https://github.com/onmotion/yii2-page-assessments
The page assessment/polls module for Yii2 framework
https://github.com/onmotion/yii2-page-assessments
assessment page-assessment poll polling polling-module yii2-extension yii2-modules yii2-poll
Last synced: 5 months ago
JSON representation
The page assessment/polls module for Yii2 framework
- Host: GitHub
- URL: https://github.com/onmotion/yii2-page-assessments
- Owner: onmotion
- Created: 2018-09-07T14:53:46.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2022-12-08T00:48:58.000Z (over 2 years ago)
- Last Synced: 2024-10-01T01:51:35.331Z (10 months ago)
- Topics: assessment, page-assessment, poll, polling, polling-module, yii2-extension, yii2-modules, yii2-poll
- Language: Vue
- Homepage:
- Size: 1.49 MB
- Stars: 4
- Watchers: 3
- Forks: 0
- Open Issues: 12
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Yii2 page assessment/polls extension
The page assessment (polls) module for Yii2 framework based on Vue2.
Language: [English](README.md), [Русский](README.ru.md)
[](https://packagist.org/packages/onmotion/yii2-page-assessments)
[](https://packagist.org/packages/onmotion/yii2-page-assessments)
[](https://packagist.org/packages/onmotion/yii2-page-assessments)
[](https://packagist.org/packages/onmotion/yii2-page-assessments)
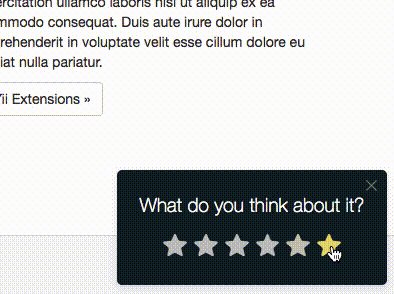
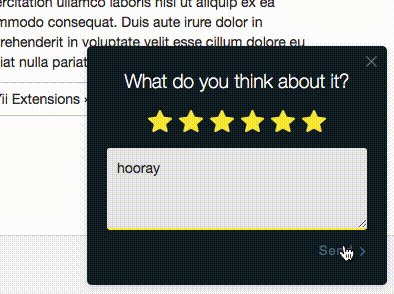
*Fluent view:*

*Static (embeded in a page) view:*

Installation
--
Just run:
composer require onmotion/yii2-page-assessments
or add
"onmotion/yii2-page-assessments": "*"
to the require section of your composer.json file.
apply migration:
php yii migrate --migrationPath=@vendor/onmotion/yii2-page-assessments/migrations
Usage
--
You must add to your config:
```php
'modules' => [
//...
'assessments' => [
'class' => 'onmotion\assessments\Module',
],
//...
],
```
Then you can use the widget somewhere on the page:
*Example:*
```php
echo \onmotion\assessments\widget\AssessmentWidget::widget([
'fluent' => false, // static or fluent view
// 'timeout' => 1500 // timeout bafore appearance.
'questions' => [
'Is this page helpful?', // simple question
[
'title' => 'What do you think about it?',
'maxValue' => 6,
// 'allowComment' => true // allow optional comment
'allowComment' => [1, 2, 3], // allow comment only if value is 1, 2 or 3.
// 'model' => (new SomeActiveRecordModel),
// 'repeat' => true, // whether to force repeat the question
// 'afterVoteText' => [ // show comment after got a vote (string || array)
// 1 => 'It\'s ok! 👌',
// 2 => 'Could be better 😎',
// 3 => 'So so...',
// 4 => 'Very good!',
// 5 => 'Perfect!',
// ]
]
]
]);
```
Options
--
| option | type | default | description |
| -------- | -------- | -------- | -------- |
| **fluent** | bool | false | fluent or static view |
| **questions** | string \|\| array | see example |
| **timeout** | integer | 1500 | timeout bafore appearance |
| **model** _(optional)_ | ActiveRecord | null | Attach `Model::class` info with primary key |
| **icons** | array | [] | custom icons |
Events
--
**assessment.show** - when an assessment item appears.
**assessment.end** - when all questions are completed.
```javascript
document.addEventListener('assessment.show', function (e) {
console.log(e.detail);
}, false);
```
---
You can change icons as you want, for example:
```php
echo \onmotion\assessments\widget\AssessmentWidget::widget([
'fluent' => true,
'questions' => $questions,
'icons' => [
1 => '',
2 => '',
3 => '',
4 => '',
5 => '',
]
]);
```
