https://github.com/one-ie/astro-shadcn
Build beautiful websites with Astro 5, shadcn/ui and React
https://github.com/one-ie/astro-shadcn
astro astro-5 astrojs astrojs-template react reactjs shadcn-ui
Last synced: 2 months ago
JSON representation
Build beautiful websites with Astro 5, shadcn/ui and React
- Host: GitHub
- URL: https://github.com/one-ie/astro-shadcn
- Owner: one-ie
- License: mit
- Created: 2024-11-12T12:59:19.000Z (11 months ago)
- Default Branch: main
- Last Pushed: 2024-12-03T12:21:23.000Z (10 months ago)
- Last Synced: 2024-12-03T12:26:20.313Z (10 months ago)
- Topics: astro, astro-5, astrojs, astrojs-template, react, reactjs, shadcn-ui
- Language: TypeScript
- Homepage: https://astro-shadcn.one.ie
- Size: 10.7 MB
- Stars: 15
- Watchers: 2
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-shadcnui - Github - shadcn.one.ie) | ★7 | (Boilerplates & Starters)
README
# 🚀 Astro 5 + Shadcn/UI Starter Kit
A lightning-fast starter template combining Astro's performance with Shadcn's beautiful components.
### 🎨 Screenshots


## ⚡ Quick Start
```bash
# Clone the repository
git clone https://github.com/one-ie/astro-shadcn.git
# Navigate to project
cd astro-shadcn
# Install dependencies
npm install
# Start development server
npm run dev
```
Visit `http://localhost:4321` - You're ready to go! 🎉
## 🎨 Pre-installed Components
All Shadcn/UI components are pre-configured for Astro:
```astro
---
// Example usage in .astro file
import { Button } from "@/components/ui/button"
import { Card } from "@/components/ui/card"
---
Click me!
```
### Available Components
- ✅ Accordion
- ✅ Alert Dialog
- ✅ Avatar
- ✅ Badge
- ✅ Button
- ✅ Card
- ✅ Dialog
- ... and more!
## 🛠️ Project Structure
```text
your-project/
├── src/
│ ├── components/
│ │ └── ui/ # All Shadcn components
│ ├── layouts/
│ │ └── Layout.astro # Base layout
│ └── pages/
│ └── index.astro # Homepage
├── astro.config.mjs # Astro configuration
└── tailwind.config.cjs # Tailwind configuration
```
### Using Components
```astro
---
// src/pages/index.astro
import { Button } from "@/components/ui/button";
import { Card, CardHeader, CardTitle } from "@/components/ui/card";
---
Welcome to Astro + Shadcn!
Interactive Button
```
## 🚀 Development Workflow
1. **Start Development**
```bash
npm run dev
```
2. **Using React Components in Astro**
```astro
---
// Always add client:load for interactive components
import { Dialog } from "@/components/ui/dialog"
---
```
3. **Build for Production**
```bash
npm run build
npm run preview # Test the production build
```
## 🔍 Troubleshooting
### Common Issues Solved
✅ **Component Hydration**: All interactive components use `client:load`
✅ **Build Warnings**: Suppressed in configuration
✅ **Path Aliases**: Pre-configured for easy imports
✅ **React Integration**: Properly set up for Shadcn
## 💡 Pro Tips
1. **Component Usage in Astro**
```astro
---
// Always import in the frontmatter
import { Button } from "@/components/ui/button"
---
Click me!
