Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/orbitthemes/my-shop
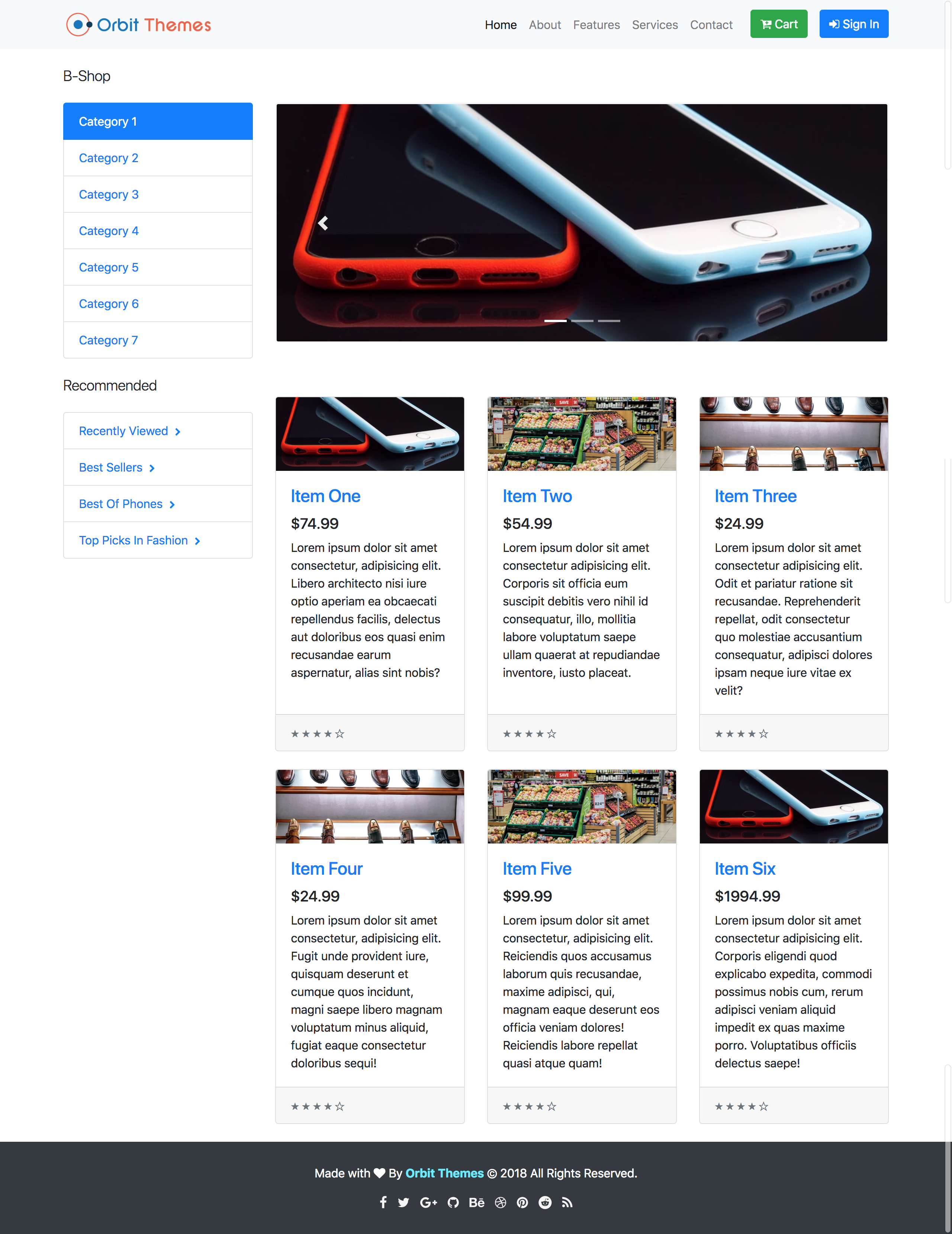
My Shop is a Simple E-Commerce template for Bootstrap 4.
https://github.com/orbitthemes/my-shop
Last synced: about 5 hours ago
JSON representation
My Shop is a Simple E-Commerce template for Bootstrap 4.
