Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/omer-bar/github-readme-streak-stats
https://github.com/omer-bar/github-readme-streak-stats
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/omer-bar/github-readme-streak-stats
- Owner: omer-bar
- License: mit
- Created: 2023-09-02T18:01:09.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-09-02T18:01:13.000Z (over 1 year ago)
- Last Synced: 2023-09-04T01:00:05.146Z (over 1 year ago)
- Language: PHP
- Homepage: https://github-readme-streak-stats-eryx666.vercel.app
- Size: 98.6 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

Github Readme Streak Stats
Display your total contributions, current streak,
and longest streak on your GitHub profile README
## ⚡ Quick setup
1. Copy-paste the markdown below into your GitHub profile README
2. Replace the value after `?user=` with your GitHub username
```md
[](https://git.io/streak-stats)
```
3. Star the repo 😄
Check out the [Demo Site](https://streak-stats.demolab.com) or [Options](https://github.com/DenverCoder1/github-readme-streak-stats?tab=readme-ov-file#-options) below for available customizations.
> It is recommended to self-host the project more better reliability.
>
> [][herokudeploy] [][verceldeploy]
>
> See [Deploying it on your own](https://github.com/DenverCoder1/github-readme-streak-stats?tab=readme-ov-file#-deploying-it-on-your-own) for more details.
## ⚙ Demo Site
Here you can customize your Streak Stats card with a live preview.
[](http://streak-stats.demolab.com/demo/)
## 🔧 Options
The `user` field is the only required option. All other fields are optional.
If the `theme` parameter is specified, any color customizations specified will be applied on top of the theme, overriding the theme's values.
| Parameter | Details | Example |
| :------------------------: | :----------------------------------------------: | :------------------------------------------------------------------------------------------------: |
| `user` | GitHub username to show stats for | `DenverCoder1` |
| `theme` | The theme to apply (Default: `default`) | `dark`, `radical`, etc. [🎨➜](./docs/themes.md) |
| `hide_border` | Make the border transparent (Default: `false`) | `true` or `false` |
| `border_radius` | Set the roundness of the edges (Default: `4.5`) | Number `0` (sharp corners) to `248` (ellipse) |
| `background` | Background color (eg. `f2f2f2`, `35,d22,00f`) | **hex code** without `#`, **css color**, or gradient in the form `angle,start_color,...,end_color` |
| `border` | Border color | **hex code** without `#` or **css color** |
| `stroke` | Stroke line color between sections | **hex code** without `#` or **css color** |
| `ring` | Color of the ring around the current streak | **hex code** without `#` or **css color** |
| `fire` | Color of the fire in the ring | **hex code** without `#` or **css color** |
| `currStreakNum` | Current streak number | **hex code** without `#` or **css color** |
| `sideNums` | Total and longest streak numbers | **hex code** without `#` or **css color** |
| `currStreakLabel` | Current streak label | **hex code** without `#` or **css color** |
| `sideLabels` | Total and longest streak labels | **hex code** without `#` or **css color** |
| `dates` | Date range text color | **hex code** without `#` or **css color** |
| `excludeDaysLabel` | Excluded days of the week text color | **hex code** without `#` or **css color** |
| `date_format` | Date format pattern or empty for locale format | See note below on [📅 Date Formats](#-date-formats) |
| `locale` | Locale for labels and numbers (Default: `en`) | ISO 639-1 code - See [🗪 Locales](#-locales) |
| `type` | Output format (Default: `svg`) | Current options: `svg`, `png` or `json` |
| `mode` | Streak mode (Default: `daily`) | `daily` (contribute daily) or `weekly` (contribute once per Sun-Sat week) |
| `exclude_days` | List of days of the week to exclude from streaks | Comma-separated list of day abbreviations (Sun, Mon, Tue, Wed, Thu, Fri, Sat) e.g. `Sun,Sat` |
| `disable_animations` | Disable SVG animations (Default: `false`) | `true` or `false` |
| `card_width` | Width of the card in pixels (Default: `495`) | Positive integer, minimum width is 100px per column |
| `hide_total_contributions` | Hide the total contributions (Default: `false`) | `true` or `false` |
| `hide_current_streak` | Hide the current streak (Default: `false`) | `true` or `false` |
| `hide_longest_streak` | Hide the longest streak (Default: `false`) | `true` or `false` |
| `starting_year` | Starting year of contributions | Integer, must be `2005` or later, eg. `2017`. By default, your account creation year is used. |
### 🖌 Themes
To enable a theme, append `&theme=` followed by the theme name to the end of the source URL:
```md
[](https://git.io/streak-stats)
```
| Theme | Preview |
| :------------: | :-----------------------------------------------------------: |
| `default` |  |
| `dark` |  |
| `highcontrast` |  |
| More themes! | **🎨 [See a list of all available themes](./docs/themes.md)** |
**If you have come up with a new theme you'd like to share with others, please see [Issue #32](https://github.com/DenverCoder1/github-readme-streak-stats/issues/32) for more information on how to contribute.**
### 🗪 Locales
The following are the locales that have labels translated in Streak Stats. The `locale` query parameter accepts any ISO language or locale code, see [here](https://gist.github.com/DenverCoder1/f61147ba26bfcf7c3bf605af7d3382d5) for a list of valid locales. The locale provided will be used for the date format and number format even if translations are not yet available.
en - English

