Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/onecodemonkey/lara_shop_v2
Single store shopping system developed with laravel5_7.
https://github.com/onecodemonkey/lara_shop_v2
laravel laravel-mix laravel5 php
Last synced: 28 days ago
JSON representation
Single store shopping system developed with laravel5_7.
- Host: GitHub
- URL: https://github.com/onecodemonkey/lara_shop_v2
- Owner: OneCodeMonkey
- Created: 2019-03-29T06:35:44.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-12-10T17:06:40.000Z (almost 2 years ago)
- Last Synced: 2024-09-28T19:03:31.819Z (about 1 month ago)
- Topics: laravel, laravel-mix, laravel5, php
- Language: PHP
- Homepage:
- Size: 4.34 MB
- Stars: 56
- Watchers: 5
- Forks: 17
- Open Issues: 18
-
Metadata Files:
- Readme: readme.md
Awesome Lists containing this project
README
[](https://travis-ci.org/OneCodeMonkey/lara_shop_v2)
## Laravel Shop
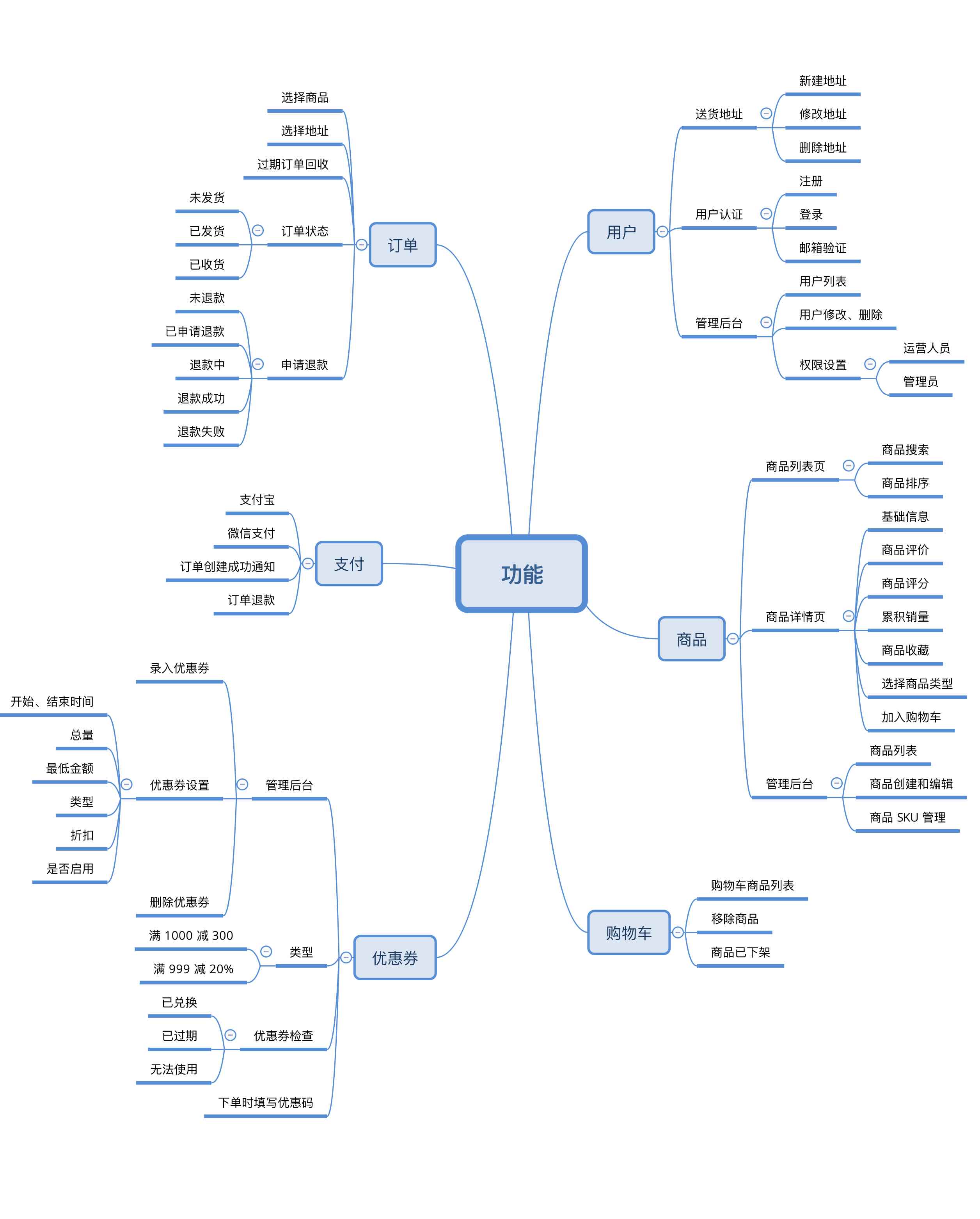
## 功能
Laravel Shop 功能如下:

## 项目知识点
- Composer autoload 功能的使用姿势;
- Laravel Mix 的基本用法;
- 使用 Laravel 快速构建用户登录、注册功能;
- 使用 MailHog 调试邮件发送功能;
- 使用 Laravel 的 Notification 模块发送邮件;
- 优雅地处理 Laravel 项目中的异常;
- 事件与监听器的使用;
- 使用授权策略来控制权限;
- 使用 overtrue/laravel-lang 来汉化错误信息;
- laravel-admin 扩展包的安装与配置;
- 使用 laravel-admin 快速构建对模型的增删改查功能;
