https://github.com/okaryo/gatsby-plugin-satorare
Gatsby plugin for dynamic OG image generation in JSX
https://github.com/okaryo/gatsby-plugin-satorare
gatsby gatsby-plugin ogp ogp-image satori
Last synced: 3 months ago
JSON representation
Gatsby plugin for dynamic OG image generation in JSX
- Host: GitHub
- URL: https://github.com/okaryo/gatsby-plugin-satorare
- Owner: okaryo
- License: mit
- Created: 2023-01-24T15:13:30.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2025-06-02T18:16:02.000Z (4 months ago)
- Last Synced: 2025-06-03T08:07:27.879Z (4 months ago)
- Topics: gatsby, gatsby-plugin, ogp, ogp-image, satori
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/gatsby-plugin-satorare
- Size: 5.06 MB
- Stars: 6
- Watchers: 1
- Forks: 1
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
gatsby-plugin-satorare
[](https://github.com/okaryo/gatsby-plugin-satorare/actions/workflows/ci.yml)
[](https://www.npmjs.com/package/gatsby-plugin-satorare)
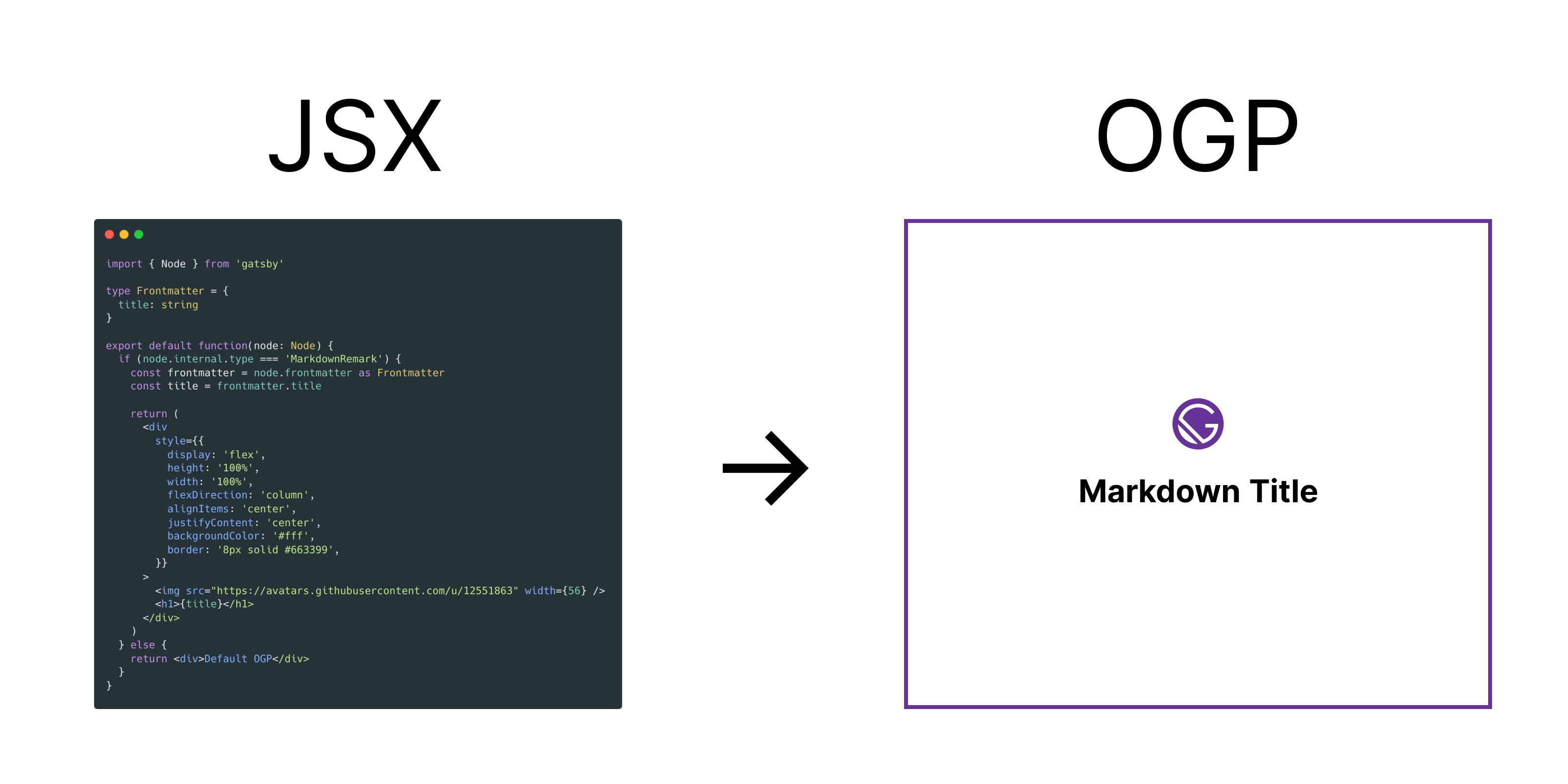
Gatsby plugin that can dynamically generate OG images using JSX syntax for site and markdowns. This plugin uses vercel/satori internally.

