Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/orbs-network/orbs-starter-kit
The starting point for writing a new application on Orbs platform
https://github.com/orbs-network/orbs-starter-kit
dapp getting-started smart-contracts starter-kit starter-template
Last synced: about 2 months ago
JSON representation
The starting point for writing a new application on Orbs platform
- Host: GitHub
- URL: https://github.com/orbs-network/orbs-starter-kit
- Owner: orbs-network
- License: mit
- Created: 2019-06-04T14:02:03.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-01-01T14:55:28.000Z (over 2 years ago)
- Last Synced: 2024-06-26T08:37:49.292Z (3 months ago)
- Topics: dapp, getting-started, smart-contracts, starter-kit, starter-template
- Language: JavaScript
- Homepage:
- Size: 751 KB
- Stars: 18
- Watchers: 3
- Forks: 9
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Orbs Starter Kit [](https://github.com/orbs-network/orbs-starter-kit/pulls)
> Your starting point to build application on Orbs Network.
## Quick start
* Click on [`Use this template`](https://github.com/orbs-network/orbs-starter-kit/generate)
* Clone the resulted repo
* `cd `
* `npm install`
* `gamma-cli start-local`
* `gamma-cli deploy ./contracts/counter.go -name counter -signer user1`
* `npm run start`
## Prerequisites
* [Docker for desktop](https://www.docker.com/products/docker-desktop)
* [NodeJS](https://nodejs.org/en/)
* [Gamma-cli](https://github.com/orbs-network/gamma-cli)
* [Go language](https://golang.org/doc/install) (Optional)
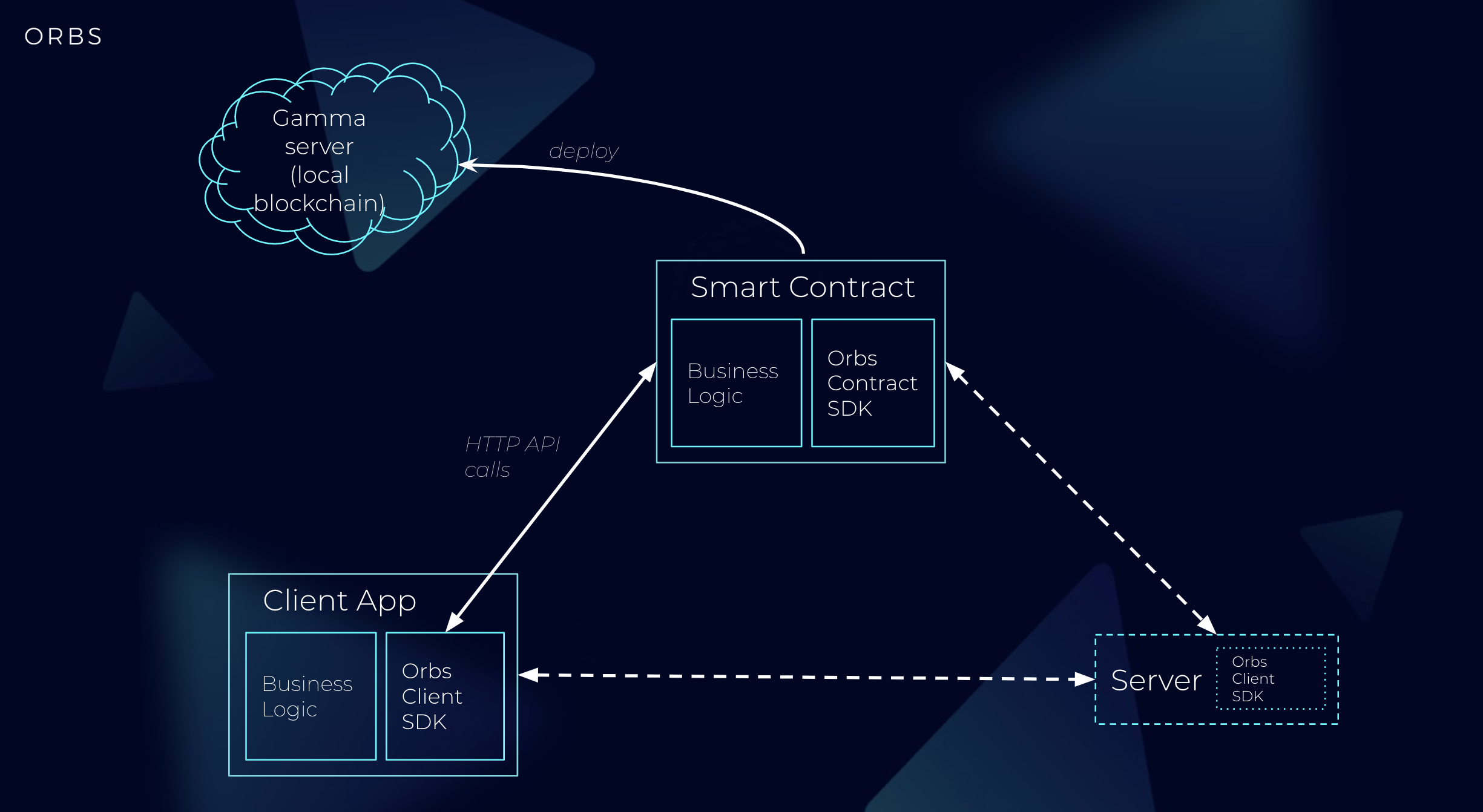
## Decentralized Application Architecture

## Wired Parts
* Smart Contract example (Counter)
* `orbs-contract-sdk`
* Client side application based on react
* `orbs-client-sdk`
## Available Scripts
In the project directory, you can run:
### `npm start`
Runs the app in the development mode.
Open [http://localhost:4000](http://localhost:4000) to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
### `npm test`
Launches the test runner in the interactive watch mode.
See the section about [running tests](https://facebook.github.io/create-react-app/docs/running-tests) for more information.
### `npm run build`
Builds the app for production to the `build` folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about [deployment](https://facebook.github.io/create-react-app/docs/deployment) for more information.
### `npm run lint`
Runs prettier to do automatic linting of JavaScript files.
## Learn More
* Gamma server and gamma-cli, read [gitbook](https://orbs.gitbook.io/contract-sdk).
* [JavaScript Client SDK](https://github.com/orbs-network/orbs-client-sdk-javascript).
* [Create React App documentation](https://facebook.github.io/create-react-app/docs/getting-started).
* [React documentation](https://reactjs.org/).