Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/openbookpublishers/metrics-widget
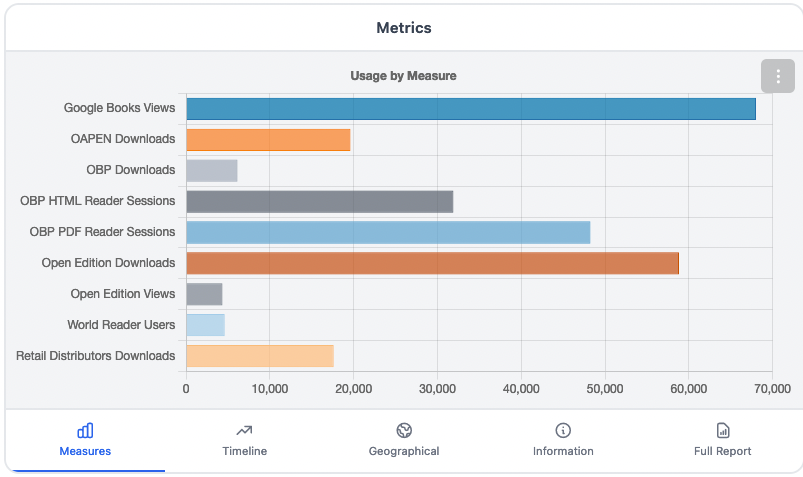
Metrics widget that displays book usage statistics
https://github.com/openbookpublishers/metrics-widget
book-metrics hirmeos react
Last synced: about 1 month ago
JSON representation
Metrics widget that displays book usage statistics
- Host: GitHub
- URL: https://github.com/openbookpublishers/metrics-widget
- Owner: OpenBookPublishers
- License: mit
- Created: 2021-11-23T13:35:05.000Z (about 3 years ago)
- Default Branch: master
- Last Pushed: 2023-09-25T15:46:11.000Z (over 1 year ago)
- Last Synced: 2024-11-27T23:08:26.477Z (about 1 month ago)
- Topics: book-metrics, hirmeos, react
- Language: JavaScript
- Homepage:
- Size: 356 KB
- Stars: 3
- Watchers: 3
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Metrics Widget
[](https://github.com/OpenBookPublishers/metrics-widget/actions/workflows/build_test_and_check.yml)
[](https://www.npmjs.com/package/metrics-widget)

This package is used to display book usage statistics, consuming a [HIRMEOS Metrics API](https://github.com/hirmeos/metrics-api).

## Installation
To install via npm:
```bash
npm install --save metrics-widget
```
To install via yarn:
```bash
yarn add metrics-widget
```
To use CDN:
```html
```
## Usage
### React
```javascript
// import the widget
import MetricsWidget from 'metrics-widget';
// ...
const doi = "10.11647/obp.0001";
return (
)
// ...
```
### Vanilla JavaScript
```html
Metrics Widget
let doi = "10.11647/obp.0001";
metricsWidget(document.getElementById('metrics-widget'), doi)
```
## Configuration
Both the react component and the vanilla JS function support the following parameters:
| Parameter | Required | Default | Description |
|-----------------|:--------:|----------------------------------------|-----------------------------------------------------|
| `doi` | required | n/a | The DOI of the work we are displaying data about. |
| `apiEndpoint` | optional | `"https://metrics-api.operas-eu.org/"` | The API to consume. |
| `fullReportUrl` | optional | `null` | Optional URL to a more detailed vie of the metrics. |