- Host: GitHub
- URL: https://github.com/orbitthemes/my-shop
- Owner: orbitthemes
- License: mit
- Created: 2018-06-09T02:08:49.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2018-06-17T08:31:28.000Z (over 6 years ago)
- Last Synced: 2024-11-11T17:48:24.372Z (8 days ago)
- Language: CSS
- Size: 1.55 MB
- Stars: 2
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [Orbit Themes - My Shop Simple E-Commerce Template](https://orbitthemes.com/preview/my-shop/)
[My Shop](https://orbitthemes.com/downloads/my-shop/) is a **Free** and **Open Source** E-Commerce template for [Bootstrap](https://getbootstrap.com/) with responsive and high quality UI created by [Orbit Themes](https://orbitthemes.com/).
[](https://orbitthemes.com/preview/my-shop/)
**[View Live Preview](https://orbitthemes.com/preview/my-shop/)**
## Status
[](https://github.com/orbitthemes/my-shop)
[](https://raw.githubusercontent.com/orbitthemes/my-shop/master/LICENSE)
[](https://www.npmjs.com/package/my-shop-template)
[](https://travis-ci.org/orbitthemes/my-shop)
[](https://david-dm.org/orbitthemes/my-shop)
[](https://david-dm.org/orbitthemes/my-shop?type=dev)
## Features
- Responsive Design.
- Developed With Bootstrap 4.
- SEO Semantic Code.
- Simple and Light E-commerce Design.
- Three Column Layout.
- Simple and Easy To Use.
- HTML5 ready. Use the new elements with confidence.
- Designed with progressive enhancement in mind.
## Download and Installation
To begin using this template, choose one of the following options to get started:
* [Download the latest release on Orbit Themes](https://orbitthemes.com/downloads/my-shop/)
* Install via npm: `npm i my-shop`
* Clone the repository: `git clone https://github.com/orbitthemes/my-shop.git`
```sh
# clone the repository
$ git clone https://github.com/orbitthemes/my-shop.git
# go into the directory
$ cd my-shop
# install all dependencies
$ npm install
#For Development Options
$ gulp dev
```
* [Fork, Clone, or Download on GitHub](https://github.com/orbitthemes/my-shop)
## Usage
### Basic Usage
After downloading, simply edit the HTML and CSS files included with the template in your favorite text editor to make changes. These are the only files you need to worry about, you can ignore everything else! To preview the changes you make to the code, you can open the `index.html` file in your web browser.
### Advanced Usage
After installation, run `npm install` and then run `gulp dev` which will open up a preview of the template in your default browser, watch for changes to core template files, and live reload the browser when changes are saved. You can view the `gulpfile.js` to see which tasks are included with the dev environment.
#### Gulp Tasks
- `gulp` the default task that builds everything.
- `gulp dev` browserSync opens the project in your default browser and live reloads when changes are made.
- `gulp css:compile` compiles the SCSS into CSS file.
- `gulp css:minify` minifies the compiled CSS file.
- `gulp css` compiles SCSS files into CSS and minify the css.
- `gulp js` Combines all js scripts to one file named `main.js`, Minify the file, and save it as `main.min.js`.
- `gulp export` copies dependencies from node_modules to the dist directory.
- `gulp clean` Removes all the directories inside dist, minified js files and all compiled css files.
## Bugs and Issues
Have a bug or an issue with this template? [Open a new issue](https://github.com/orbitthemes/my-shop/issues) on GitHub or leave a comment on the [template overview page at Orbit Themes](https://orbitthemes.com/downloads/my-shop/).
## Custom Builds
You can hire Orbit Themes to create a custom build of any template, or create something from scratch using Bootstrap. For more information, visit the **[Contact Page](https://orbitthemes.com/contact/)**.
## Other Templates
- [Album Plus](https://orbitthemes.com/downloads/album-plus) - Album Plus is a Simple Photography and Magazine template for Bootstrap 4.
