https://github.com/okmr-d/DOFavoriteButton
Cute Animated Button written in Swift.
https://github.com/okmr-d/DOFavoriteButton
Last synced: 4 months ago
JSON representation
Cute Animated Button written in Swift.
- Host: GitHub
- URL: https://github.com/okmr-d/DOFavoriteButton
- Owner: okmr-d
- License: mit
- Created: 2015-07-01T14:58:38.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2022-06-13T14:04:23.000Z (over 3 years ago)
- Last Synced: 2024-12-09T05:45:39.934Z (12 months ago)
- Language: Swift
- Homepage:
- Size: 67.4 KB
- Stars: 3,606
- Watchers: 61
- Forks: 296
- Open Issues: 34
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - DOFavoriteButton - Cute Animated Button written in Swift. (UI / Button)
- awesome-swift - DOFavoriteButton - Cute Animated Button. (Libs / UI)
- awesome-cocoa - DOFavoriteButton
- awesome-swift - DOFavoriteButton - Cute Animated Button. (Libs / UI)
- awesome-ios-star - DOFavoriteButton - Cute Animated Button written in Swift. (UI / Button)
- awesome-github-star - DOFavoriteButton - d | 3609 | (Swift)
- fucking-awesome-swift - DOFavoriteButton - Cute Animated Button. (Libs / UI)
- awesome-swift-cn - DOFavoriteButton - Cute Animated Button written in Swift. (Libs / UI)
- awesome-swift - DOFavoriteButton - Cute Animated Button written in Swift. ` 📝 4 years ago` (UI [🔝](#readme))
- awesome-ios - DOFavoriteButton - Cute Animated Button written in Swift. It could be just right for favorite buttons. [•](https://raw.githubusercontent.com/okmr-d/okmr-d.github.io/master/img/DOFavoriteButton/demo.gif) (Content / Button)
- fucking-awesome-ios - DOFavoriteButton - Cute Animated Button written in Swift. (UI / Button)
README
# DOFavoriteButton
[](https://github.com/Carthage/Carthage)
[](http://cocoapods.org/pods/DOFavoriteButton)
[](http://cocoapods.org/pods/DOFavoriteButton)
[](https://github.com/okmr-d/DOFavoriteButton/blob/master/LICENSE)
Cute Animated Button written in Swift.
It could be just right for favorite buttons!

## Requirements
* iOS 7.0+
* Swift 1.2
## Installation
#### Carthage
Add the following line to your `Cartfile`:
```
github "okmr-d/DOFavoriteButton"
```
#### CocoaPods
Add the following line to your `Podfile`:
```
pod 'DOFavoriteButton'
```
#### Manual
Just drag DOFavoriteButton.swift to your project.
## How to use
#### 1. Add a flat icon image

#### 2. Create a button
##### ・By coding
```swift
let button = DOFavoriteButton(frame: CGRectMake(0, 0, 44, 44), image: UIImage(named: "star.png"))
self.view.addSubview(button)
```
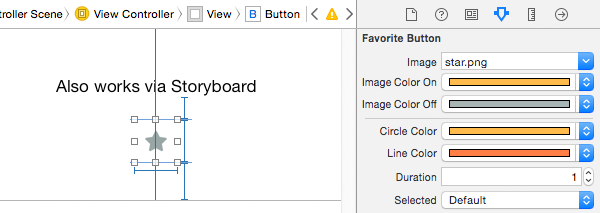
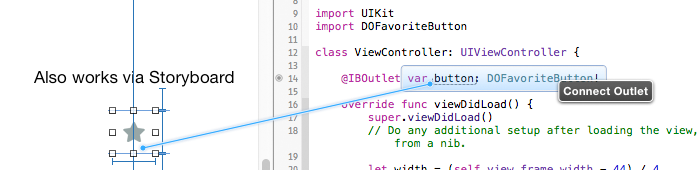
##### ・By using Storyboard or XIB
1. Add Button object and set Custom Class `DOFavoriteButton`

2. Connect Outlet

#### 3. Add tapped function
```swift
button.addTarget(self, action: Selector("tapped:"), forControlEvents: .TouchUpInside)
```
```swift
func tapped(sender: DOFavoriteButton) {
if sender.selected {
// deselect
sender.deselect()
} else {
// select with animation
sender.select()
}
}
```
## Customize
You can change button color & animation duration:
```swift
button.imageColorOff = UIColor.brownColor()
button.imageColorOn = UIColor.redColor()
button.circleColor = UIColor.greenColor()
button.lineColor = UIColor.blueColor()
button.duration = 3.0 // default: 1.0
```
Result:

## DEMO
There is a demo project added to this repository, so you can see how it works.
## Credit/Inspiration
DOFavoriteButton was inspired by [Twitter's iOS App](https://itunes.apple.com/us/app/twitter/id333903271).
## License
This software is released under the MIT License.