https://github.com/opensass/select-rs
🔽 A highly customizable select group component for WASM frameworks.
https://github.com/opensass/select-rs
css dioxus html leptos rust select tailwind tailwindcss wasm yew
Last synced: 6 months ago
JSON representation
🔽 A highly customizable select group component for WASM frameworks.
- Host: GitHub
- URL: https://github.com/opensass/select-rs
- Owner: opensass
- License: mit
- Created: 2024-12-26T11:33:37.000Z (10 months ago)
- Default Branch: main
- Last Pushed: 2025-04-17T10:39:37.000Z (6 months ago)
- Last Synced: 2025-05-07T08:07:51.377Z (6 months ago)
- Topics: css, dioxus, html, leptos, rust, select, tailwind, tailwindcss, wasm, yew
- Language: Rust
- Homepage: https://docs.rs/selectrs
- Size: 2.7 MB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# 🔽 Select RS
[](https://crates.io/crates/selectrs)
[](https://crates.io/crates/selectrs)

[](https://www.rust-lang.org/)
[](https://www.rust-lang.org)
[](https://github.com/wiseaidev)
[](https://discord.gg/b5JbvHW5nv)

## 🎬 Demo

| Framework | Live Demo |
| --- | --- |
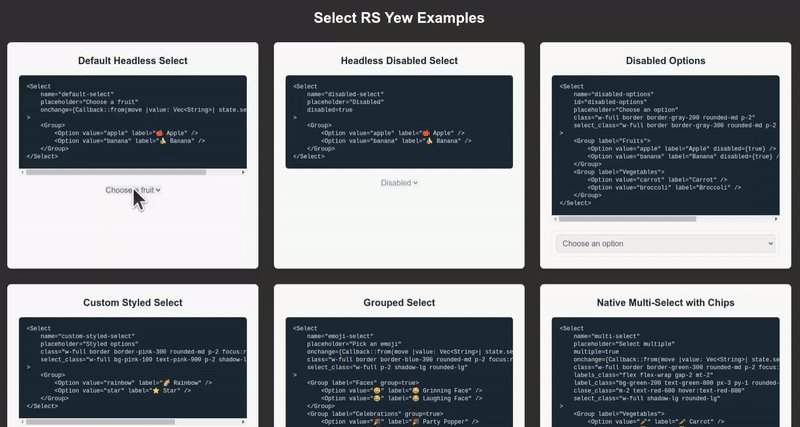
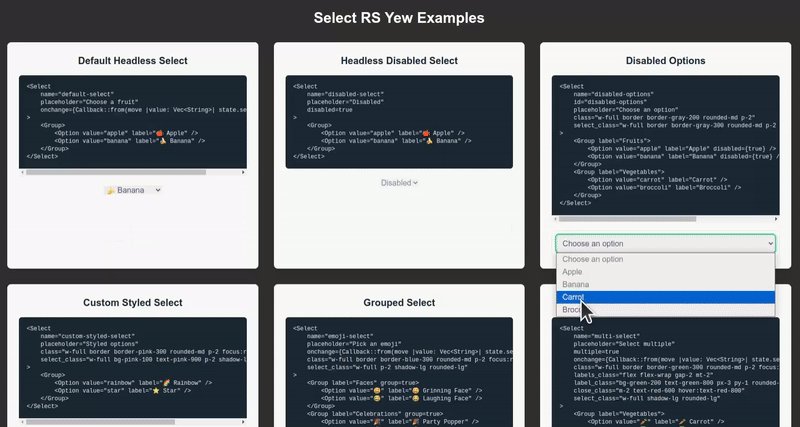
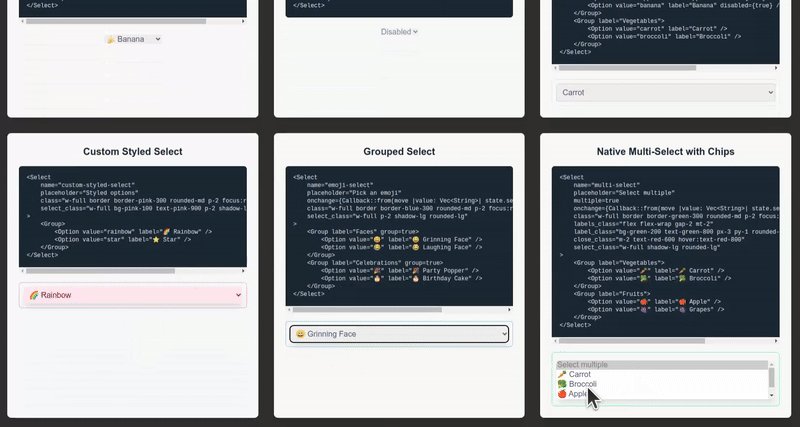
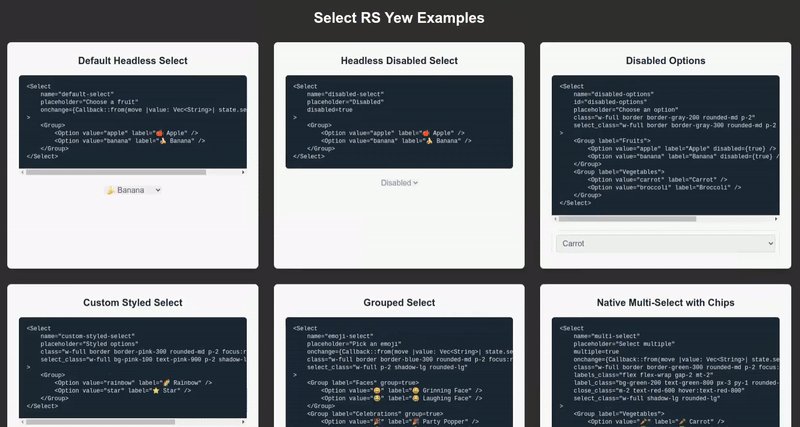
| Yew | [](https://select-rs.netlify.app) |
| Dioxus | TODO |
| Leptos | TODO |
## 📜 Intro
Select RS is a highly customizable `select` dropdown component for Wasm-based frameworks like **Yew**, **Dioxus**, and **Leptos**. It supports both single and multiple selections, and offers extensive customization options for styling, interaction, and behavior.
## 🤔 Why Use Select RS?
The following are some reasons why you should consider using Select RS in your WASM-based projects:
1. **🎨 Custom Styling**: Style your select dropdown with custom classes, inline styles, and more to fit your design needs.
1. **⚡ Callbacks**: Handle user selection with efficient callbacks to manage state changes dynamically.
1. **📱 Multiple Selections**: Supports single or multiple selection modes with visual enhancements such as selected chips that can be removed.
1. **🔍 Accessibility**: Ensures accessibility with built-in support for required fields, autocomplete, and focus handling.
1. **💡 Customizable Placeholders**: Easily configure placeholder text for a better user experience.
## Yew Usage
Refer to [our guide](https://github.com/opensass/select-rs/blob/main/YEW.md) to integrate this component into your Yew app.
## 🧬 Dioxus Usage (TODO)
Refer to [our guide](DIOXUS.md) to integrate this component into your Dioxus app.
## 🌱 Leptos Usage (TODO)
Refer to [our guide](LEPTOS.md) to integrate this component into your Leptos app.
## 🤝 Contributions
Contributions are welcome! Whether it's bug fixes, feature requests, or examples, we would love your help to improve Select RS.
1. Fork the repository.
1. Create a new branch for your feature/bugfix.
1. Submit a pull request for review.
## 📜 License
Select RS is licensed under the [MIT License](LICENSE). You are free to use, modify, and distribute this library in your projects.