Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ortense/mediator
A minimalistic and dependency-free event mediator with internal context for front-end.
https://github.com/ortense/mediator
dependency-free emitter events mediator observer pubsub typescript typescript-library
Last synced: about 1 month ago
JSON representation
A minimalistic and dependency-free event mediator with internal context for front-end.
- Host: GitHub
- URL: https://github.com/ortense/mediator
- Owner: ortense
- License: mit
- Created: 2023-10-04T00:41:33.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-03-16T00:44:41.000Z (10 months ago)
- Last Synced: 2024-11-09T20:44:20.738Z (about 2 months ago)
- Topics: dependency-free, emitter, events, mediator, observer, pubsub, typescript, typescript-library
- Language: TypeScript
- Homepage: https://ortense.github.io/mediator/
- Size: 1.54 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README

# @ortense/mediator
[](https://packagephobia.com/result?p=@ortense/mediator) [](https://coveralls.io/github/ortense/mediator?branch=github-actions)
A minimalistic and dependency-free event mediator with internal context for front-end.
Written typescript for a good development experience and really light, just 300 bytes in your bundle!
Access the complete documentation at [ortense.github.io/mediator/](https://ortense.github.io/mediator/)
## Use case
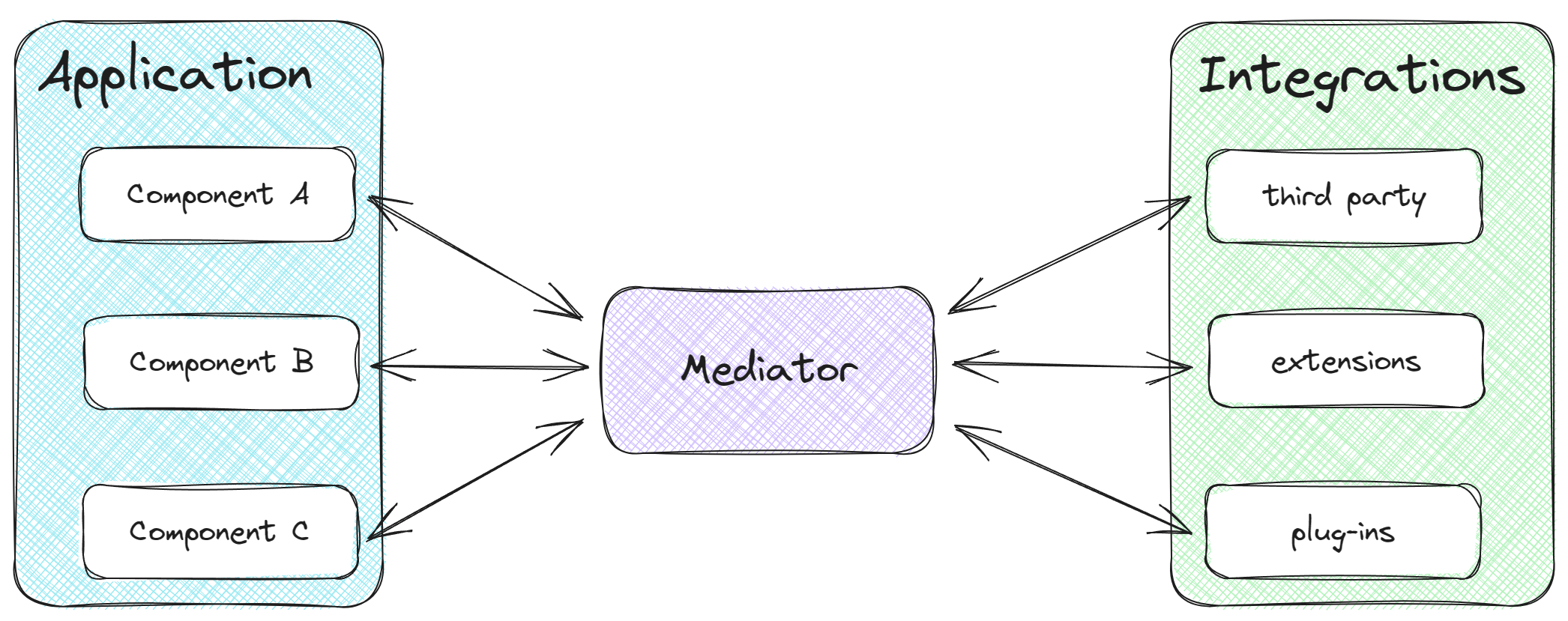
You want to simplify communication between independent components in your web app. The mediator can be used to facilitate the exchange of data and events between different parts of the application without crate a strong coupling, keeping the separation of concerns between the components of your app or external integrations like third party scripts or extensions.