### Installation
```sh
npm install gatsby-plugin-satorare
```
### Usage
#### 1. Setup gatsby-config
```js
// In your gatsby-config.js
plugins: [
{
resolve: `gatsby-plugin-satorare`,
options: {
path: `${__dirname}/src/components/OgImage.tsx`,
width: 1200,
height: 630,
fonts: [
{
name: `FavoriteFont`,
path: `${__dirname}/src/assets/favorite_font.otf`,
},
],
graphemeImages: {
'🤯': 'https://cdnjs.cloudflare.com/ajax/libs/twemoji/14.0.2/svg/1f92f.svg',
},
target_nodes: ['Site', 'MarkdownRemark']
}
},
]
```
|option|type|description|default|
|:-----|:---|:----------|:------|
|`path`|string|Path to JSX/TSX file fot OG image. This option is **required**.||
|`width`|number|Width of og image. Default value|1200|
|`height`|number|Height of og image.|630|
|`fonts`|{name: string, path: string, weight?: number, style?: string, lang?: string}[]|Path to font used in OG image.|[`Noto Sans Japanese(Regular400)`](https://fonts.google.com/noto/specimen/Noto+Sans+JP)|
|`graphemeImages`|{[key: string]: string}|Image sources for specific graphemes. See details [here](https://github.com/vercel/satori#emojis).|{}|
|`target_nodes`|string[]|Node type for the source of OG image.|['Site', 'MarkdownRemark']|
#### 2. Create OG file with JSX/TSX
The following frontmatter is assumed.
```md
---
title: "Hello World"
tags: ["Gatsby", "og:image"]
---
```
Export a default function that returns an ReactElement as follows. You can get node of the type specified in `target_nodes` in config options from argument.
[vercel's Playground](https://og-playground.vercel.app) is useful to create OG images while previewing the generated image.
```tsx
// ./src/components/OgImage.tsx
import { Node } from 'gatsby'
type Frontmatter = {
title: string
tags: string[]
}
export default function(node: Node) {
if (node.internal.type === 'MarkdownRemark') {
const frontmatter = node.frontmatter as Frontmatter
const title = frontmatter.title
const tags = frontmatter.tags
return (
{title}
{tags.map((tag, i) => (
{tag}
))}

okaryo
)
} else {
return (
Default OG image
)
}
}
```
#### 3. Read OG Image path from query
```js
// query
`
query MyQuery($id: String!) {
markdownRemarkOgImage(parent: {id: {eq: $id}}) {
attributes {
publicURL
}
}
siteOgImage {
attributes {
publicURL
}
}
}
`
// result
{
"data": {
"markdownRemarkOgImage": {
"attributes": {
"publicURL": "/static/8d5a6b2a951985acb20f041bf8f52e61/8d5a6b2a951985acb20f041bf8f52e61.png"
}
},
"siteOgImage": {
"attributes": {
"publicURL": "/static/1d3db0d32c1e9ff61a30f15b2b9b6a2d/1d3db0d32c1e9ff61a30f15b2b9b6a2d.png"
}
}
}
}
```
#### 4. Set meta tag
```jsx
const yourSite = 'https://example.com'
return (
<>
{/* other meta tags */}
{/* other meta tags */}
<>
)
```
#### 5. Finished!
