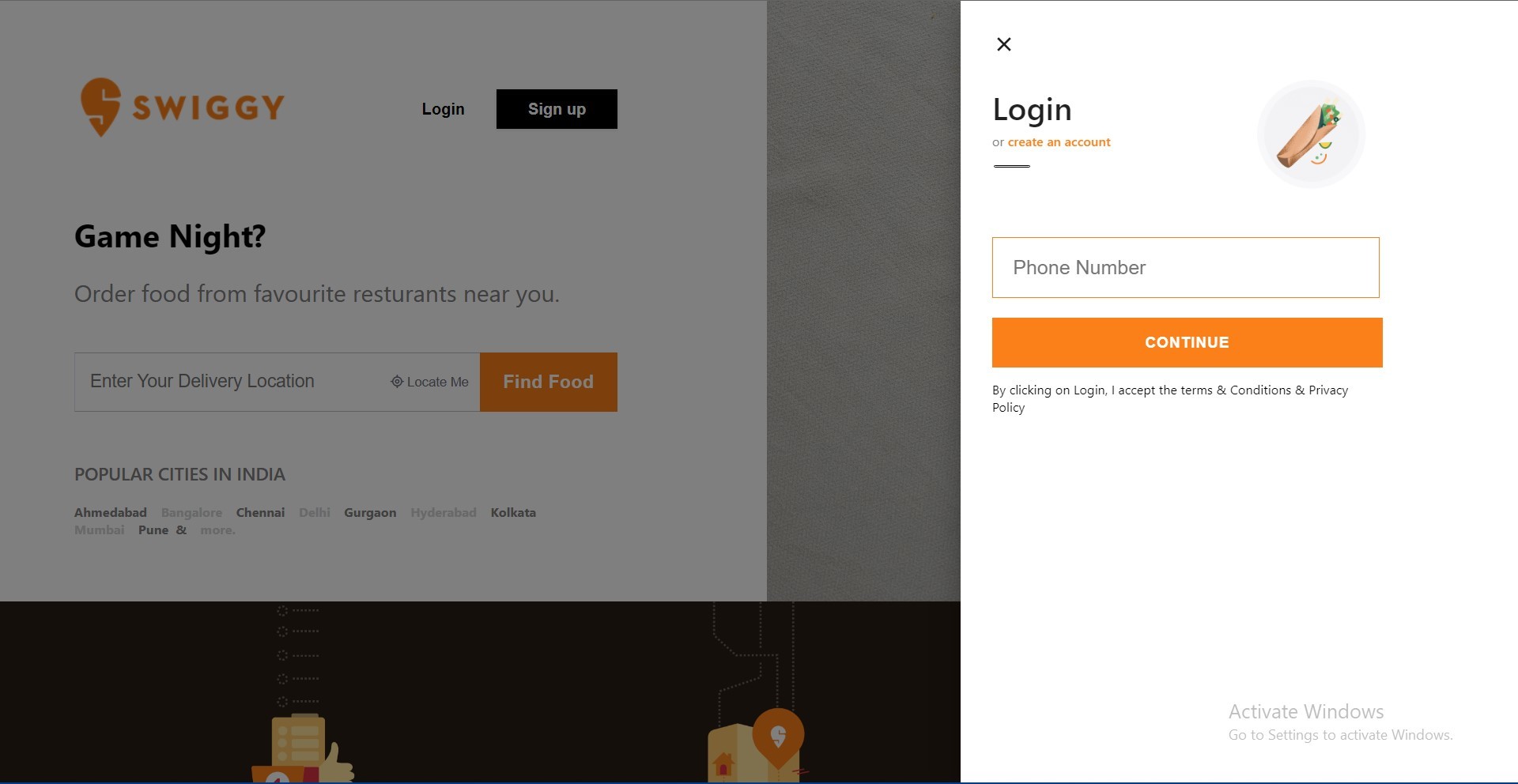
**Register / Log In Drawer controlled via Conditional Rendering**

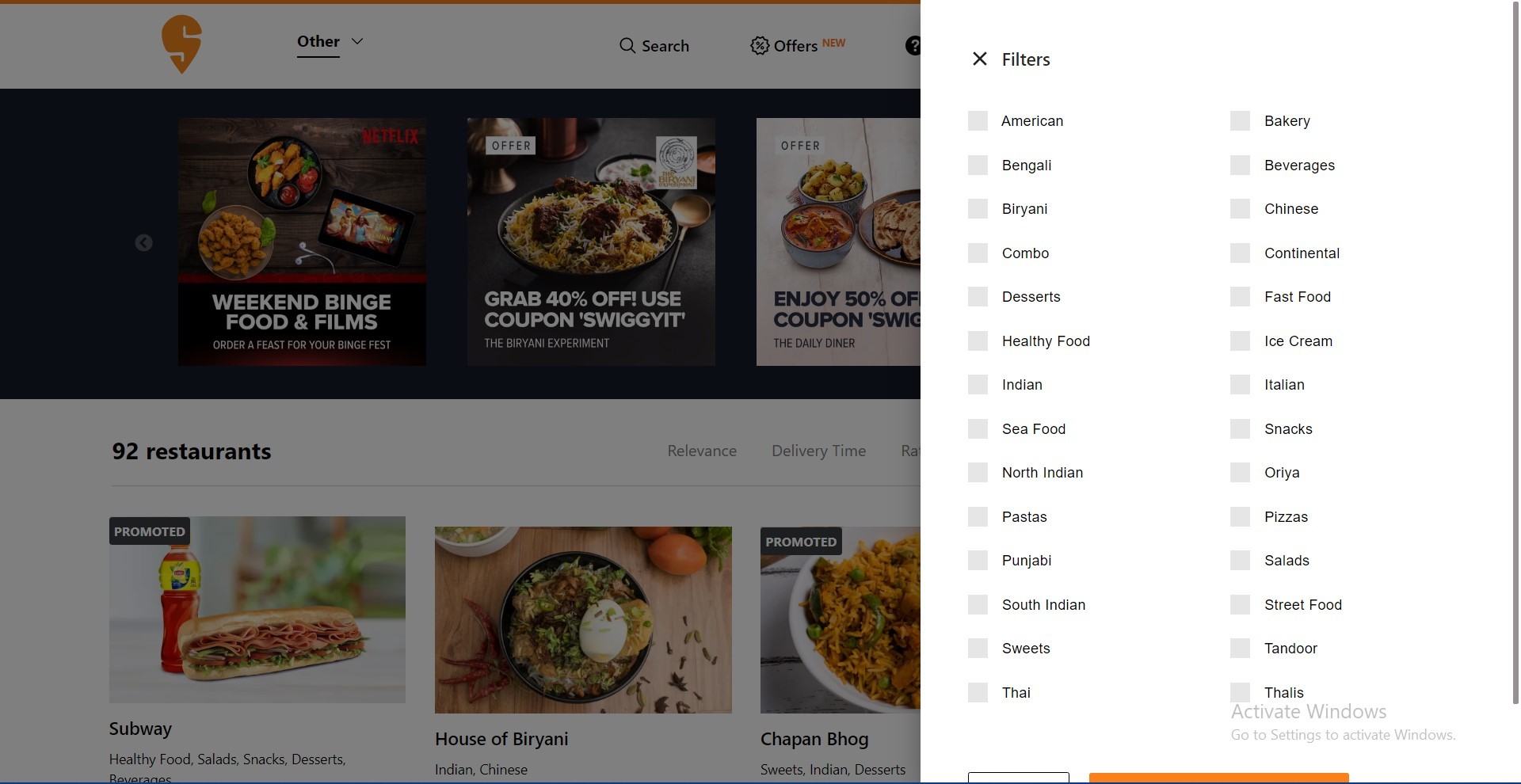
**Multi Filter Section Drawer**

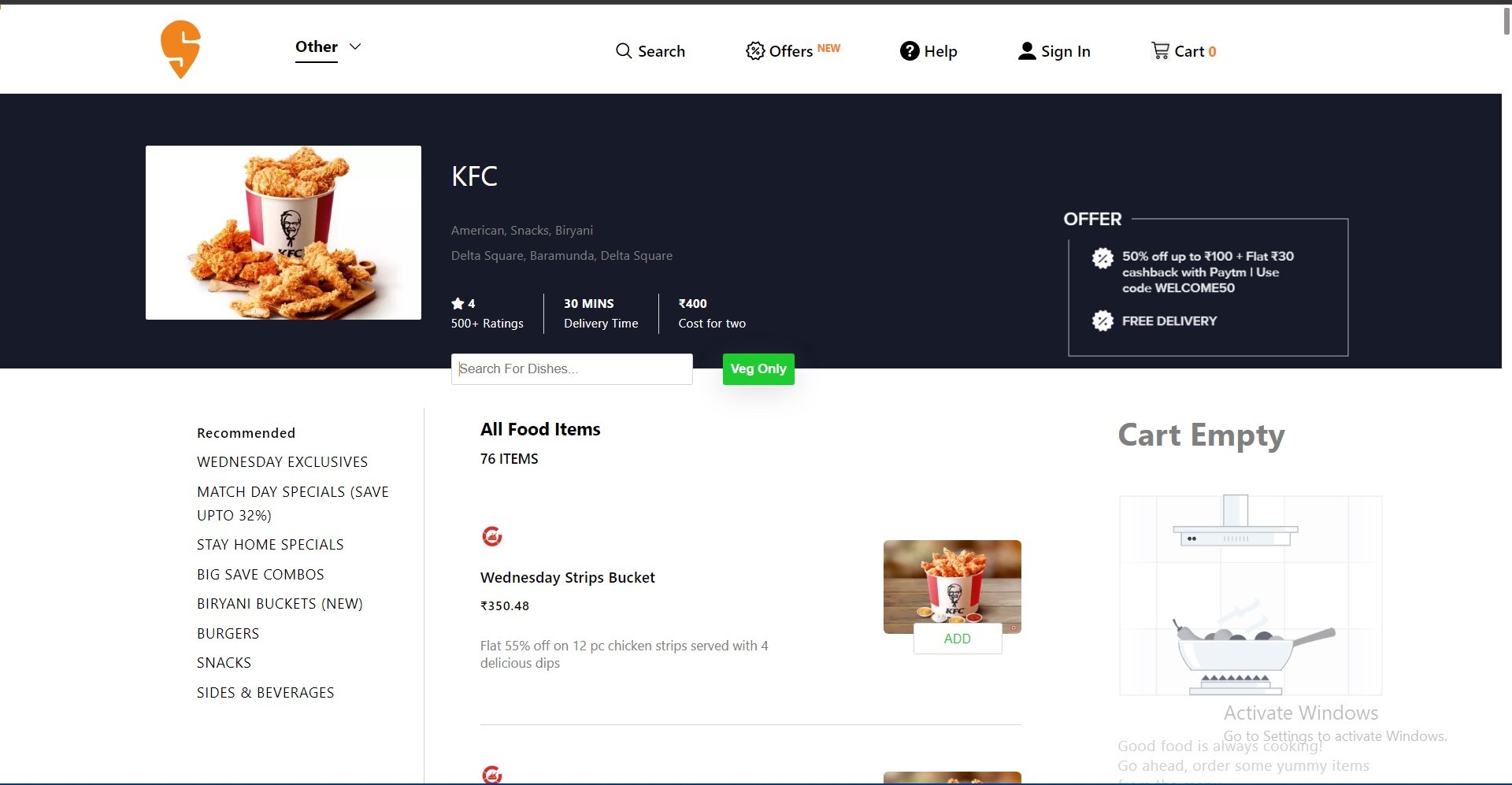
