https://github.com/ookii-tsuki/wpf-color-palette
A WPF library for generating a color palette from an image inspired by Android's Palette API
https://github.com/ookii-tsuki/wpf-color-palette
android android-library color color-palette color-palette-generator color-scheme library port wpf wpf-application wpf-library wpf-ui
Last synced: 9 months ago
JSON representation
A WPF library for generating a color palette from an image inspired by Android's Palette API
- Host: GitHub
- URL: https://github.com/ookii-tsuki/wpf-color-palette
- Owner: ookii-tsuki
- License: mit
- Created: 2022-04-24T14:41:37.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2022-04-26T07:22:56.000Z (over 3 years ago)
- Last Synced: 2025-04-11T18:22:01.432Z (9 months ago)
- Topics: android, android-library, color, color-palette, color-palette-generator, color-scheme, library, port, wpf, wpf-application, wpf-library, wpf-ui
- Language: C#
- Homepage:
- Size: 142 KB
- Stars: 5
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## About The Project
This is a WPF library for generating a color palette from an image ported from [Android's Palette API](https://developer.android.com/training/material/palette-colors)
| Package | NuGet ID | NuGet Status |
| :-----: | :---------------------------------------------: | :----------------------------------------------------------: |
| WPF Color Picker | [wpf.colorpalette](https://www.nuget.org/packages/wpf.colorpalette/1.0.0) | [](https://www.nuget.org/packages/wpf.colorpalette/1.0.0) |
## Installation
The package can be installed by NuGet:
```powershell
Install-Package wpf.colorpalette -Version 1.0.0
```
Or reference it in your project:
```xml
```
## Create a palette
A `Palette` object gives you access to the primary colors in an image, as well as the corresponding colors for overlaid text. Use palettes to design your app's style and to dynamically change your app's color scheme based on a given source image.
### Generate a Palette instance
Generate a `Palette` instance using `Palette`'s `Generate(BitmapSource image)` function
```csharp
var bm = new BitmapImage(new Uri(@"C:/../...png"));
Palette palette = Palette.Generate(bm);
```
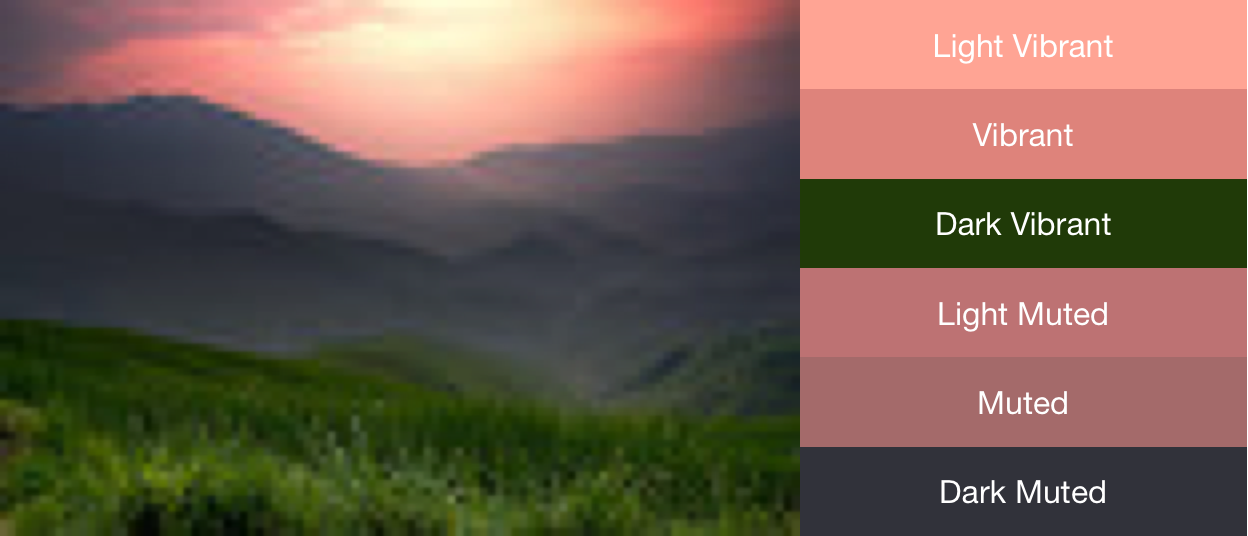
Based on the standards of material design, the palette library extracts commonly used color profiles from an image. Each profile is defined by a Target, and colors extracted from the bitmap image are scored against each profile based on saturation, luminance, and population (number of pixels in the bitmap represented by the color). For each profile, the color with the best score defines that color profile for the given image.