am - አማርኛ

ca - català

da - dansk

de - Deutsch

el - Ελληνικά

es - español

fr - français

he - עברית

hu - magyar

id - Indonesia

it - italiano

kn - ಕನ್ನಡ

ko - 한국어

ne - नेपाली

nl - Nederlands

pt_BR - português (Brasil)

sa - संस्कृत भाषा

sr - српски

su - Basa Sunda

tr - Türkçe

uk - українська

ur_PK - اردو (پاکستان)

vi - Tiếng Việt

yo - Èdè Yorùbá

zh_Hans - 中文(简体)

zh_Hant - 中文(繁體)

ar - العربية

bg - български

bn - বাংলা

fa - فارسی

hi - हिन्दी

ht - Haitian Creole

hy - հայերեն

ja - 日本語

mr - मराठी

pl - polski

ps - پښتو

ru - русский

rw - Kinyarwanda

sv - svenska

sw - Kiswahili

ta - தமிழ்

**If you would like to help translate the Streak Stats cards, please see [Issue #236](https://github.com/DenverCoder1/github-readme-streak-stats/issues/236) for more information.**
### 📅 Date Formats
If `date_format` is not provided or is empty, the PHP Intl library is used to determine the date format based on the locale specified in the `locale` query parameter.
A custom date format can be specified by passing a string to the `date_format` parameter.
The required format is to use format string characters from [PHP's date function](https://www.php.net/manual/en/datetime.format.php) with brackets around the part representing the year.
When the contribution year is equal to the current year, the characters in brackets will be omitted.
**Examples:**
| Date Format | Result |
| :-----------------: | :-----------------------------------------------------------------------------: |
|
d F[, Y]
| "2020-04-14" => "14 April, 2020"
"2023-04-14" => "14 April"
|
| j/n/Y
| "2020-04-14" => "14/4/2020"
"2023-04-14" => "14/4/2023"
|
| [Y.]n.j
| "2020-04-14" => "2020.4.14"
"2023-04-14" => "4.14"
|
| M j[, Y]
| "2020-04-14" => "Apr 14, 2020"
"2023-04-14" => "Apr 14"
|
### Example
```md
[](https://git.io/streak-stats)
```
## ℹ️ How these stats are calculated
This tool uses the contribution graphs on your GitHub profile to calculate which days you have contributed.
To include contributions in private repositories, turn on the setting for "Private contributions" from the dropdown menu above the contribution graph on your profile page.
Contributions include commits, pull requests, and issues that you create in standalone repositories.
The longest streak is the highest number of consecutive days on which you have made at least one contribution.
