Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/oliver-gomes/youtube-series
🎨🎯A collection of apps made all the way from designing the UI to coding it into live Youtube Video
https://github.com/oliver-gomes/youtube-series
Last synced: 4 months ago
JSON representation
🎨🎯A collection of apps made all the way from designing the UI to coding it into live Youtube Video
- Host: GitHub
- URL: https://github.com/oliver-gomes/youtube-series
- Owner: oliver-gomes
- Created: 2019-02-24T03:51:57.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-03T17:15:54.000Z (about 2 years ago)
- Last Synced: 2023-03-03T06:57:05.154Z (almost 2 years ago)
- Language: JavaScript
- Homepage:
- Size: 6.26 MB
- Stars: 20
- Watchers: 3
- Forks: 13
- Open Issues: 38
-
Metadata Files:
- Readme: Readme.md
Awesome Lists containing this project
README
# Youtube Video Series
> A collection of Website built by Oliver Gomes all the way from designing the UI to coding . The build-up is documented via videos on Youtube.
## Projects
| No. | Preview | Description | Youtube | Behance | Status |
| :-: | :----------: | :-----------------------------------------------------------------------------------------------: | :------------: | :-----------------: | :----: |
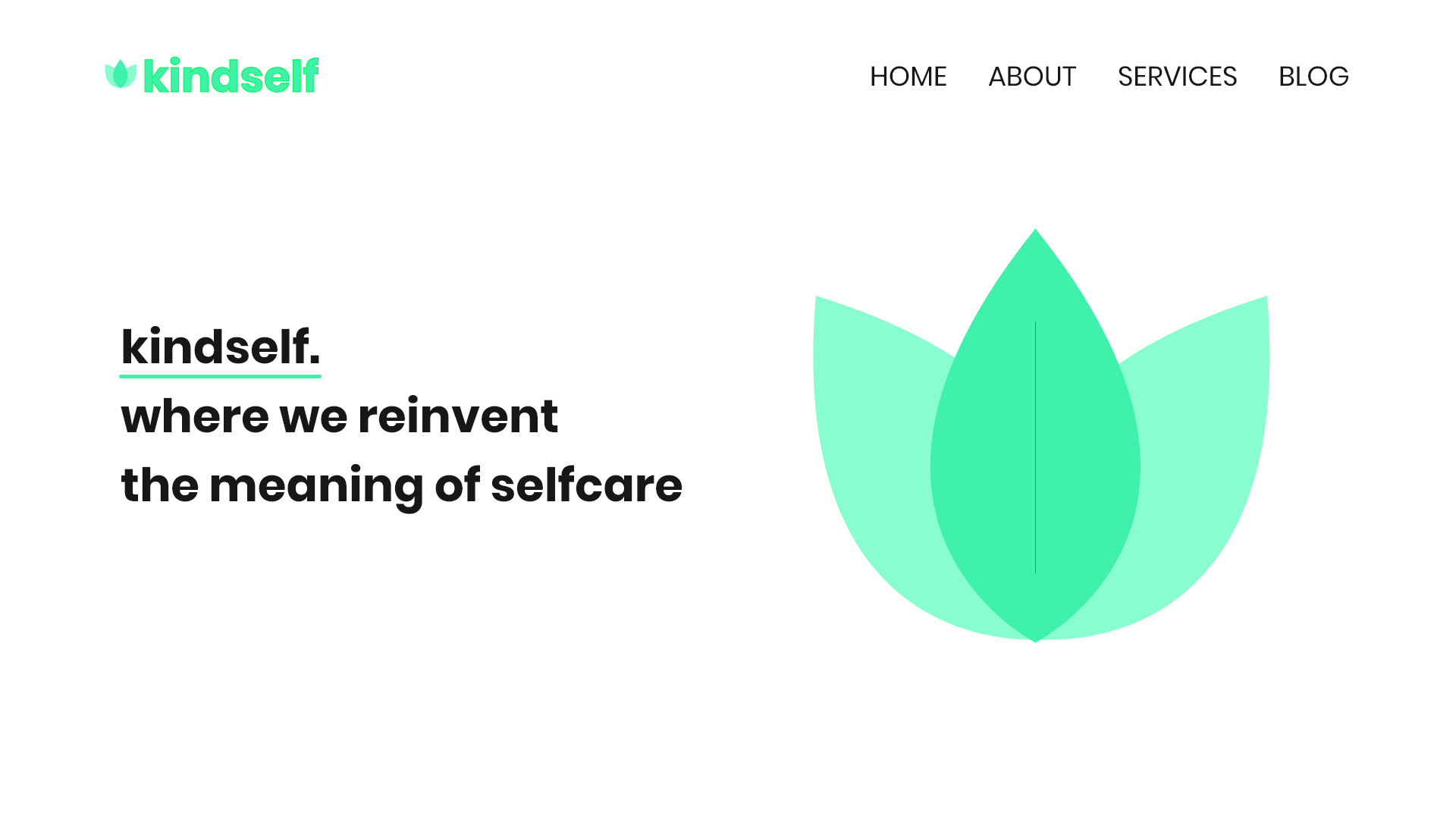
| 01 | Landing Page |  | [youtube][yt1] | [behance][behance1] | ✅ |
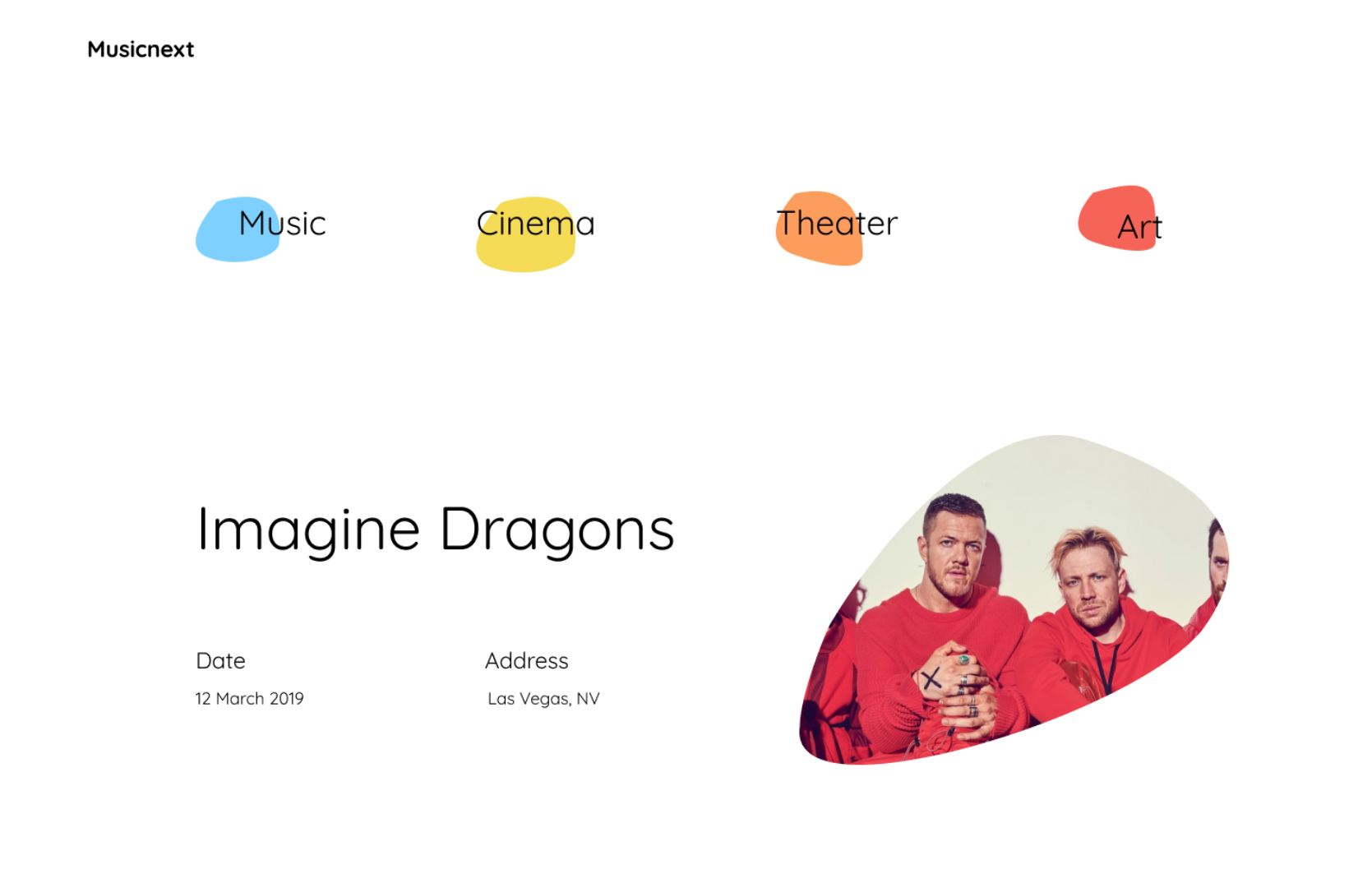