- 使用 laravel-admin 配置后台用户角色、权限;
- 商品 SKU 的概念;
- 使用查询构造器根据用户输入来动态构建查询 SQL;
- 设置 Laravel 路由顺序的正确姿势;
- 购物车的设计与实现;
- 使用闭包来校验用户输入;
- 自定义 Laravel 验证器;
- 订单流水号的生成;
- 创建订单时保存用户收货地址信息的正确姿势;
- 代表状态的值应使用常量;
- 在 Laravel 中使用数据库事务的正确姿势;
- 高并发下减商品库存的正确姿势;
- 延迟任务的使用;
- 使用预加载与延迟预加载解决数据库 N + 1 问题;
- 通过对业务代码的封装来提高代码的复用性;
- yansongda/pay 扩展包的安装与配置;
- 支付宝沙箱账号的申请与配置;
- 微信扫码支付的开通与配置;
- 拉起支付宝、微信支付;
- 支付的前端回调与后端回调的概念;
- 在本地开发环境处理支付宝、微信支付后端回调的正确姿势;
- 二维码的生成;
- 管理员收到支付订单开始发货;
- 用户收到商品后确认收货;
- 用户确认收货后选择退款;
- 管理员接到退款请求后的拒绝退款;
- 支付宝、微信支付的退款处理;
- 优惠券的设计与实现;
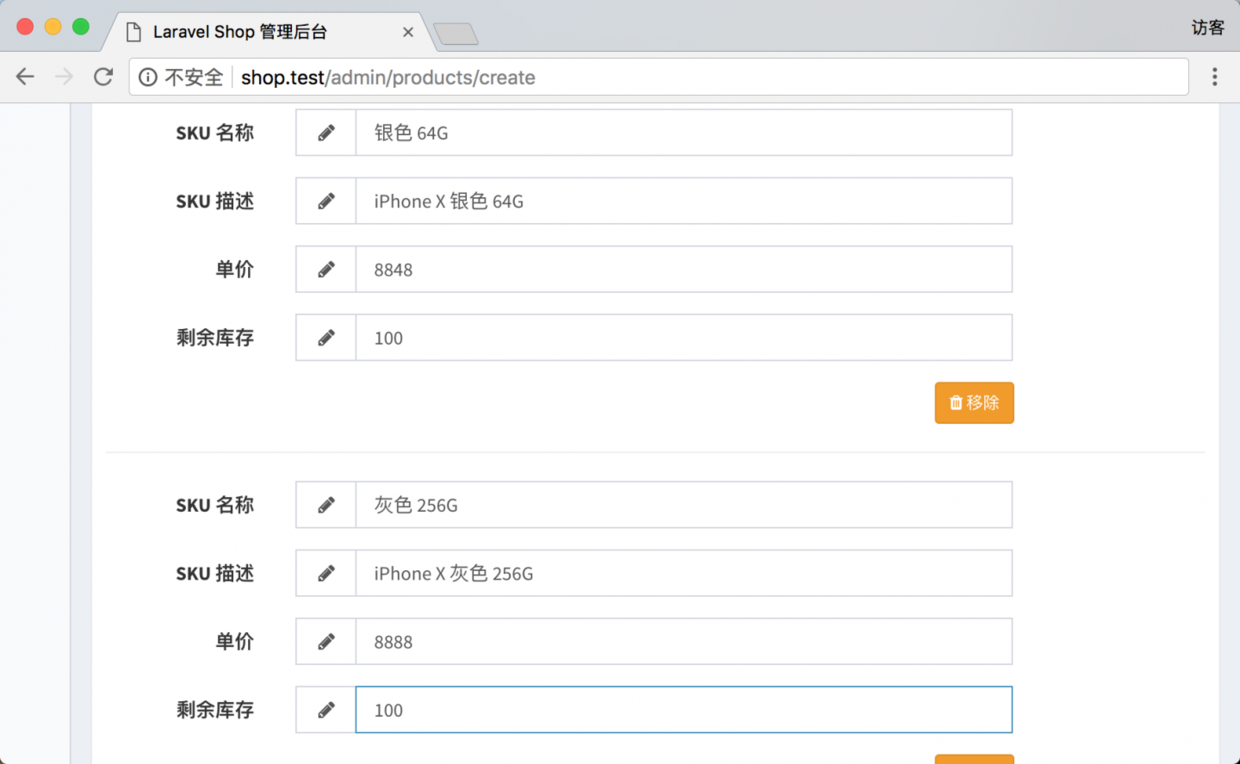
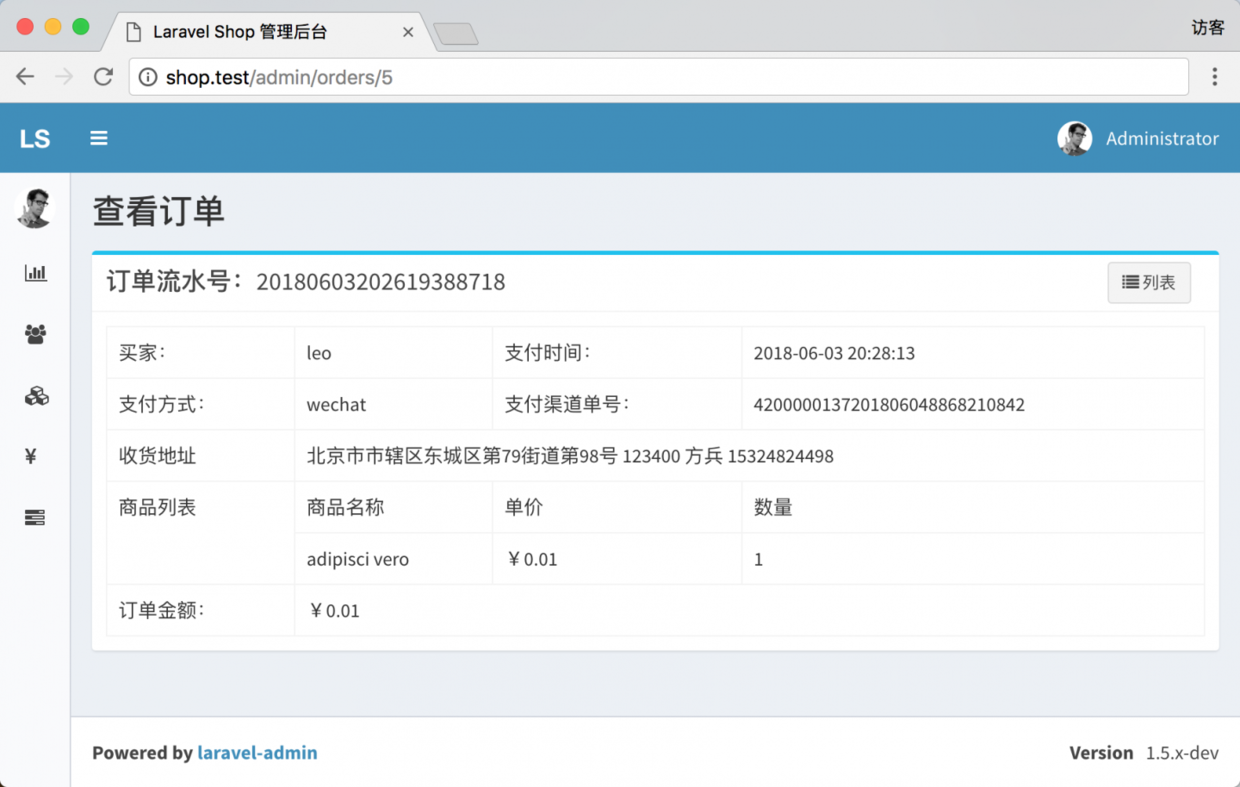
## 截图