```
2. **Styling with Tailwind**
```astro
Styled Button
```
3. **Layout Usage**
```astro
---
import Layout from '../layouts/Layout.astro';
---
```
## 📊 Performance & Screenshots
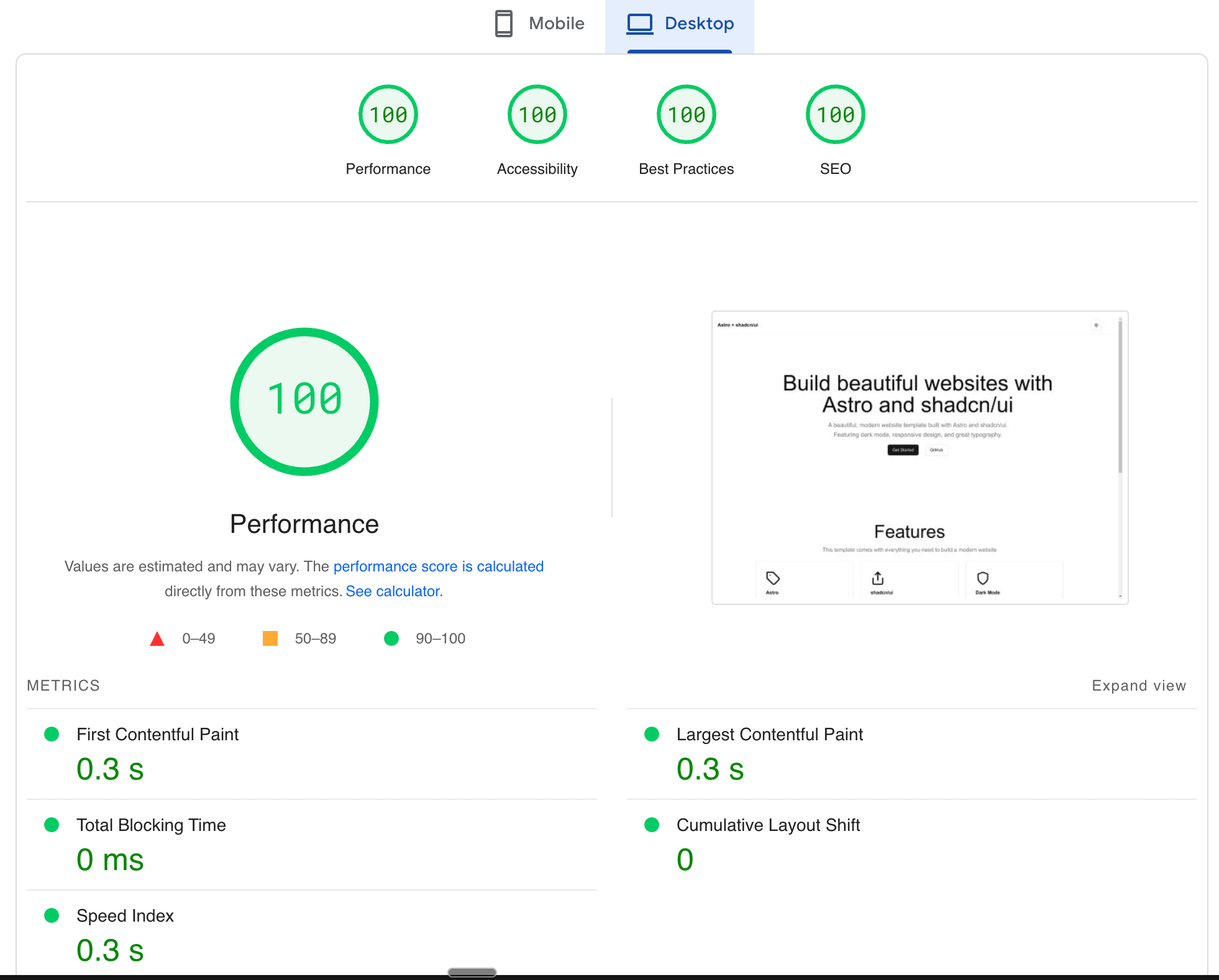
### ⚡ Lighthouse Scores


Perfect scores across all metrics:
- 🚀 Performance: 100
- ♿ Accessibility: 100
- 🔧 Best Practices: 100
- 🔍 SEO: 100
## 📚 Quick Links
- [Astro Documentation](https://docs.astro.build)
- [Shadcn/UI Components](https://ui.shadcn.com/docs/components/accordion)
- [Tailwind CSS Docs](https://tailwindcss.com/docs)
## 🤝 Need Help?
- Join [Astro Discord](https://astro.build/chat)
- Check [Astro Documentation](https://docs.astro.build)
- File an [Issue on GitHub](https://github.com/one-ie/astro-shadcn/issues)
---
Built with 🚀 Astro and 🎨 Shadcn/UI by [ONE](https://one.ie)