| 02 | Event Page |  | [youtube][yt2] | [behance][behance2] | ✅ |
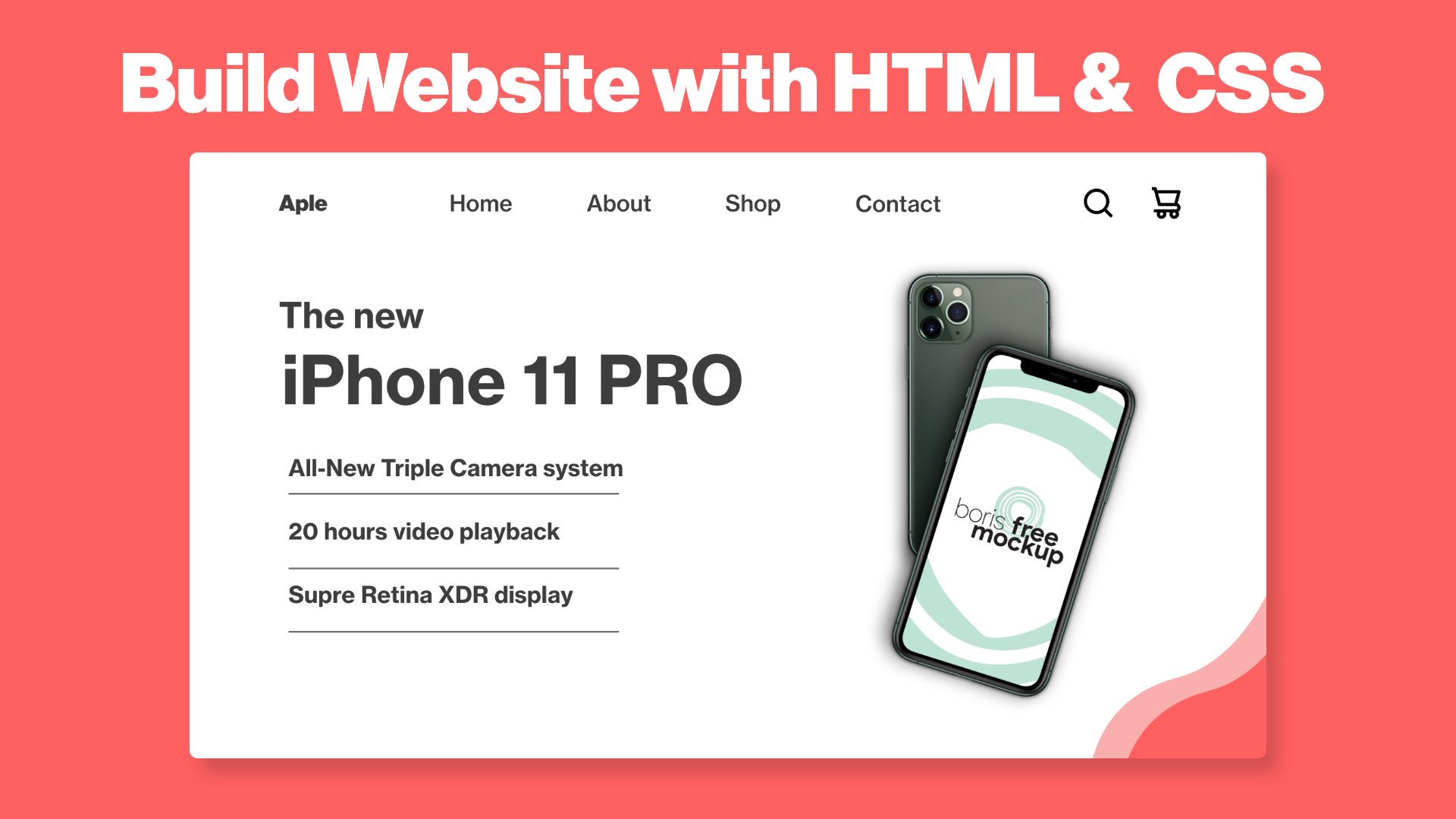
| 03 | iPhone Page |  | [youtube][yt3] | | ✅ |
[//]: # "These are reference links used in the body of this note and get stripped out when the markdown processor does its job. There is no need to format nicely because it shouldn't be seen. Thanks SO - http://stackoverflow.com/questions/4823468/store-comments-in-markdown-syntax"
[yt1]: https://www.youtube.com/watch?v=9yO2bhMKEjA
[behance1]: https://www.behance.net/gallery/76714199/Design-to-React-01-Landing-Page
[yt2]: https://youtu.be/TxLjRV2rMgo
[behance2]: https://www.behance.net/gallery/77017863/Design-to-React-Event-Page
[yt3]: https://www.youtube.com/watch?v=o5SewA2x2TI