https://github.com/oresoftware/rolo-cholo-yolo
Example project demoing how NLU (NPM-Link-Up) works.
https://github.com/oresoftware/rolo-cholo-yolo
nlu nodejs npm npm-link-up
Last synced: 4 months ago
JSON representation
Example project demoing how NLU (NPM-Link-Up) works.
- Host: GitHub
- URL: https://github.com/oresoftware/rolo-cholo-yolo
- Owner: ORESoftware
- Created: 2018-07-13T02:09:20.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2018-08-31T05:12:41.000Z (almost 7 years ago)
- Last Synced: 2023-03-02T00:26:08.327Z (over 2 years ago)
- Topics: nlu, nodejs, npm, npm-link-up
- Language: Shell
- Homepage:
- Size: 48.8 KB
- Stars: 3
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
Awesome Lists containing this project
README
## NLU Demo Project
#### This repo accompanies the following video:
goo.gl/a9u1rr
Use this demo project to better understand how npm-link-up works.
## Intro
npm-link-up allows you to declaratively link projects together for local development.
npm-link-up is part of multi-pronged attack to make multi-repos easier to manage with NPM.
The current pieces are:
* [npm-link-up (NLU)](https://github.com/ORESoftware/npm-link-up) => links multiple NPM packages together for local development
* [r2g](https://github.com/ORESoftware/r2g) => tests local packages properly before publishing to NPM
* [npp](https://github.com/ORESoftware/npp) => publish multiple packages and sync their semver versions
There are 3 projects in this git repo:
>
> 1. rolo
> 2. cholo
> 3. yolo
>
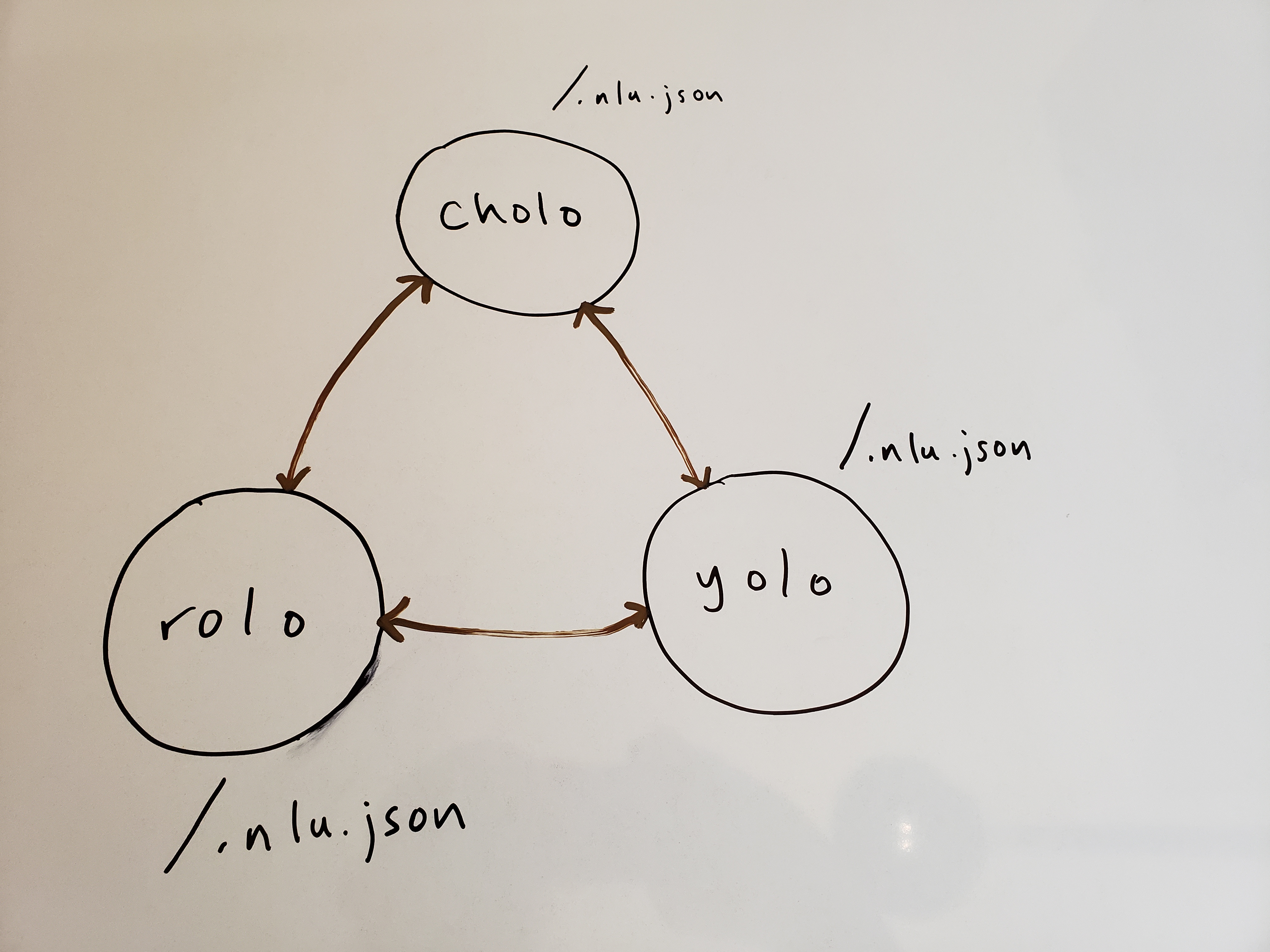
Each project depends on the 2 other projects, to demonstrate NLU working with circular deps.