## Install
Pick your favorite package manager.
```sh
npm install @ortense/mediator # npm
yarn add @ortense/mediator # yarn
pnpm add @ortense/mediator # pnpm
bun add @ortense/mediator # bun
```
## Usage
First, define an interface that extends `MediatorContext` to represent your context, this interface must be an object with properties serializable to JSON.
```typescript
export interface MyContext extends MediatorContext {
value: string
active: boolean
nested: {
items: number[]
}
}
```
Now create an object to be your initial context.
```typescript
const initialContext: MyContext = {
value: 'hello world',
active: true,
nested: {
items: [],
},
}
```
Then create the mediator object:
```typescript
export const myMediator = createMediator(initialContext)
```
The complete setup file should look like this:
```typescript
import { MediatorContext, createMediator } from '@ortense/mediator'
export interface MyContext extends MediatorContext {
value: string
active: boolean
nested: {
items: number[]
}
}
const initialContext: MyContext = {
value: 'hello world',
active: true,
nested: {
items: [],
},
}
export const myMediator = createMediator(initialContext)
```
### Events
The mediator use simple strings to identify events, think of it as a unique identifier to be used to send or listen to events.
Optionally, you can define a type that extends from `string` to represent the events that your mediator has.
```typescript
type MyEvents = 'loaded' | 'value:change' | 'item:added' | 'item:removed'
export const myMediator = createMediator(initialContext)
```
This is a good practice to help developers who will interact with the mediator, providing predictability of the events that can be listened or send.
### Listening to events
To listen to events use the `.on` method
```typescript
import { myMediator, MyContext } from './my-mediator'
function myEventListener(ctx: Readonly, event: MyEvents) {
// do what you want
}
myMediator.on('loaded', myEventListener)
```
If you prefer you could use the type `MediatorEventListener`
```typescript
import { MediatorEventListener } from '@ortense/mediator'
import { myMediator, MyContext, MyEvents } from './my-mediator'
const myEventListener: MediatorEventListener = (ctx, event) => {
// do what you want
}
myMediator.on('loaded', myEventListener)
```
You also use the wildcard `*` to listen all events.
```typescript
myMediator.on('*', (ctx, event) => console.log(ctx, event))
```
Wildcard listeners could be useful for debugging, for example logging whenever an event is triggered.
```typescript
myMediator.on('*', (ctx, event) => {
console.log(`Event ${event} change the context to`, ctx)
})
```
To stop use the `.off` method
```typescript
myMediator.off('loaded', myEventListener)
```
### Send events
To send events use the `.send` method.
```typescript
import { myMediator} from './my-mediator'
myMediator.send('loaded')
```
All listener functions for the `loaded` event will be called in the order they were added to the mediator.
The `.send` method could receive a function to modifiy the context:
```typescript
import { myMediator, MyContext } from './my-mediator'
function changeValue(ctx: Readonly) {
return {
value: 'new value'
}
}
myMediator.send('value:change', changeValue)
```
If you prefer you could use the `MediatorContextModifier` type.
```typescript
import { MediatorContextModifier } from '@ortense/mediator'
import { myMediator, MyContext } from './my-mediator'
const changeValue: MediatorContextModifier = (ctx) => ({
value: 'new value'
})
myMediator.send('value:change', changeValue)
```
Or an inline declaration:
```typescript
import { myMediator } from './my-mediator'
myMediator.send('value:change', (ctx) => ({ ...ctx, active: 'new value }))
```
### Get current context
Use the method `.getContext` to get a readonly version of the current context.
```typescript
import { myMediator } from './my-mediator'
const ctx = myMediator.getContext() //? Readonly
```