https://github.com/opensass/radio-rs
🎛️ A highly customizable radio buttons component for WASM frameworks.
https://github.com/opensass/radio-rs
dioxus leptos radio radio-buttons radio-rs rust yew
Last synced: 4 months ago
JSON representation
🎛️ A highly customizable radio buttons component for WASM frameworks.
- Host: GitHub
- URL: https://github.com/opensass/radio-rs
- Owner: opensass
- License: mit
- Created: 2024-12-24T16:37:52.000Z (11 months ago)
- Default Branch: main
- Last Pushed: 2025-05-12T16:32:45.000Z (7 months ago)
- Last Synced: 2025-07-17T03:05:09.330Z (4 months ago)
- Topics: dioxus, leptos, radio, radio-buttons, radio-rs, rust, yew
- Language: Rust
- Homepage: https://docs.rs/radiors
- Size: 6.93 MB
- Stars: 0
- Watchers: 0
- Forks: 0
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# 🎛️ Radio RS
[](https://crates.io/crates/radiors)
[](https://crates.io/crates/radiors)

[](https://www.rust-lang.org/)
[](https://www.rust-lang.org)
[](https://github.com/wiseaidev)
[](https://discord.gg/b5JbvHW5nv)

## 🎬 Demo

| Framework | Live Demo |
| --- | --- |
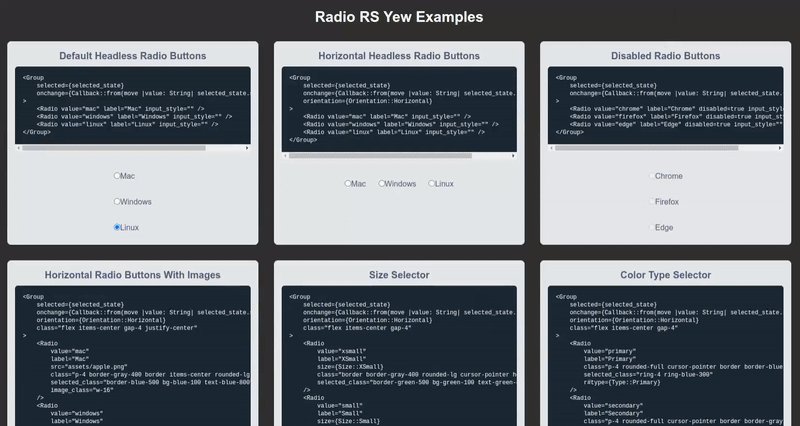
| Yew | [](https://radio-rs.netlify.app) |
| Dioxus | [](https://radio-rs-dioxus.netlify.app) |
| Leptos | [](https://radio-rs-leptos.netlify.app) |
## 📜 Intro
Radio RS is a highly customizable radio button group component designed for Wasm-based frameworks like **Yew**, **Dioxus**, and **Leptos**. Create functional radio button groups with advanced styling options, animations, and callback capabilities.
