https://github.com/omar-dulaimi/prisma-zod-generator
Prisma 2+ generator to emit Zod schemas from your Prisma schema
https://github.com/omar-dulaimi/prisma-zod-generator
Last synced: about 1 month ago
JSON representation
Prisma 2+ generator to emit Zod schemas from your Prisma schema
- Host: GitHub
- URL: https://github.com/omar-dulaimi/prisma-zod-generator
- Owner: omar-dulaimi
- License: mit
- Created: 2022-05-08T00:57:16.000Z (about 3 years ago)
- Default Branch: master
- Last Pushed: 2024-08-08T06:19:08.000Z (11 months ago)
- Last Synced: 2025-03-26T00:43:45.796Z (3 months ago)
- Language: TypeScript
- Size: 389 KB
- Stars: 570
- Watchers: 5
- Forks: 48
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-zod - `prisma-zod-generator` - Prisma 2+ generator to emit Zod schemas from your Prisma schema. (Convertors and Generators)
README
# Prisma Zod Generator
[](https://badge.fury.io/js/prisma-zod-generator)
[](https://www.npmjs.com/package/prisma-zod-generator)
[](http://hits.dwyl.com/omar-dulaimi/prisma-zod-generator)
[](LICENSE)
Automatically generate [Zod](https://github.com/colinhacks/zod) schemas from your [Prisma](https://github.com/prisma/prisma) Schema, and use them to validate your API endpoints or any other use you have. Updates every time `npx prisma generate` runs.
## Table of Contents
- [Supported Prisma Versions](#supported-prisma-versions)
- [Installation](#installation)
- [Usage](#usage)
- [Customizations](#customizations)
- [Additional Options](#additional-options)
# Supported Prisma Versions
### Prisma 4
- 0.3.0 and higher
### Prisma 2/3
- 0.2.0 and lower
# Installation
Using npm:
```bash
npm install prisma-zod-generator
```
Using yarn:
```bash
yarn add prisma-zod-generator
```
# Usage
1- Star this repo 😉
2- Add the generator to your Prisma schema
```prisma
generator zod {
provider = "prisma-zod-generator"
}
```
3- Enable strict mode in `tsconfig` as it is required by Zod, and considered a Typescript best practice
```ts
{
"compilerOptions": {
"strict": true
}
}
```
4- Running `npx prisma generate` for the following schema.prisma
```prisma
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
posts Post[]
}
model Post {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
title String
content String?
published Boolean @default(false)
viewCount Int @default(0)
author User? @relation(fields: [authorId], references: [id])
authorId Int?
likes BigInt
}
```
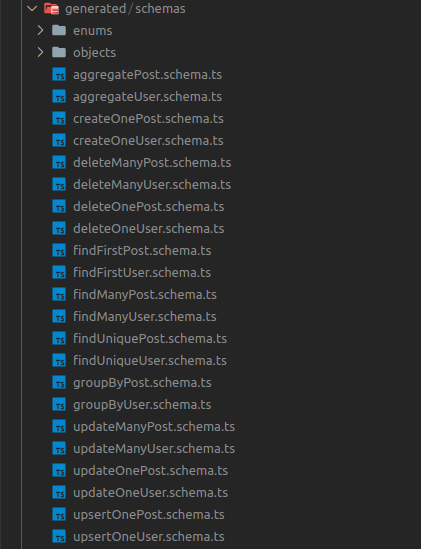
will generate the following files

5- Use generated schemas somewhere in your API logic, like middleware or decorator
```ts
import { PostCreateOneSchema } from './prisma/generated/schemas/createOnePost.schema';
app.post('/blog', async (req, res, next) => {
const { body } = req;
await PostCreateOneSchema.parse(body);
});
```
# Customizations
## Skipping entire models
```prisma
/// @@Gen.model(hide: true)
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
}
```
# Additional Options
| Option | Description | Type | Default |
| ------------------- | -------------------------------------------------------------------------- | --------- | ------------- |
| `output` | Output directory for the generated zod schemas | `string` | `./generated` |
| `isGenerateSelect` | Enables the generation of Select related schemas and the select property | `boolean` | `false` |
| `isGenerateInclude` | Enables the generation of Include related schemas and the include property | `boolean` | `false` |
Use additional options in the `schema.prisma`
```prisma
generator zod {
provider = "prisma-zod-generator"
output = "./generated-zod-schemas"
isGenerateSelect = true
isGenerateInclude = true
}
```