**Food Details Page**

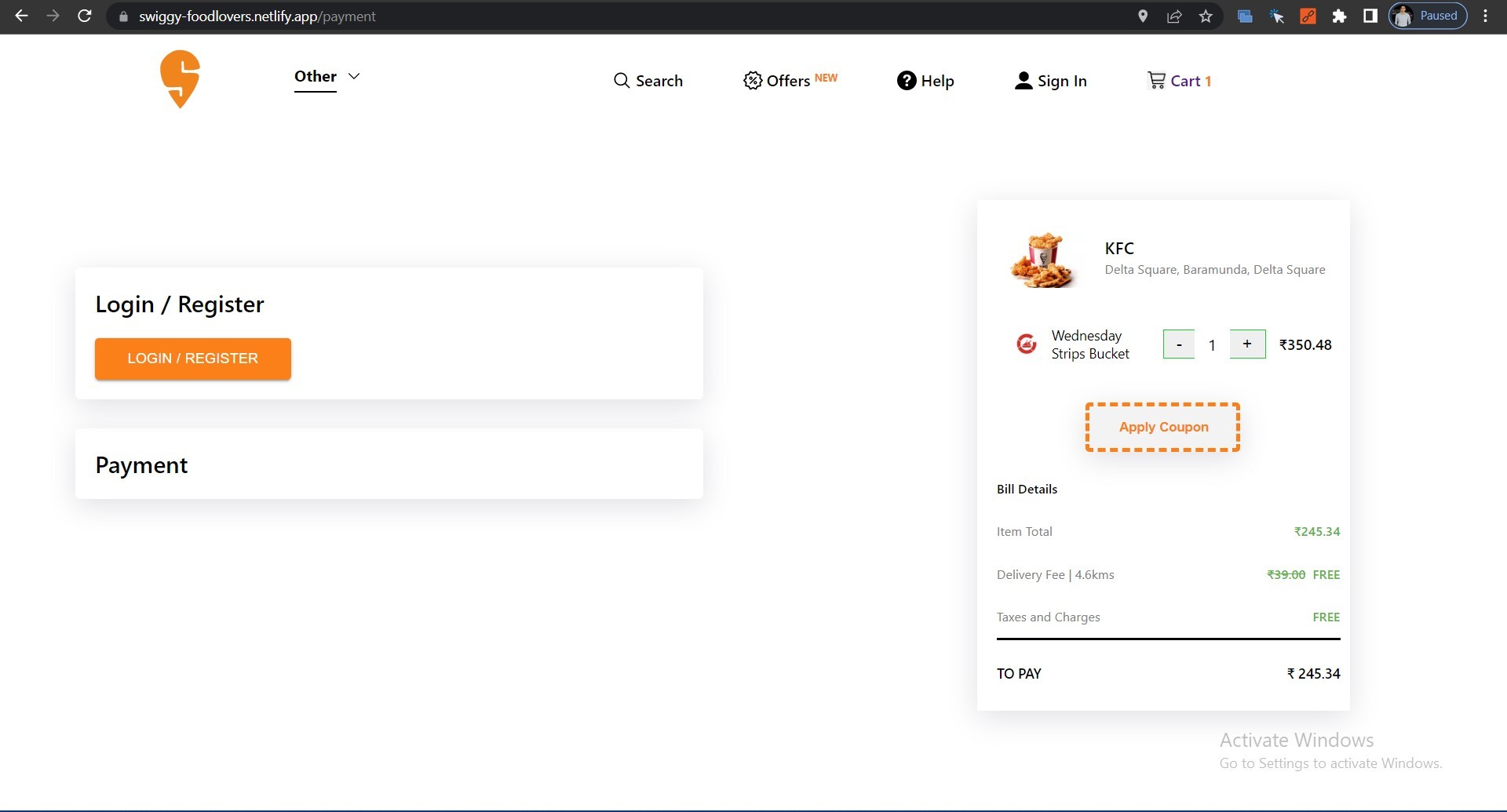
**Payment Page**

## References
- Icons are used from material UI
https://material-ui.com/components/material-icons/
- Components are used from material UI
https://mui.com/components/
- Current Location status are fetched using OpenWeatherMap API
https://openweathermap.org/api
- To have interactive and customised maps along with searching ability
https://github.com/visgl/react-map-Gl
## Supported Versions
Versions of this project which are currently being supported with security updates.
| Version | Supported |
| ------- | ------------------ |
| 5.1.x | :white_check_mark: |
| 5.0.x | :x: |
| 4.0.x | :white_check_mark: |
| < 4.0 | :x: |