https://github.com/openstatusHQ/data-table-filters
A playground for tanstack-table
https://github.com/openstatusHQ/data-table-filters
cmdk data-table nextjs nuqs react shadcn tanstack-react-query tanstack-table
Last synced: 9 months ago
JSON representation
A playground for tanstack-table
- Host: GitHub
- URL: https://github.com/openstatusHQ/data-table-filters
- Owner: openstatusHQ
- License: mit
- Created: 2024-08-28T20:51:38.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-10-20T20:04:24.000Z (over 1 year ago)
- Last Synced: 2024-11-15T03:39:44.837Z (about 1 year ago)
- Topics: cmdk, data-table, nextjs, nuqs, react, shadcn, tanstack-react-query, tanstack-table
- Language: TypeScript
- Homepage: https://data-table.openstatus.dev
- Size: 1.72 MB
- Stars: 446
- Watchers: 4
- Forks: 15
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-shadcnui - Github - table.openstatus.dev) | ★1405 | (Inspirations & Examples)
README
## About The Project
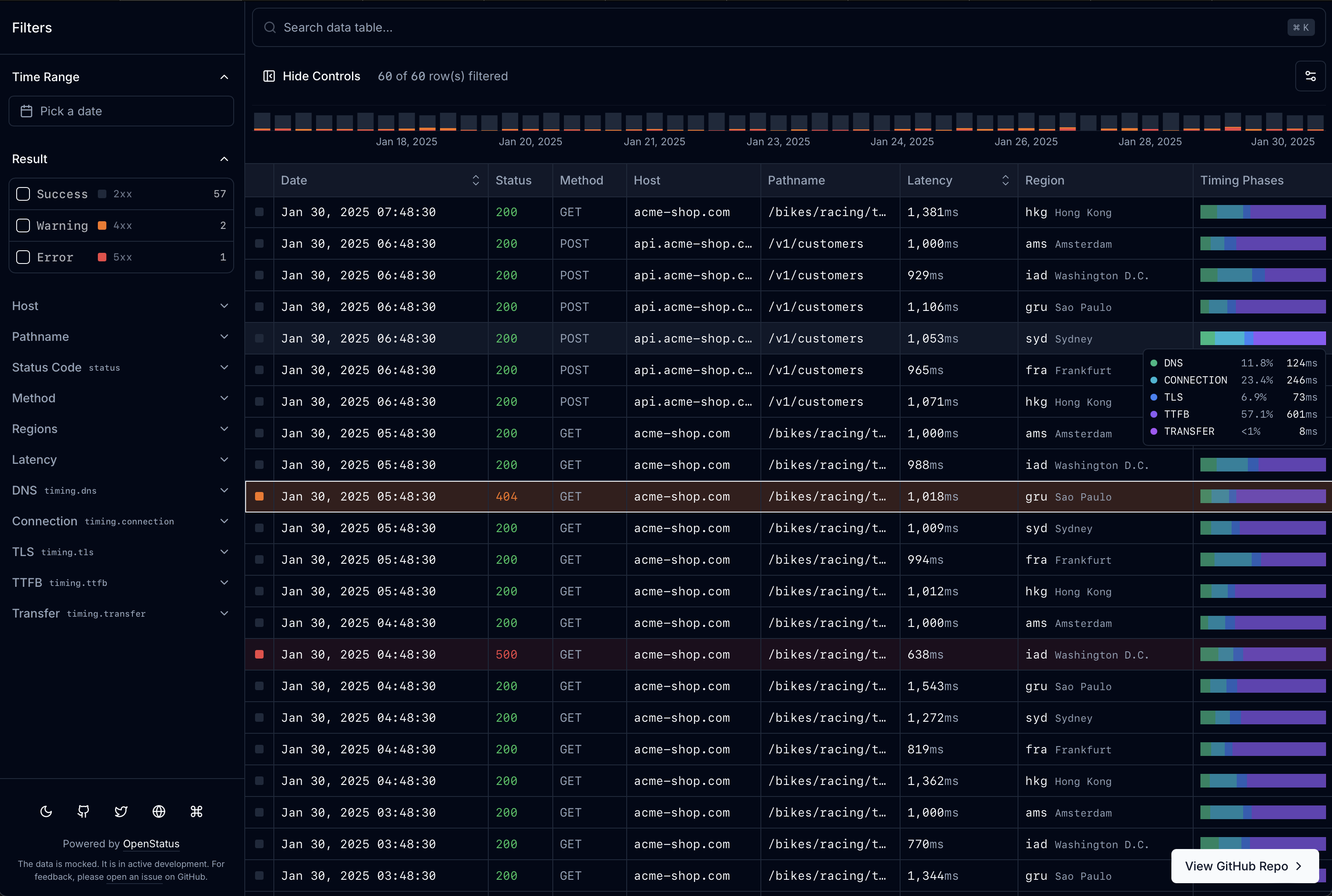
This is a standalone data-table demo that we will be using within the [OpenStatus](https://openstatus.dev) dashboard.

Visit [data-table.openstatus.dev](https://data-table.openstatus.dev) to learn more.
To make it not only more accessible for you to use, but also work on PoC/MVP with data-tables, we have started this repository. We will maintain it and add new examples over time.
It currently includes two main concepts:
- [data-table with simple pagination](https://data-table.openstatus.dev/default) (client-side)
- [data-table with infinite scroll and click details](https://data-table.openstatus.dev/infinite) (server-side)
The UI is heavily inspired by datadog and vercel log tables.
> [!NOTE]
> We are working on a [Guide](https://data-table.openstatus.dev/guide) to help you get started and not wild guess anymore.
More Examples:
- [OpenStatus Light Viewer](https://data-table.openstatus.dev/light) (UI for [`vercel-edge-ping`](https://github.com/OpenStatusHQ/vercel-edge-ping))
## Built With
Our stack is:
- [nextjs](https://nextjs.org)
- [tanstack-query](https://tanstack.com/query/latest)
- [tanstack-table](https://tanstack.com/table/latest)
- [shadcn/ui](https://ui.shadcn.com)
- [cmdk](http://cmdk.paco.me)
- [nuqs](http://nuqs.47ng.com)
- [dnd-kit](https://dndkit.com)
We will consider making an example with [vitejs](https://vitejs.dev) for all our raw react lovers. **Contributions are welcome!**
## Getting Started
No environment variable required. Run the development server:
```bash
pnpm dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result.
## Want more?
If you are looking for specific use-cases or like what we are building and want to hire us, feel free write us to [hire@openstatus.dev](mailto:hire@openstatus.dev) or book a call via [cal.com](https://cal.com/team/openstatus/30min).
## Credits
- [sadmann17](https://x.com/sadmann17) for the dope `` component around `@dnd-kit` (see [sortable.sadmn.com](https://sortable.sadmn.com))
- [shelwin\_](https://x.com/shelwin_) for the draggable chart inspiration (see [zoom-chart-demo.vercel.app](https://zoom-chart-demo.vercel.app))