The current streak is the number of consecutive days ending with the current day on which you have made at least one contribution. If you have made a contribution today, it will be counted towards the current streak, however, if you have not made a contribution today, the streak will only count days before today so that your streak will not be zero.
> **Note**
> You may need to wait up to 24 hours for new contributions to show up ([Learn how contributions are counted](https://docs.github.com/articles/why-are-my-contributions-not-showing-up-on-my-profile))
## 📤 Deploying it on your own
It is preferable to host the files on your own server and it takes less than 2 minutes to set up.
Doing this can lead to better uptime and more control over customization (you can modify the code for your usage).
You can deploy the PHP files on any website server with PHP installed including Heroku and Vercel.
The Inkscape dependency is required for PNG rendering, as well as Segoe UI font for the intended rendering. If using Heroku, the buildpacks will install these for you automatically.
### [][verceldeploy]
Vercel is the recommended option for hosting the files since it is **free** and easy to set up. Watch the video below or expand the instructions to learn how to deploy to Vercel.
> **Note** PNG mode is not supported since Inkscape will not be installed but the default SVG mode will work.
### 📺 [Click here for a video tutorial on how to self-host on Vercel](https://www.youtube.com/watch?v=maoXtlb8t44)
Instructions for deploying to Vercel
### Step-by-step instructions for deploying to Vercel
#### Option 1: Deploy to Vercel quickly with the Deploy button (recommended)
1. Click the Deploy button below
[](#) [][verceldeploy]
2. Create your repository by filling in a Repository Name and clicking "Create"
3. Visit [this link](https://github.com/settings/tokens/new?description=GitHub%20Readme%20Streak%20Stats) to create a new Personal Access Token (no scopes required)
4. Scroll to the bottom and click **"Generate token"**
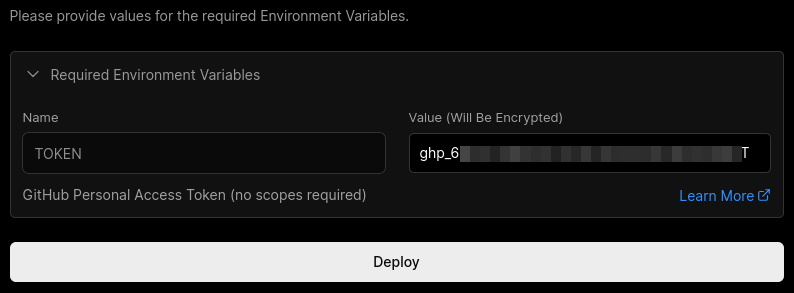
5. **Add the token** as a Config Var with the key `TOKEN`:

6. Click **"Deploy"** at the end of the form
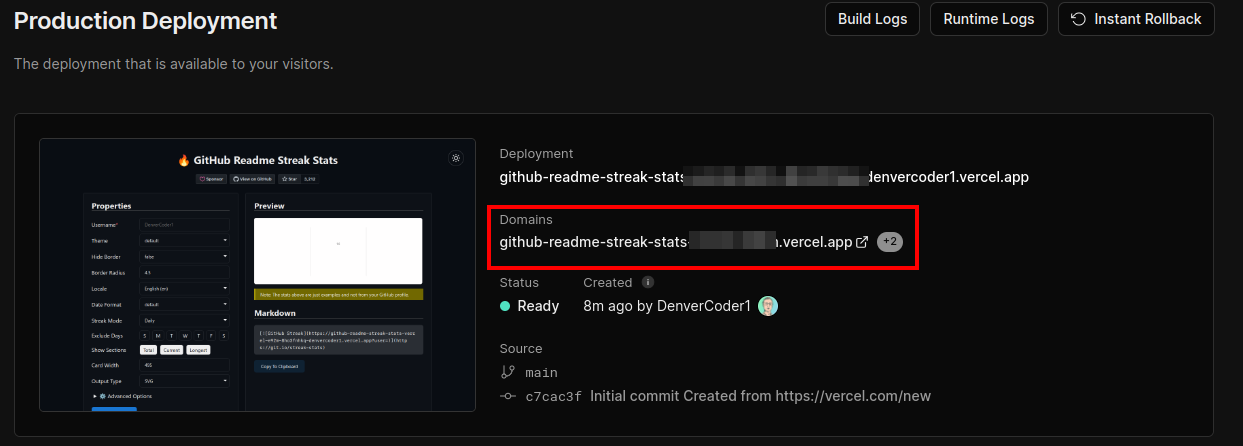
7. Once the app is deployed, click the screenshot of your app or continue to the dashboard to find your domain to use in place of `streak-stats.demolab.com`