## 🤔 Why Use Radio RS?
The following features make Radio RS a valuable addition to your WASM-based projects:
1. **🎨 Advanced Customization**: Style your radio buttons with custom classes, inline styles, and animations.
1. **⚡ Interactive Callbacks**: Track user interactions with callbacks to manage state changes efficiently.
1. **🖼️ Visual Enhancements**: Optionally include images alongside radio buttons for a polished UI.
1. **📐 Flexible Layouts**: Support for horizontal and vertical orientations for seamless design integration.
1. **🧩 Accessibility**: Build inclusive UIs with ARIA support for screen readers.
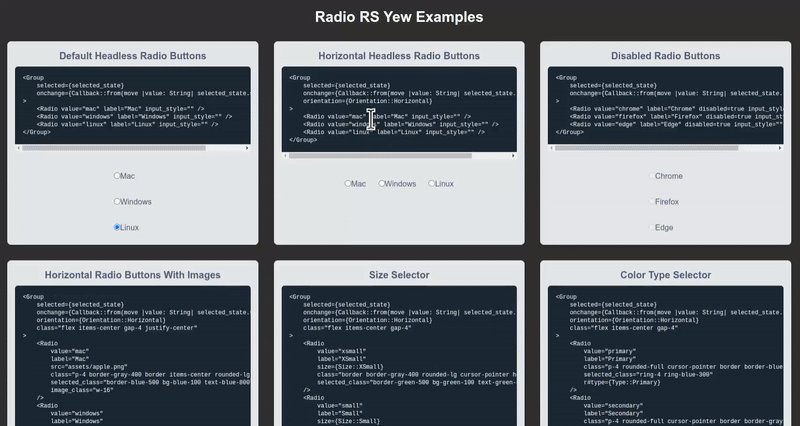
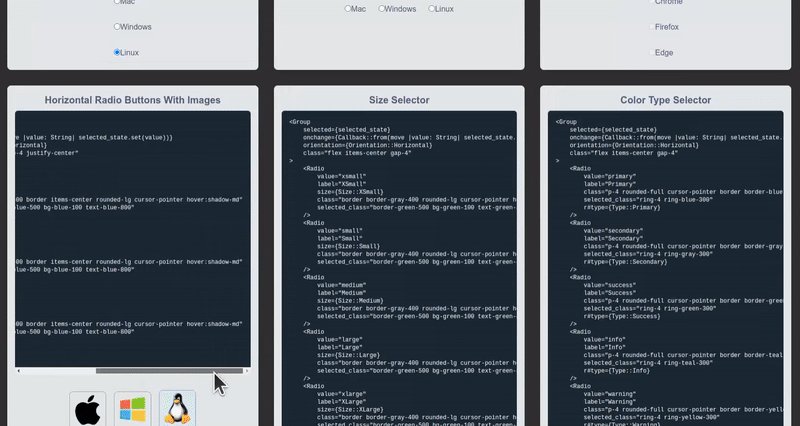
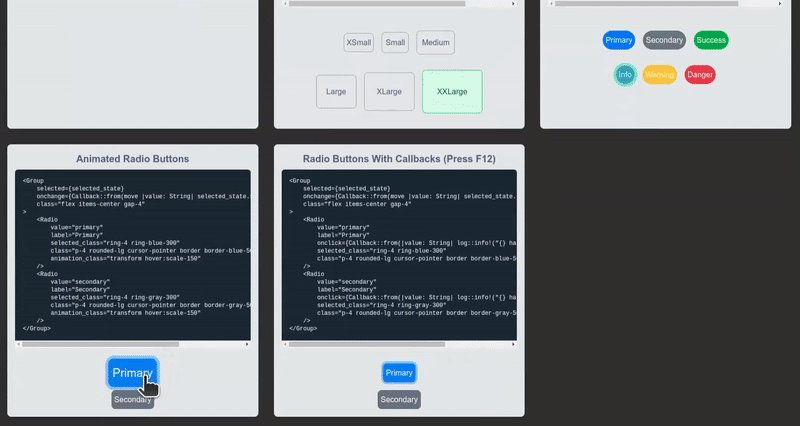
## Yew Usage
Refer to [our guide](https://github.com/opensass/radio-rs/blob/main/YEW.md) to integrate this component into your Yew app.
## 🧬 Dioxus Usage (WIP)
Refer to [our guide](https://github.com/opensass/radio-rs/blob/main/DIOXUS.md) to integrate this component into your Dioxus app.
## 🌱 Leptos Usage (WIP)
Refer to [our guide](https://github.com/opensass/radio-rs/blob/main/LEPTOS.md) to integrate this component into your Leptos app.
## 🤝 Contributions
Contributions are welcome! Whether it's bug fixes, feature requests, or examples, we would love your help to make Radio RS better.
1. Fork the repository.
1. Create a new branch for your feature/bugfix.
1. Submit a pull request for review.
## 📜 License
Radio RS is licensed under the [MIT License](LICENSE). You are free to use, modify, and distribute this library in your projects.