The palette library attempts to extract the following six color profiles:
* Light Vibrant
* Vibrant
* Dark Vibrant
* Light Muted
* Muted
* Dark Muted
Each of `Palette`'s `GetColor()` methods returns the color in the palette associated with that particular profile, where `` is replaced by the name of one of the six color profiles. For example, the method to get the Dark Vibrant color profile is `GetDarkVibrantColor()`. Since not all images will contain all color profiles, you can also provide a default color to return.
This figure displays a photo and its corresponding color profiles from the `GetColor()` methods.

```csharp
Color MutedColor = palette.GetMutedColor();
Color VibrantColor = palette.GetVibrantColor();
Color LightMutedColor = palette.GetLightMutedColor();
Color LightVibrantColor = palette.GetLightVibrantColor();
Color DarkMutedColor = palette.GetDarkMutedColor();
Color DarkVibrantColor = palette.GetDarkVibrantColor();
```
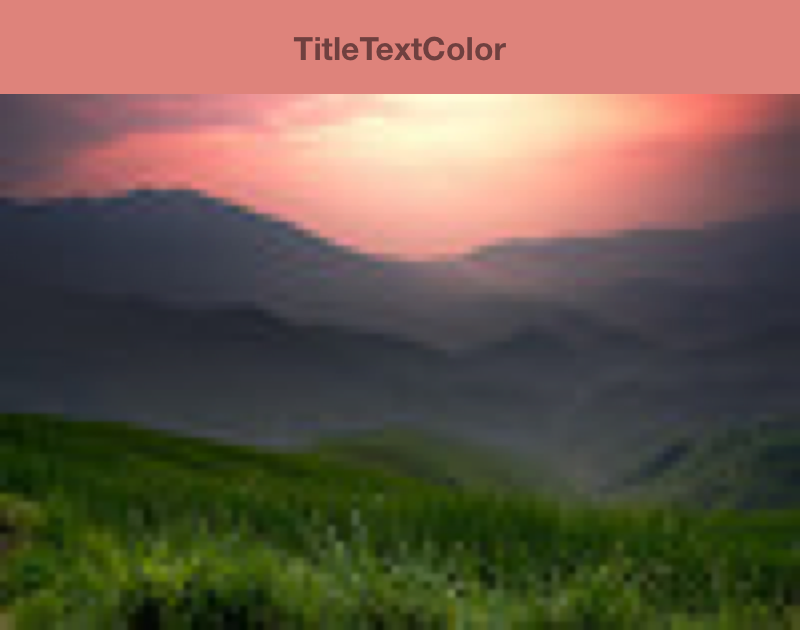
You can aso create more comprehensive color schemes using the `GetBodyTextColor()` and `GetTitleTextColor()` extension methods the `Color` struct. These methods return colors appropriate for use over the swatch’s color.
```csharp
var muted = palette.GetMutedColor(Colors.White);
mutedBtn.Background = new SolidColorBrush(muted);
mutedBtn.Foreground = new SolidColorBrush(muted.GetTitleTextColor());
```
An example image with its vibrant-colored toolbar and corresponding title text color.

## Preview
These are some preview images from the example project

