https://github.com/oleksandrbalan/tagcloud
Tag cloud as 3D sphere
https://github.com/oleksandrbalan/tagcloud
3dsphere android jetpack-compose tagcloud
Last synced: 5 months ago
JSON representation
Tag cloud as 3D sphere
- Host: GitHub
- URL: https://github.com/oleksandrbalan/tagcloud
- Owner: oleksandrbalan
- Created: 2023-01-22T22:07:32.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-01-09T17:32:04.000Z (over 1 year ago)
- Last Synced: 2024-08-02T05:08:25.104Z (9 months ago)
- Topics: 3dsphere, android, jetpack-compose, tagcloud
- Language: Kotlin
- Homepage:
- Size: 254 KB
- Stars: 92
- Watchers: 4
- Forks: 5
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- mobile-awesome - tagcloud - Tag cloud as 3D sphere. (Multiplatform / Android samples)
README
[](https://search.maven.org/artifact/io.github.oleksandrbalan/tagcloud)

# Tag Cloud
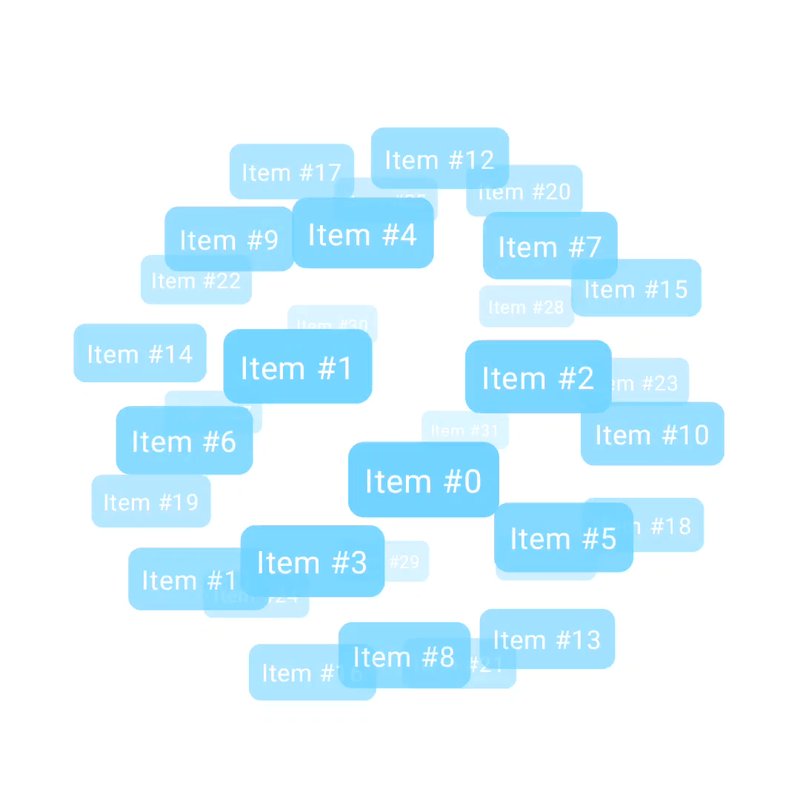
Tag cloud as 3D sphere.
Allows to place items on the sphere to create a tag cloud.
## Multiplatform
Library supports [Android](https://developer.android.com/jetpack/compose), [iOS](https://github.com/JetBrains/compose-multiplatform-ios-android-template/#readme) and [Desktop](https://github.com/JetBrains/compose-multiplatform-desktop-template/#readme) (Windows, MacOS, Linux) targets.
## Examples
See Demo application and [examples](demo/src/commonMain/kotlin/eu/wewox/tagcloud/screens).
### Simple tag cloud

### Tags placed on axis

### Fancy tag cloud with particles inside

## Usage
### Get a dependency
**Step 1.** Add the MavenCentral repository to your build file.
Add it in your root `build.gradle.kts` at the end of repositories:
```kotlin
allprojects {
repositories {
...
mavenCentral()
}
}
```
Or in `settings.gradle.kts`:
```kotlin
dependencyResolutionManagement {
repositories {
...
mavenCentral()
}
}
```
**Step 2.** Add the dependency.
Check latest version on the [releases page](https://github.com/oleksandrbalan/tagcloud/releases).
```kotlin
dependencies {
implementation("io.github.oleksandrbalan:tagcloud:$version")
}
```
### Use in Composable
The `TagCloud` has 2 mandatory arguments:
* **state** - The state of the TagCloud, used to observe and change it's rotation.
* **content** - The content lambda to register items to be shown in the TagCloud.
Inside `content` lambda use `item` or `items` method to register items in the TagCloud. Each method has own `content` lambda to specify how item is displayed. Inside item scope you could access item's coordinates to adjust appearance based on where item is currently in the tag cloud. Or you may use `.tagCloudItemFade()` and / or `.tagCloudItemScaleDown()` modifiers to use out-of-box behavior.
```
val labels = List(32) { "Item #$it" }
TagCloud(
state = rememberTagCloudState(),
modifier = Modifier.padding(64.dp)
) {
items(labels) {
Text(
text = it,
modifier = Modifier
.tagCloudItemFade()
.tagCloudItemScaleDown()
)
}
}
```
See Demo application and [examples](demo/src/commonMain/kotlin/eu/wewox/tagcloud/screens) for more usage examples.
## TODO list
* Add ability to focus an item
* Add content padding for the TagCloud to expand gesture area
* Add fling support
* Add `animateTo` / `animateBy` methods to the `TagCloudState`
* Add ability to change where item is facing
* Fix item clipping when scale is greater than 1