NLU works by searching your fs for relevant projects. To restrict the search you use an env variable,
otherwise, NLU will search starting from $HOME, which is slower. So it's better to restrict it,
which is easy to do.
Depending on what your main/primary project is, the tree looks like this:
```
└─ cholo1
├─ yolo3
│ ├─ cholo1
│ └─ rolo2
└─ rolo2
├─ cholo1
└─ yolo3
```
or like this:
```
└─ rolo2
├─ cholo1
│ ├─ yolo3
│ └─ rolo2
└─ yolo3
├─ cholo1
└─ rolo2
```
or like this:
```
└─ yolo3
├─ cholo1
│ ├─ yolo3
│ └─ rolo2
└─ rolo2
├─ cholo1
└─ yolo3
```
=> (Your main/primary project is whatever project is in your PWD/CWD).
#### As you can see from this image, rolo cholo and yolo are each linked to each other:

These 3 NPM packages could be in a mono-repo or could be separated into different VCS repos, doesn't really matter.
We are going to link the packages together by way of their respective node_modules folders, using npm-link-up.
## Instructions on how to replicate/run the demo
1. Install npm-link-up (best to have the latest):
>
>```bash
>$ npm i -g npm-link-up
>```
>
2. Clone rolo-cholo-yolo on your local system
>
>```bash
>$ git clone https://github.com/ORESoftware/rolo-cholo-yolo.git
>```
>
3. cd into the cloned project, and run `$ pwd`
You should get something like this:
>
>```
>/home/you/projects/rolo-cholo-yolo
>```
>
4. For each package in the packages folder (rolo, cholo, and yolo) run:
>
>```bash
>$ nlu init
>```
>
When it prompts you for a `searchRoot`, you can enter this line:
>
>```
>/home/you/projects/rolo-cholo-yolo
>```
>
or better yet, enter this:
>
>```
>$HOME/projects/rolo-cholo-yolo
>```
>
Using environment varables for `searchRoots` allows you to work on projects with other people, or yourself, if you work on more than one machine.
So as another step, create this env var and add it to ~/.bashrc or ~/.bash_profile:
>
>```
>export my_nlu_search_root="$HOME/projects/rolo-cholo-yolo";
>```
>
Then in your .nlu.json files, you can use:
>
>```json
>{
> "searchRoots":[
> "$my_nlu_search_root"
> ]
>}
>```
>
And for each developer/machine that works on rolo/yolo/cholo, they can define `$my_nlu_search_root` to whatever path you want.
Essentially each machine can have its own definition for the searchRoot(s) of your dependency tree.
If you want to keep things ever simpler, you can just use relative paths:
>
>```json
>{
> "searchRoots":[
> ".."
> ]
>}
>```
>
If all projects are in the same directory, the above would work. This would be equivalent to the above:
>
>```json
>{
> "searchRoots":[
> "../../packages"
> ]
>}
>```
>
So, by the way, you have should have run something like this:
>
>```bash
>( cd rolo && nlu init )
>( cd yolo && nlu init )
>( cd cholo && nlu init )
>```
>
5. Now run the link!
Now, in each `.nlu.json` file, there should be a array property called "list".
Notice that "async", "lodash" and "ramda" did not make it into list, but "rolo2", "cholo1" and "yolo3" did.
That is because NLU did not find local copies of ramda and lodash, but did find local copies of the other 3.
Now, you can cd into any of the 3 packages and run:
>
>```bash
>$ nlu run
>```
>
It will link up the project with the other 2 projects. Try running `$ nlu run` in all 3 projects.
Visually inspect the node_modules folder for each project, so see the result.
### You can use --dry or --dry-run
For reference, you can use `nlu run --dry` to get a visual of how the linkage will happen, without actually doing any writes.
##### Tips, FAQ, etc
For tips or FAQ, see:
https://github.com/ORESoftware/npm-link-up/tree/master/docs