#### Option 2: Deploy to Vercel manually
1. Sign in to **Vercel** or create a new account at
2. Use the following command to clone the repository: `git clone https://github.com/DenverCoder1/github-readme-streak-stats.git`. If you plan to make changes, you can also fork the repository and clone your fork instead. If you do not have Git installed, you can download it from .
3. Navigate to the cloned repository's directory using the command `cd github-readme-streak-stats`
4. Switch to the "vercel" branch using the command `git checkout vercel`
5. Make sure you have the Vercel CLI (Command Line Interface) installed on your system. If not, you can download it from .
6. Run the command `vercel` and follow the prompts to link your Vercel account and choose a project name
7. After successful deployment, your app will be available at `.vercel.app`
8. Open [this link](https://github.com/settings/tokens/new?description=GitHub%20Readme%20Streak%20Stats) to create a new Personal Access Token on GitHub. You don't need to select any scopes for the token.
9. Scroll to the bottom of the page and click on **"Generate token"**
10. Visit the Vercel dashboard at and select your project. Then, click on **"Settings"** and choose **"Environment Variables"**.
11. Add a new environment variable with the key `TOKEN` and the value as the token you generated in step 9, then save your changes
12. To apply the new environment variable, you need to redeploy the app. Run `vercel --prod` to deploy the app to production.

> **Note** To set up automatic Vercel deployments from GitHub, make sure to turn **off** "Include source files outside of the Root Directory" in the General settings and use `vercel` as the production branch in the Git settings.
### [][herokudeploy]
Heroku is another great option for hosting the files. All features are supported on Heroku and it is where the default domain is hosted. Heroku is not free, however, and you will need to pay between \$5 and \$7 per month to keep the app running. Expand the instructions below to learn how to deploy to Heroku.
Instructions for deploying to Heroku
### Step-by-step instructions for deploying to Heroku
1. Sign in to **Heroku** or create a new account at
2. Visit [this link](https://github.com/settings/tokens/new?description=GitHub%20Readme%20Streak%20Stats) to create a new Personal Access Token (no scopes required)
3. Scroll to the bottom and click **"Generate token"**
4. Click the Deploy button below
[](#) [][herokudeploy]
5. **Add the token** as a Config Var with the key `TOKEN`:

6. Click **"Deploy App"** at the end of the form
7. Once the app is deployed, you can use `.herokuapp.com` in place of `streak-stats.demolab.com`
### 
You can transfer the files to any webserver using FTP or other means, then refer to [CONTRIBUTING.md](/CONTRIBUTING.md) for installation steps.
[verceldeploy]: https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2FDenverCoder1%2Fgithub-readme-streak-stats%2Ftree%2Fvercel&env=TOKEN&envDescription=GitHub%20Personal%20Access%20Token%20(no%20scopes%20required)&envLink=https%3A%2F%2Fgithub.com%2Fsettings%2Ftokens%2Fnew%3Fdescription%3DGitHub%2520Readme%2520Streak%2520Stats&project-name=streak-stats&repository-name=github-readme-streak-stats
[herokudeploy]: https://heroku.com/deploy?template=https://github.com/DenverCoder1/github-readme-streak-stats/tree/main
## 🤗 Contributing
Contributions are welcome! Feel free to [open an issue](https://github.com/DenverCoder1/github-readme-streak-stats/issues/new/choose) or submit a [pull request](https://github.com/DenverCoder1/github-readme-streak-stats/compare) if you have a way to improve this project.
Make sure your request is meaningful and you have tested the app locally before submitting a pull request.
Refer to [CONTRIBUTING.md](/CONTRIBUTING.md) for more details on contributing, installing requirements, and running the application.
## 🙋♂️ Support
💙 If you like this project, give it a ⭐ and share it with friends!
[☕ Buy me a coffee](https://ko-fi.com/jlawrence)
---
Made with ❤️ and PHP