- [Blog](https://orbitthemes.com/downloads/blog) - Blog Is The Beautiful Blogger Template For Bootstrap 4.
- [Blog Post](https://orbitthemes.com/downloads/blog-post) - Beautiful Blog Post Template for Bootstrap 4.
- [Carousel Plus](https://orbitthemes.com/downloads/carousel-plus) - Clean and Responsive Bootstrap 4 slideshow Template.
- [Checkout Plus](https://orbitthemes.com/downloads/checkout-plus) - Simple, Clean and Stylish Bootstrap 4 Checkout Page Template.
- [Cover Plus](https://orbitthemes.com/downloads/cover-plus) - Cover Plus Is The Beautiful One Page Template for Bootstrap 4.
- [Dashboard](https://orbitthemes.com/downloads/dashboard) - Free and Responsive admin dashboard template for bootstrap 4.
- [Healthy](https://orbitthemes.com/downloads/healthy) - Clean Responsive Fitness Landing Page For Bootstrap 4.
- [Kreative](https://orbitthemes.com/downloads/kreative) - Kreative Business Landing Page Template.
- [Pricing Plus](https://orbitthemes.com/downloads/pricing-plus) - Clean and Responsive Pricing Page Template With High Quality UI.
- [Jumbotron](https://orbitthemes.com/downloads/jumbotron) - Jumbotron Simple and Clean Marketing Landing Page.
- [Register](https://orbitthemes.com/downloads/register) - Simple and Clean Signup Template For Bootstrap 4.
- [Scroll Nav](https://orbitthemes.com/downloads/scroll-nav) - Simple and Responsive Scrolling Navigation Website Template For Bootstrap 4.
- [SignIn](https://orbitthemes.com/downloads/signin) - Simple and Clean SignIn Template For Bootstrap 4.
## How to contribute
To contribute, please ensure that you have stable Node.js and npm installed.
Test if Gulp CLI is installed by running `gulp --version`. If the command isn't found, run `npm install -g gulp`. For more information about installing Gulp, see the [Gulp's Getting Started!](https://gulpjs.org/getting-started).
To have all gulp dependencies run `npm install`
If gulp is installed, follow the steps below.
* Fork and clone the repository.
* Run `gulp dev`, this will open Template on your default browser.
* Now you can code, code and code!
* Submit a pull request.
## About
Orbit Themes is an open source library of free Bootstrap templates and themes. All of the free templates and themes on Orbit Themes are released under the MIT license, which means you can use them for any purpose, even for commercial projects.
* Web: https://orbitthemes.com
* Twitter: https://twitter.com/orbitthemes
* Facebook: https://www.facebook.com/orbitthemes/
* Google Plus: https://plus.google.com/+orbitthemes
* Github: https://github.com/orbitthemes
* Behance: https://www.behance.net/orbitthemes
* Dribble: https://dribbble.com/orbitthemes
* Pinterest: https://www.pinterest.com/orbitThemes/
* Reddit: https://www.reddit.com/user/orbitthemes
* Instagram: https://www.instagram.com/orbitthemes/
* LinkedIn: https://www.linkedin.com/company/orbit-themes/
Orbit Themes was created by and is maintained by **[Sandeep Prasad Bhatt](http://sandeepbhatt.com.np/)** .
* http://sandeepbhatt.com.np
* https://twitter.com/_MeSandy
* https://github.com/sandy100
Orbit Theme Templates and Themes are based on the [Bootstrap](http://getbootstrap.com/) framework created by [Mark Otto](https://twitter.com/mdo) and [Jacob Thorton](https://twitter.com/fat).
## Credits
* [node.js](http://nodejs.org/)
* [gulp](http://gulpjs.com/)
* [jQuery](http://jquery.com/)
* [Bootstrap](http://getbootstrap.com/)
* [SASS](https://sass-lang.com/)
* [Pexels](https://www.pexels.com/)
## Copyright and License
Copyright 2018 Orbit Themes. Code released under the [MIT](https://raw.githubusercontent.com/orbitthemes/my-shop/master/LICENSE).
## Visit Website: https://www.orbitthemes.com